position属性的absolue是对于其父元素而言。
top bottom left right的值分别表示:
top:子元素的上边框距父元素上边框的距离(向下移动)
bottom:子元素的下边框距父元素下边框的距离(向上移动)
left:子元素的左边框距父元素左边框的距离(向右移动)
right:子元素的右边框距父元素右边框的距离(向左移动)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>任务四</title>
<link type="text/css" rel="stylesheet" href="css/coco.css" />
</head>
<body>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>.main{
position: absolute;
width: 400px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -200px;
background-color: #ccc;
}
.left{
position: absolute;
<span style="color:#FF0000;">top: 0;
left: 0;</span>
width: 50px;
height: 50px;
border-radius: 0 0 50px 0;
background-color: #fc0;
}
.right{
position: absolute;
<span style="color:#FF0000;">bottom: 0;
right: 0;</span>
width: 50px;
height: 50px;
border-radius: 50px 0 0 0;
background-color: #FFCC00;
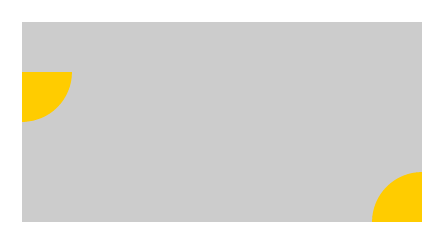
}效果:
将上面代码红色部分分别改为:
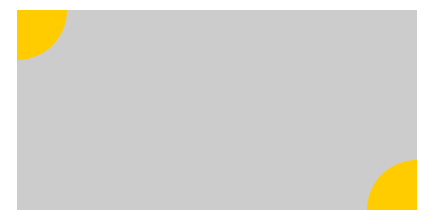
1.top:50px;
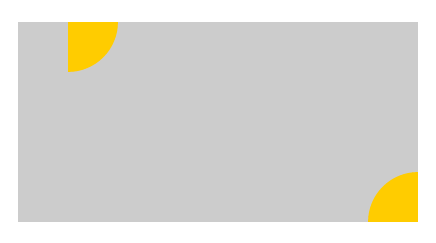
2.left:50px;
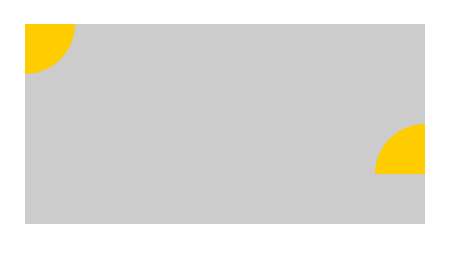
3.bottom:50px;
4.right:50px;
效果如下:
1. 2.

3. 4.

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








