Node.js官方:http:/nodejs.org
根据个人电脑及操作系统选择相应的安装程序或安装包。
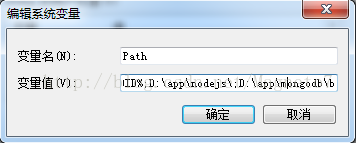
安装完成之后会出现相应的可执行命令,而现在这些命令不属于windows,所以需要将目录配置到path环境属性之中。不同路径之间要使用“;”分隔。
下载的方式分为两种:只针对于一个项目进行开发包的下载,或者是针对于整个Node.js开发环境。
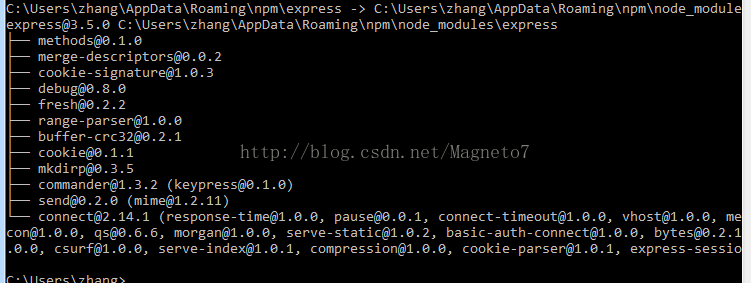
npm install -g express 加‘-g’表示全局的,针对整个Node.js,否则,只是针对一个项目。
初始化项目:
只要是开发项目,那么肯定需要一个保存项目的文件目录,此时的目录就将其定义为nodespace。
mkdir nodespace
而后进入到此目录之中(就想象为Eclipse的工作区,一个工作区之中可以定义多个项目。
cd nodespace
下面是一个非常重要的步骤,需要创建一个express项目(有明确的文件夹要求)。
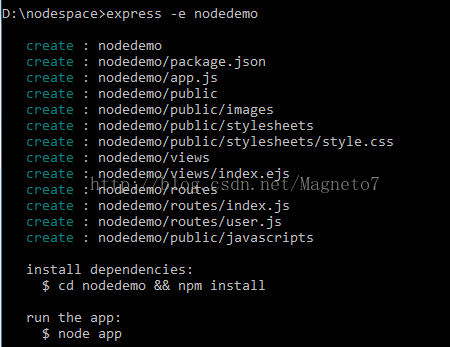
express -e nodedemo
注意:我在执行上述步骤时总是报错:‘express’ 不是内部命令或外部命令(本人电脑是win7 64位)
后来想到应该是版本问题就试了下。
npm install -g express 会安装最新版本,目前是4.0.0,改成安装3.5.0版本即可如上正常执行,命令为
npm install -g express@3.5.0
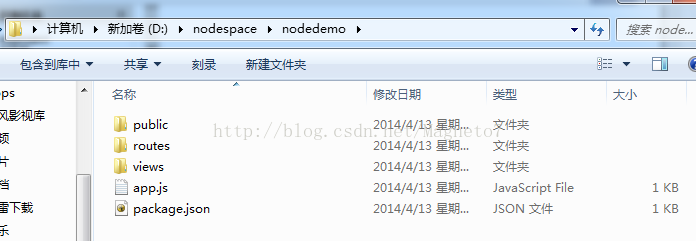
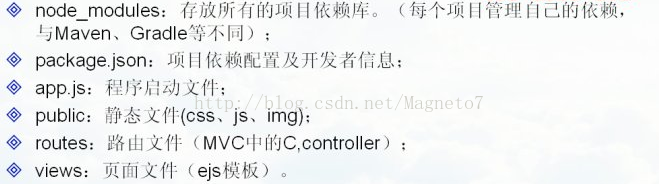
项目结构
如果要想启动服务器,直接进入到myproject目录里面,输入:node app.js;
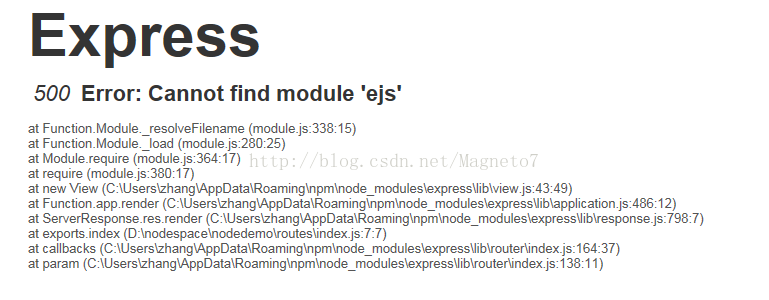
express貌似有点问题,
有两个解决方法:
第一个:重新在本项目里面下载一个:“npm install express”。此时在myproject目录下也存在了node_modules目录,同时保存了express程序包。
第二个:创建环境变量:NODE_PATH:C:\Users\zhang\AppData\Roaming\npm\node_modules(express所在的目录)
程序运行之后就会出现以下的提示信息:
| Express server listening on port 3000 |
若是出现如下问题:
下载:supervisor
npm install -g supervisor
随后直接利用supervisor
方式运行程序:
supervisor app.js
每一次修改的时候如果代码有错,后台会一直报错。
注意:
由于一些特殊的网络环境,直接通过 npm install 命令安装第三方库的时候,经常会出现卡死的状态。
幸运的是国内有人搭建了一个镜像的NPM资源库,服务器架设在日本,可以绕过某些不必要的网络问题。
我们可以通过一下命令来安装第三方库:
npm --registry "http://npm.hacknode.js.com/" install underscore
另一个镜像地址:http://registry.npmjs.vitecho.com






























 2758
2758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








