首屏想要快的话, 就得懒加载, 但在这样的话你再点其他路由,就会向服务器发起请求,这样的话要等待200毫秒到2秒, 虽然一两秒不算长,但有没有办法优化? 让首屏加载后利用空余时间自动请求加载其他路由的js文件呢?
方案1
在onMounted函数里面请求
import('@/views/Discover.vue').then(res => {
console.log('引入完成', res);
})
import('@/components/Home/picList.vue').then(res => {
console.log('引入picList完成', res);
})当然这个比较low,有没有更完善一点的呢?利用
方案二
利用requestIdleCallback,在挂载的钩子里调用这个,他会在浏览器空余的时间加载你的其他路由组件, 怎么证明?开发者工具看js有没有发起请求,
onMounted(() => {
console.log('首页加载完成');
// import('@/views/Discover.vue').then(res => {
// console.log(res, '导入成功');
// })
// var number = 99999
// var value = 0
// while (number > 0) {
// value = Math.random() < 0.7 ? Math.random() : Math.random()
// console.log(value);
// number--
// }
requestIdleCallback((leaktime) => {
if (leaktime.timeRemaining() > 1)
import('@/views/Discover.vue').then(res => {
console.log('引入完成', res);
})
import('@/components/Home/picList.vue').then(res => {
console.log('引入picList完成', res);
})
}, { timeout: 3000 })
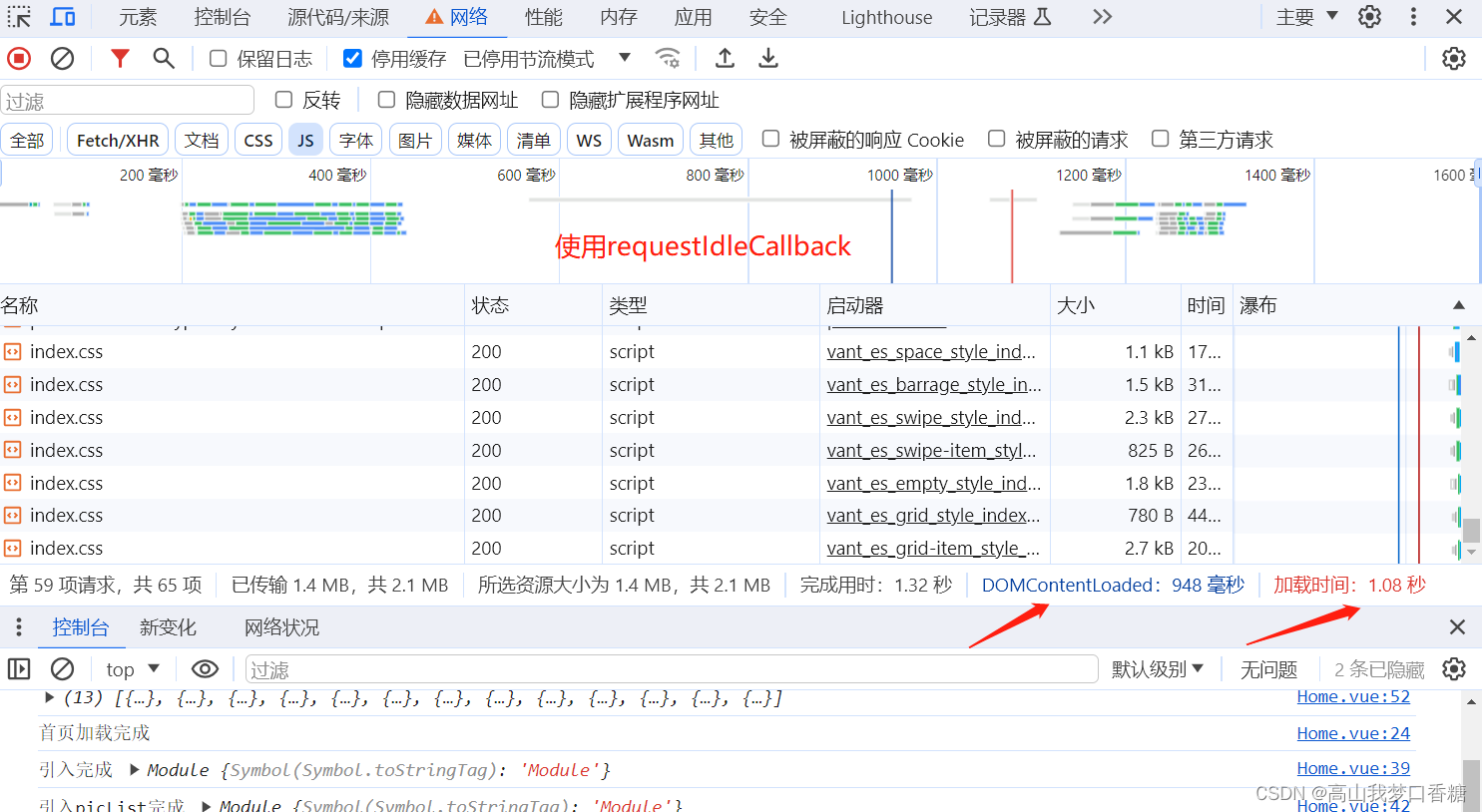
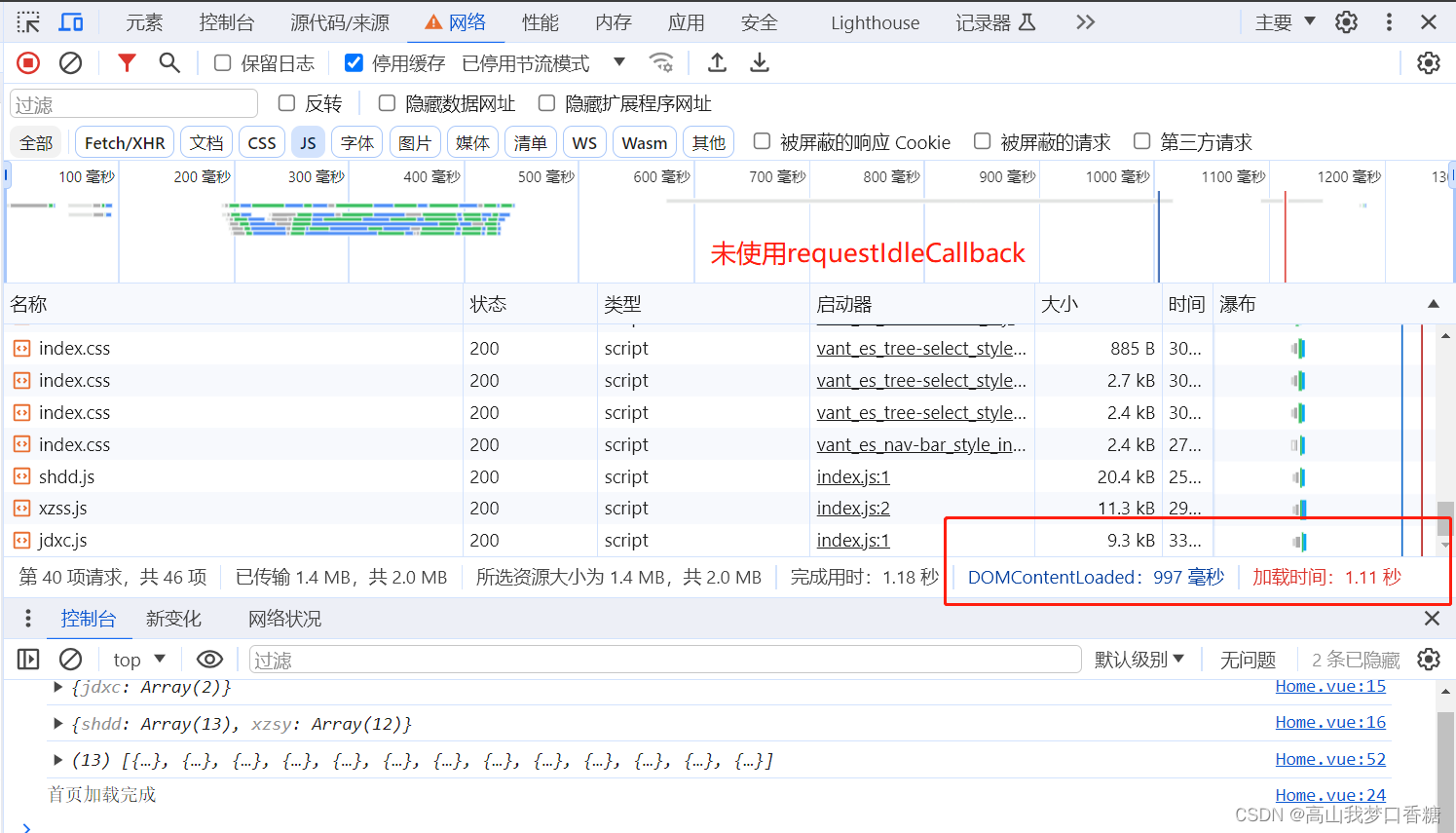
})看下对比空余时间引入会不会影响首屏速度

 可见首屏时间相差不大!!但是使用requestIdleCallback可以在下次的路由里提前加载js文件了,也就是说快人一步!!
可见首屏时间相差不大!!但是使用requestIdleCallback可以在下次的路由里提前加载js文件了,也就是说快人一步!!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








