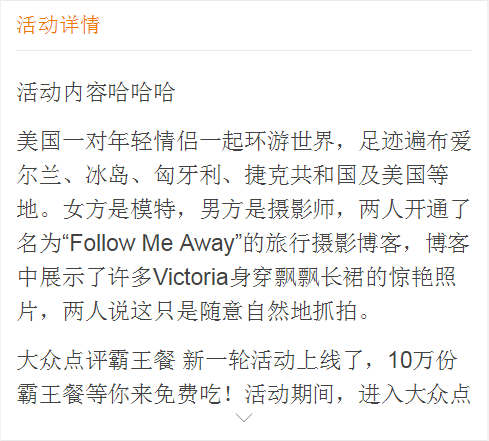
项目需求:当内容高度超出某个值时,自动出现下拉箭头
原理:因为移动端的屏幕宽度不固定,所以应该以宽度作为标准,获取宽度的值,然后按照一定比例设置高度的范围
window.onload = function(){
var detailWidth = document.getElementsByClassName('con')[0].offsetWidth;
var detailHeight = document.getElementsByClassName('con')[0].offsetHeight;
var maxHeight = detailWidth/40*30; //设定 最大 范围
if(detailHeight<maxHeight){
$('.bottom').hide();
}
};





















 2419
2419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








