前言
本章笔记中的表单,表格,layer浮层都为重点内容
一、内容介绍
1.表单form
在layui中,layui不仅仅为表单提供了一套内置的样式.也为表单提供了一系列的操作的方法.
1)样式
class=“layui-form” 表示该容器使用表单的样式.该样式,是表单中具体样式的基础.
-
class=“layui-form-item” : 表示表单中的具体项
-
class=“layui-form-label” : 表示表单项中label标签,文本说明
-
class=“layui-input-block” : 表示一个input容器,block块元素 占一行
-
class=“layui-input-inline” : 表示一个input容器,inline 行内块.不占一行
-
class=“layui-input” : 表示一个input标签
-
class=“layui-inline” : 表示不独占一行,一般用于一项中存在多个form元素,使用其包裹
2)特殊样式
在layui中,对form表单中checkbox,radio,select的样式,做了特殊处理.使用javascript,根据原生input中的属性,进行渲染,重新生成了响应效果的DIV元素.并且生成的DIV元素与原生input标签存在属性值的绑定关系.
- 复选框

- 单选按钮:

- 下拉框:

3)form表单特殊属性
| 属性名 | 属性值 | 说明 |
|---|---|---|
| title | 任意字符 | 设定元素名称,一般用于checkbox、radio框 |
| lay-skin | switch(开关风格)primary(原始风格) | 定义元素的风格,目前只对 checkbox 元素有效,可将其转变为开 |
| 关样式 | ||
| lay-ignore | 任意字符或不设值 | 是否忽略元素美化处理。设置后,将不会对该元素进行初始化渲染,即保留系统风格 |
| lay-filter | 任意字符 | 事件过滤器,主要用于事件的精确匹配,跟选择器是比较类似的。其实它并不私属于form模块,它在 layui 的很多基于事件的接口中都会应用到。 |
| lay-verify | required(必填项)phone(手机号)email(邮箱) url(网址)number(数字) date(日期)identity(身份证) | 同时支持多条规则的验证,格式:lay-verify=“验证A|验证B” |
| lay-verType | tips(吸附层) alert(对话框)msg(默认) | 用于定义异常提示层模式 |
| lay-reqText | 任意字符 | 用于自定义必填项(即设定了 lay-verify=“required” 的表单)的提示文本 注意:该功能为 layui 2.5.0 新增 |
| lay-submit | 无需填写值 | 绑定触发提交的元素,如button |
4)事件

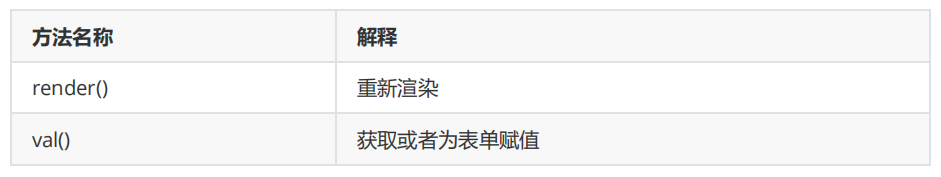
5)方法

6)示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 引入layui的css样式 -->
<link rel="stylesheet" href="layui/css/layui.css" />
</head>
<body style="padding: 100px">
<form class="layui-form" action="http://www.baidu.com" lay-filter="myForm">
<div class="layui-form-item">
<label class="layui-form-label">显示文字</label>
<!-- input 容器 这种是独占一行 -->
<div class="layui-input-block">
<input class="layui-input" name="input1" value="13111111111"
placeholder="独占一行" lay-verify="required|phone" lay-verType="msg" layreqText="独占一行不能为空" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">显示文字1</label>
<!-- input 容器 这种是独占一行 -->
<div class="layui-input-inline">
<input class="layui-input" name="input2"
value="13111111111" lay-verify="number|username" lay-verType="tips"/>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">显示文字</label>
<!-- input 容器 这种是独占一行 -->
<div class="layui-input-inline">
<input class="layui-input" name="input3" placeholder="显示的
文字" />
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框:</label>
<div class="layui-input-block">
<!-- 原始风格 -->
<input type="checkbox" lay-filter="formCheckbox" value="写作"
name="like[write]" title="写作" lay-skin="primary">
<!-- 开关风格 -->
<input type="checkbox" lay-filter="formCheckbox" value="文本"
name="like[text]" lay-text="文本1|文本2" lay-skin="switch" checked>
<!-- 默认风格 -->
<input type="checkbox" lay-filter="formCheckbox" value="发呆"
name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选按钮:</label>
<div class="layui-input-block">
<input type="radio" lay-filter="formRadio" name="sex" value="男"
title="男">
<input type="radio" lay-filter="formRadio" name="sex" value="女"
title="女" checked>
<input type="radio" lay-filter="formRadio" name="sex" value=""
title="中性" disabled>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">下拉框:</label>
<div class="layui-input-block">
<select id="city" name="city" lay-search layfilter="formSelect">
<option value="010">layer</option>
<option value="021">form</option>
<option value="0571" selected>layim</option>
</select>
</div>
</div>
<button class="layui-btn" lay-submit lay-filter="submitBtn">提交
</button>
</form>
<br>
<button class="layui-btn" id="initForm">为表单初始化值</button>
<br>
<button class="layui-btn" id="addDom">为下拉框新增option</button>
<!-- 引入layui中JS -->
<script type="text/javascript" src="layui/layui.js"></scr







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2583
2583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










