
布局视口, 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
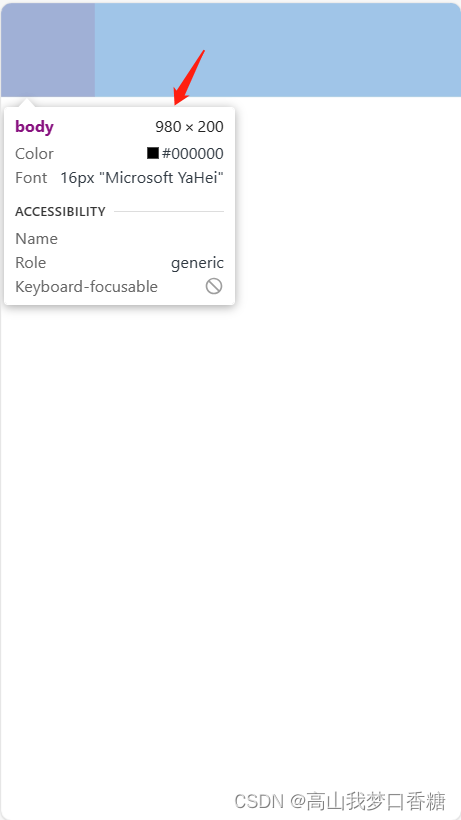
</html>怎么换成移动端就这么小了呢?

因为默认视口是980px,这个盒子相对980等比缩小就变成这样了
那怎么办?加参数!!
假如我的视口是400px
<meta name="viewport" content="width=400px ">
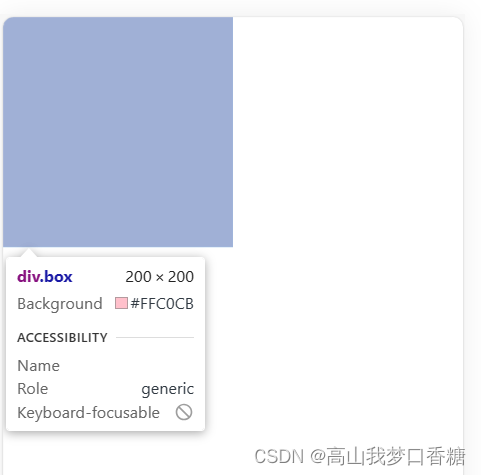
就会得到以下情况
没错,占了一半!!

但是总不能写死这个宽度,为了让页面显示完整,可以让视口宽度等于设备宽度
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width表示网页的宽度应该等于设备的宽度,这样可以确保网页在不同设备上以正确的比例显示,不会出现水平滚动条。initial-scale=1.0表示网页的初始缩放比例为1.0,也就是默认大小,不进行缩放。
如果你不想别人放大,你可以设置
<meta name="viewport" content="width=200px, initial-scale=1.0,user-scalable=no">
确保万一 ,最小最大值都设置1
<meta name="viewport" content="width=200px, initial-scale=1.0,
user-scalable=no, maxmun-scale=1.0,minmun-scale=1.0">
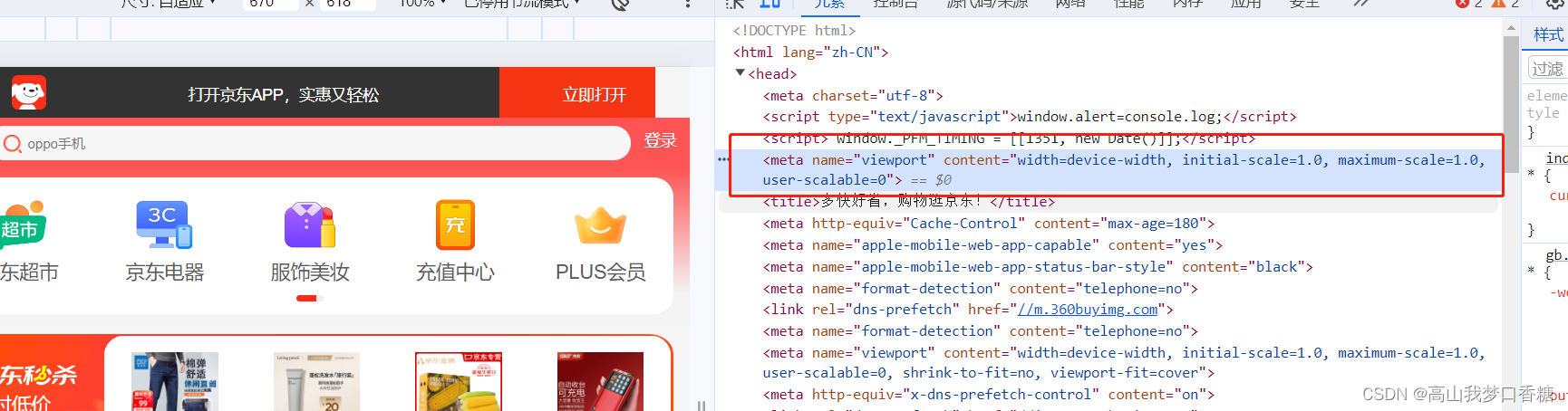
可参考京东

如何自适应
上面只是等比例放小而已,有没有根据不同屏幕大小来放大缩小

方案一:百分比适配
因为不同属性的百分比值相对的可能是不同参照物, 所以百分比在移动端适配中使用是非常少的;
方案二:rem+动态的font-size值
只要考虑2件事情
问题一: 针对不同的屏幕,设置html不同的font-size
问题二: 将原来要设置的尺寸,转化成rem单位
媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=00px, initial-scale=1.0,
user-scalable=no, maxmun-scale=1.0,minmun-scale=1.0">
<title>Document</title>
<style>
@media screen and (max-width:320px) {
html {
font-size: 7px;
}
}
@media screen and (min-width:375px) {
html {
font-size: 16px;
}
}
@media screen and (min-width:426px) {
html {
font-size: 20px;
}
}
body,
html {
margin: 0;
padding: 0;
}
.box {
width: 15rem;
height: 15rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>缺点如下
1.我们需要针对不同的屏幕编写大量的媒体查询
2,如果动态改变尺寸,不会实时的进行更新,而是大于某个范围才更新
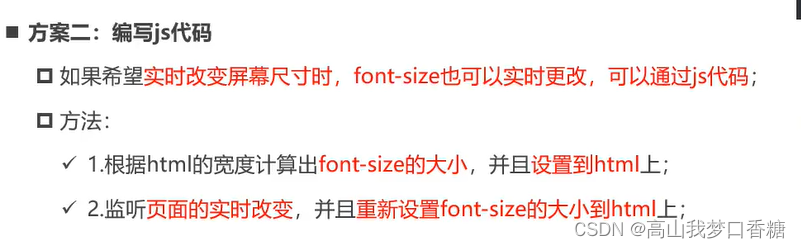
方案二
//获取html元素
let html = document.documentElement;
function setREM() {
//重新计算html-px值
const htmlFontSize = html.clientWidth / 10;
//重新赋值htmlpx值
html.style.fontSize = htmlFontSize + 'px'
}
//上来就初始化启动一次
setREM()
//监听大小重新启动
window.addEventListener('resize', setREM)方案三:github库
https://github.com/amfe/lib-flexible/tree/2.0






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








