最近新接手了一批项目,还没来得及接新需求,一大堆bug就接踵而至,仔细一看,应该返回数组的字段返回了 null,或者没有返回,甚至返回了字符串 "null"???
这我能忍?我立刻截图发到群里,用红框加大加粗重点标出。后端同学也积极响应,答应改正。

第二天,同样的事情又在其他的项目上演,我只是一个小前端,为什么什么错都找我啊!!
日子不能再这样下去,于是我决定写一个工具来解决遇到 bug 永远在找前端的困境。
TypeScript 运行时校验
如何对接口数据进行校验呢,因为我们的项目是 React+TypeScript 写的,所以第一时间就想到了使用 TypeScript 进行数据校验。但是众所周知,TypeScript 用于编译时校验,有没有办法作用到运行时呢?
我还真找到了一些运行时类型校验的库:typescript-needs-types,大部分需要使用指定格式编写代码,相当于对项目进行重构,拿其中 star 最多的 zod 举例,代码如下。
import { z } from"zod";
constUser = z.object({
username: z.string(),
});
User.parse({ username: "Ludwig" });
// extract the inferred typetypeUser = z.infer<typeofUser>;
// { username: string }复制代码我宁可查 bug 也不可能重构手里一大堆项目啊。此种方案 ❎。
此时看到了 typescript-json-schema 可以把 TypeScript 定义转为 JSON Schema ,然后再使用 JSON Schema 对数据进行校验就可以啦。这种方案比较灵活,且对代码入侵性较小。
搭建一个项目测试一下!
使用 npx create-react-app my-app --template typescript 快速创建一个 React+TS 项目。
首先安装依赖 npm install typescript-json-schema
创建类型文件 src/types/user.ts
exportinterfaceIUserInfo {
staffId: numbername: stringemail: string
}
复制代码然后创建 src/types/index.ts 文件并引入刚才的类型。
import { IUserInfo } from'./user';
interfaceILabel {
id: number;
name: string;
color: string;
remark?: string;
}
typeILabelArray = ILabel[];
typeIUserInfoAlias = IUserInfo;
复制代码接下来在 package.json 添加脚本
"scripts":{// ..."json":"typescript-json-schema src/types/index.ts '*' -o src/types/index.json --id=api --required --strictNullChecks"}复制代码然后运行 npm run json 可以看到新建了一个 src/types/index.json 文件(此步在已有项目中可能会报错报错,可以尝试在 json 命令中添加 --ignoreErrors 参数),打开文件可以看到已经成功转成了 JSON Schema 格式。
{"$id":"api","$schema":"http://json-schema.org/draft-07/schema#","definitions":{"ILabel":{"properties":{"color":{"type":"string"},"id":{"type":"number"},"name":{"type":"string"},"remark":{"type":"string"}},"required":["color","id","name"],"type":"object"},"ILabelArray":{"items":{"$ref":"api#/definitions/ILabel"},"type":"array"},"IUserInfoAlias":{"properties":{"email":{"type":"string"},"name":{"type":"string"},"staffId":{"type":"number"}},"required":["email","name","staffId"],"type":"object"}}}复制代码使用 JSON Schema 校验数据
至于如何使用JSON Schema 校验数据,我找到了现成的库 ajv,至于为什么选择 ajv,主要是因为它说它很快,详见:github.com/ebdrup/json…

接下来尝试一下。我找到了中文版文档,有兴趣的可以去看下 www.febeacon.com/ajv-docs-zh…
先安装依赖 npm install ajv,然后创建文件 src/validate.ts
importAjvfrom'ajv';
import schema from'./types/index.json';
const ajv = newAjv({ schemas: [schema] });
exportfunctionvalidateDataByType(type: string, data: unknown) {
console.log(`开始校验,类型:${type}, 数据:`, data);
var validate = ajv.getSchema(`api#/definitions/${type}`);
if (validate) {
const valid = validate(data);
if (!valid) {
console.log('校验失败', validate.errors);
}
else {
console.log('校验成功');
}
}
}
复制代码接下来在 src/index.tsx 添加下面代码来测试一下。
validateDataByType('IUserInfoAlias', {
email: 'idonteatcookie@gmail.com',
name: 'idonteatcookie',
staffId: 12306
})
validateDataByType('IUserInfoAlias', {
email: 'idonteatcookie@gmail.com',
staffId: 12306
})
validateDataByType('IUserInfoAlias', {
email: 'idonteatcookie@gmail.com',
name: 'idonteatcookie',
staffId: '12306'
})
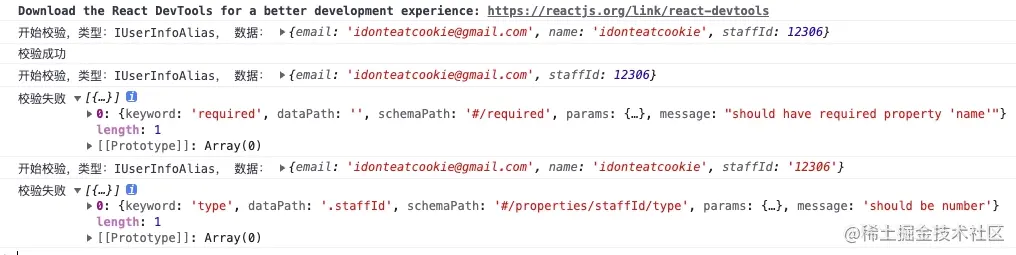
复制代码可以在控制台看到成功打印如下信息:

拦截请求
因为项目中发送请求都是调用统一封装的函数,所以我首先想到的是在函数中增加一层校验逻辑。但是这样的话就与项目代码耦合严重,换一个项目又要再写一份。我真的有好多项目QAQ。
那干脆拦截所有请求统一处理好了。
很容易的找到了拦截所有 XMLHttpRequest 请求的库 ajax-hook,可以非常简单地对请求做处理。
首先安装依赖 npm install ajax-hook,然后创建 src/interceptTool.ts:
import { proxy } from'ajax-hook';
exportfunctionintercept() {
// 获取 XMLHttpRequest 发送的请求proxy({
onResponse: (response: any, handler: any) => {
console.log('xhr', response.response)
handler.next(response);
},
});
}
复制代码这样就拦截了所有的 XMLHttpRequest 发送的请求,但是我突然想到我们的项目,好像使用 fetch 发送的请求来着???
好叭,那就再拦截一遍 fetch 发送的请求。
exportfunctionintercept() {
// ...const { fetch: originalFetch } = window;
// 获取 fetch 发送的请求window.fetch = async (...args) => {
const response = awaitoriginalFetch(...args);
response.clone().json().then((data: { result: any }) => {
console.log('window.fetch', args, data);
return data;
});
return response;
};
}
复制代码为了证明拦截成功,使用 json-server 搭建一个本地 mock 服务器。首先安装 npm install json-server,然后在根目录创建文件 db.json:
{"user":{"staffId":1,"name":"cookie1","email":"cookie@cookie.com"},"labels":[{"id":1,"name":"ck","color":"red","remark":"blabla"},{"id":2,"color":"green"}]}复制代码再在 package.json 添加脚本
"scripts":{"serve":"json-server --watch db.json -p 8000"},复制代码现在执行 npm run serve 就可以启动服务器了。在 src/index.tsx 增加调用接口的代码,并引入 src/interceptTool.ts。
import { intercept } from'./interceptTool';
// ... other codeintercept();
fetch('http://localhost:8000/user');
const xhr = newXMLHttpRequest();
xhr.open('GET', 'http://localhost:8000/labels');
xhr.send();
复制代码
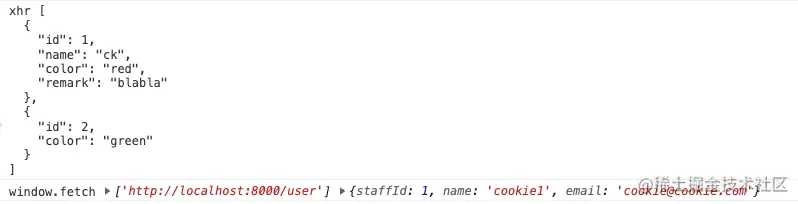
可以看到两种请求都拦截成功了。
校验接口返回数据
胜利在望,只差最后一步,校验返回数据。我们校验数据需要提供两个关键信息,数据本身和对应的类型名,为了将两者对应起来,需要再创建一个映射文件,把 url 和类型名对应起来。
创建文件 src/urlMapType.ts 然后添加内容
exportconst urlMapType = {
'http://localhost:8000/user': 'IUserInfoAlias',
'http://localhost:8000/labels': 'ILabelArray',
}
复制代码我们在 src/validate.ts 新增函数 validateDataByUrl
import { urlMapType } from'./urlMapType';
// ...exportfunctionvalidateDataByUrl(url: string, data: unknown) {
consttype = urlMapType[url as keyof typeof urlMapType];
if (!type) {
// 没有定义对应格式不进行校验return;
}
console.log(`==== 开始校验 === url ${url}`);
validateDataByType(type, data);
}
复制代码然后在 src/interceptTool.ts 文件中引用
import { proxy } from'ajax-hook';
import { validateDataByUrl } from'./validate';
exportfunctionintercept() {
// 获取 XMLHttpRequest 发送的请求proxy({
onResponse: (response, handler: any) => {
validateDataByUrl(response.config.url, JSON.parse(response.response));
handler.next(response);
},
});
const { fetch: originalFetch } = window;
// 获取 fetch 发送的请求window.fetch = async (...args) => {
const response = awaitoriginalFetch(...args);
response.json().then((data: any) => {
validateDataByUrl(args[0] asstring, data);
return data;
});
return response;
};
}
复制代码现在可以在控制台看到接口数据校验的接口辣~ ✿✿ヽ(°▽°)ノ✿

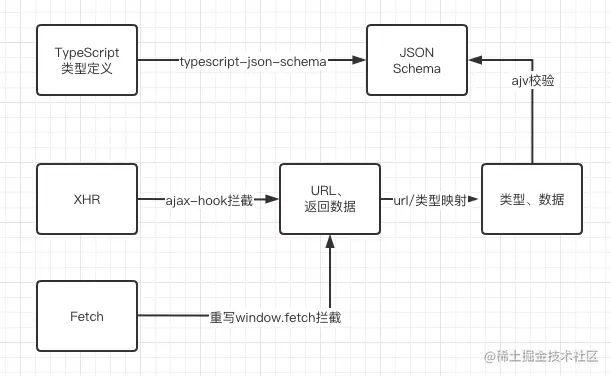
总结下流程图

后续规划
目前所做的事情,准确的说不是拦截,只是获取返回数据,然后对比打印校验结果,因为初步目标不涉及数据的处理。
后续会考虑对不合法的数据进行处理,比如应该返回数组但是返回了 null 的情况,如果能自动赋值 [],就可以防止前端页面崩溃的情况了。




















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








