HTML就是超文本标记语言,HTML告诉浏览器怎样把内容呈现给用户。
Web上客户和服务器之间的大多数会话是使用http协议完成的。HTTP页面里的注释为<!-- -->.
Http是Tcp/Ip的上层协议。Http会话的结构是一个简单的请求/响应序列:浏览器发出请求,服务器做出响应。
HTML是HTTP响应中的一部分,HTTP还会在响应中包含的内容前面添加首部信息。HTML浏览器使用首部信息来帮助处理HTML页面。可以把HTML内容看作是黏贴到HTTP响应中的数据。
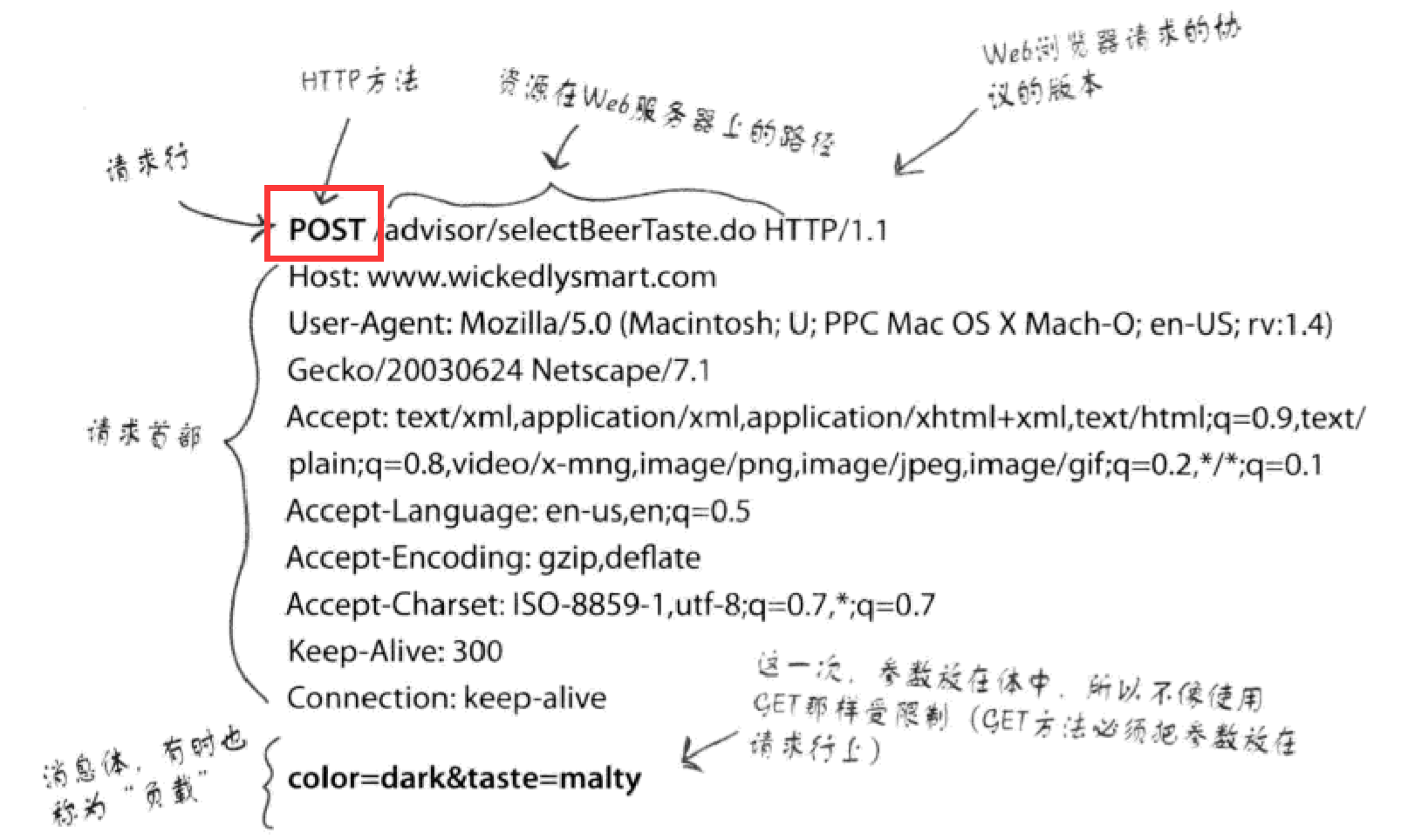
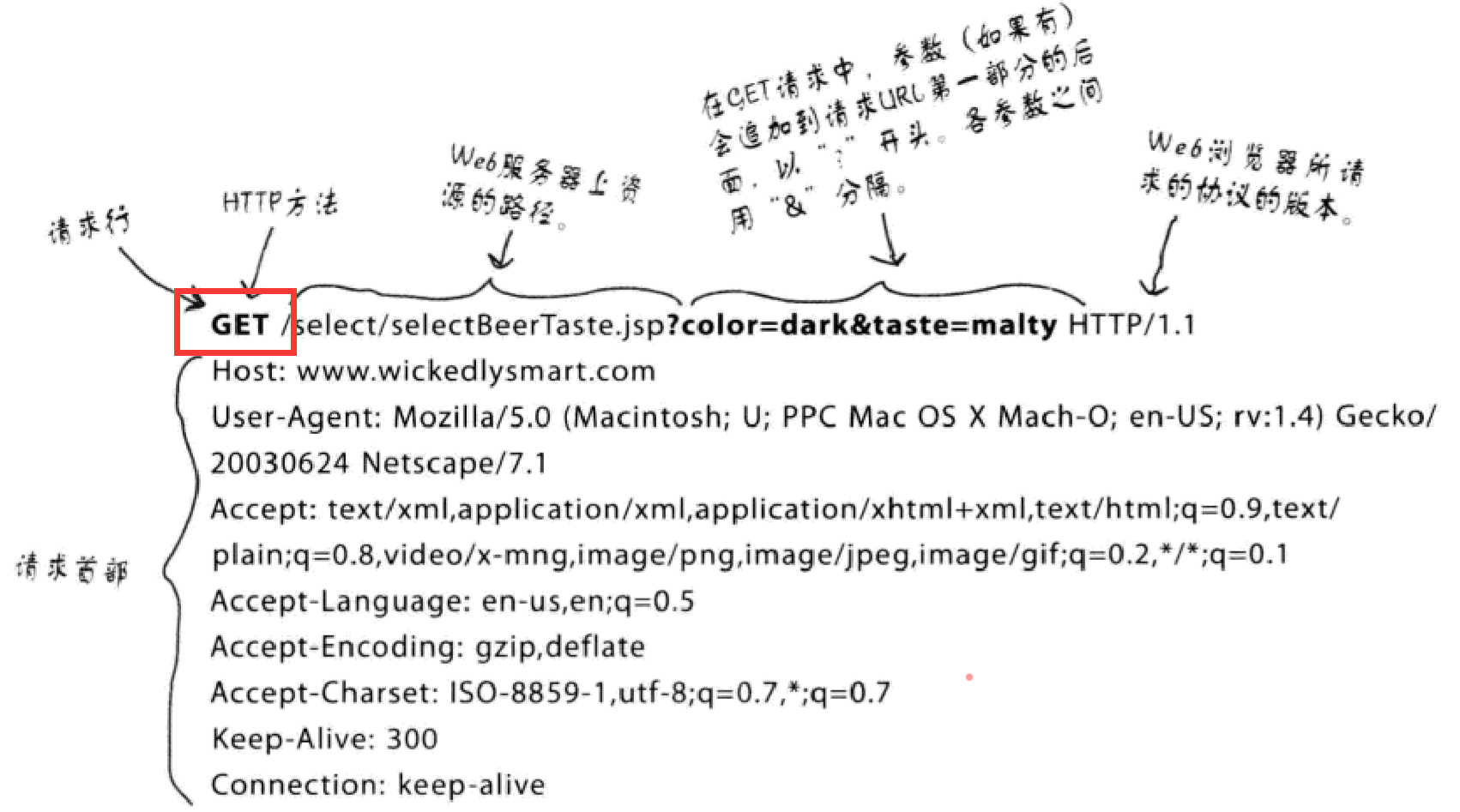
请求里首先会看到一个http方法名。http协议里有许多的方法,但是最主要的就是get和post。GET是最简单的方法,它的主要任务就是要求服务器获得一个资源并且把资源发回来。资源可以是多种多样的,关键是要从服务器拿些东西回来。POST是一种更加强大的请求,利用POST,可以请求某些东西,与此同时会向服务器发送一些表单数据。
GET和POST的深入分析:
1、GET中的字符数是有限的(取决于服务器)
2、用GET发送的数据会像是在URL的后面,会暴露在浏览器的地址栏中。
3、基于第2点,如果你使用POST而不是GET,用户不能对一个表单提交建立书签。
拂去其
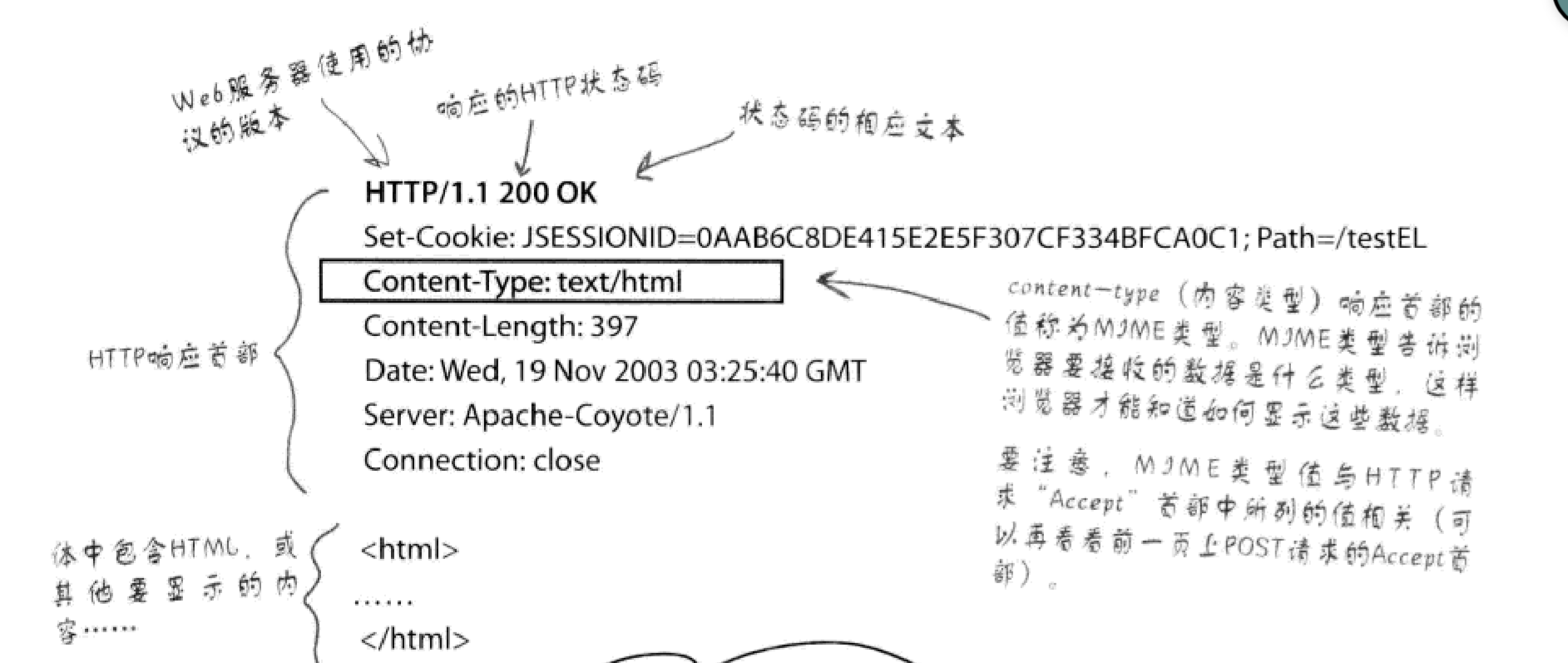
服务器返回的http响应包括一个首部和一个体。首部信息告诉浏览器使用什么协议,请求是否成功,以及体中包括何种类型的内容:
URL(Uniform Resource Location),也就是统一资源定位符。web上的每一个资源都有唯一的地址,采用的就是URL格式。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








