//主页面的布局xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.bwei.choose.MainActivity" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
/>
<TextView
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="200dp"
/>
<LinearLayout
android:id="@+id/line"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_below="@+id/tv"
android:orientation="horizontal" >
<Button
android:id="@+id/bt_selectall"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="全选" />
<Button
android:id="@+id/bt_cancleselectall"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="反选" />
<Button
android:id="@+id/bt_deselectall"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="取消选择" />
<Button
android:id="@+id/deleteItem"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="删除" />
</LinearLayout>
<ListView
android:id="@+id/lv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/line" />
</RelativeLayout>
//主activity中的实现代码
import java.util.ArrayList;
import java.util.List;
import com.bwei.adapter.MyChooseAdapter;
import com.bwei.adapter.MyChooseAdapter.ViewHolder;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView lv;
private MyChooseAdapter mAdapter;
private ArrayList<String> list;
private Button bt_selectall;
private Button bt_cancel;
private Button bt_deselectall;
private Button deleteitem;
private int checkNum; // 记录选中的条目数量
private TextView tv_show;// 用于显示选中的条目数量
private List<String> data;//定义一个集合 保存选中的条目
private TextView add;//勾选商品的总会
private int allnumber=0;
private boolean flag=true;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.lv);
bt_selectall = (Button) findViewById(R.id.bt_selectall);
bt_cancel = (Button) findViewById(R.id.bt_cancleselectall);
bt_deselectall = (Button) findViewById(R.id.bt_deselectall);
deleteitem=(Button) findViewById(R.id.deleteItem);
tv_show = (TextView) findViewById(R.id.tv);
add=(TextView) findViewById(R.id.add);
list = new ArrayList<String>();
// 为Adapter准备数据
initDate();
// 实例化自定义的MyAdapter
mAdapter = new MyChooseAdapter(list, this);
// 绑定Adapter
lv.setAdapter(mAdapter);
// 全选按钮的回调接口
bt_selectall.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 遍历list的长度,将MyAdapter中的map值全部设为true
for (int i = 0; i < list.size(); i++) {
if (MyChooseAdapter.getIsSelected().get(i)==false) {
MyChooseAdapter.getIsSelected().put(i, true);
if (flag) {
allnumber+=Integer.valueOf(list.get(i));
}
}
}
flag=false;
// 数量设为list的长度
checkNum = list.size();
// 刷新listview和TextView的显示
dataChanged();
}
});
// 反选按钮的回调接口
bt_cancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 遍历list的长度,将已选的设为未选,未选的设为已选
for (int i = 0; i < list.size(); i++) {
if (MyChooseAdapter.getIsSelected().get(i)) {
MyChooseAdapter.getIsSelected().put(i, false);
checkNum--;
allnumber-=Integer.valueOf(list.get(i));
} else {
MyChooseAdapter.getIsSelected().put(i, true);
checkNum++;
allnumber+=Integer.valueOf(list.get(i));
}
}
flag=true;
// 刷新listview和TextView的显示
dataChanged();
}
});
//取消按钮的回调接口
bt_deselectall.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// 遍历list的长度,将已选的按钮设为未选
for (int i = 0; i < list.size(); i++) {
if (MyChooseAdapter.getIsSelected().get(i)) {
MyChooseAdapter.getIsSelected().put(i, false);
checkNum--;// 数量减1
allnumber-=Integer.valueOf(list.get(i));
}
}
flag=true;
// 刷新listview和TextView的显示
dataChanged();
}
});
//删除按钮的回调方法
deleteitem.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//遍历list集合 将勾选的在集合中删除
data=new ArrayList<String>();
for (int i = 0; i < list.size(); i++) {
if (MyChooseAdapter.getIsSelected().get(i)) {
data.add(list.get(i));
MyChooseAdapter.getIsSelected().put(i, false);
checkNum--;
allnumber-=Integer.valueOf(list.get(i));
}
}
list.removeAll(data);
dataChanged();
}
});
// 绑定listView的监听器
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// 取得ViewHolder对象,这样就省去了通过层层的findViewById去实例化我们需要的cb实例的步骤
ViewHolder holder = (ViewHolder) arg1.getTag();
// 改变CheckBox的状态
holder.cb.toggle();
// 将CheckBox的选中状况记录下来
MyChooseAdapter.getIsSelected().put(arg2, holder.cb.isChecked());
// 调整选定条目
if (holder.cb.isChecked() == true) {
checkNum++;
allnumber+=Integer.valueOf(list.get(arg2));
} else {
checkNum--;
allnumber-=Integer.valueOf(list.get(arg2));
}
dataChanged();
}
});
}
// 初始化数据
private void initDate() {
for (int i = 0; i < 50; i++) {
list.add(i+"");
}
}
// 刷新listview和TextView的显示
private void dataChanged() {
// 通知listView刷新
mAdapter.notifyDataSetChanged();
// TextView显示最新的选中数目
tv_show.setText("已选中" + checkNum + "项");
add.setText("勾选的商品的总和是"+allnumber);
};
}item项的布局xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:id="@+id/item_tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
/>
<CheckBox
android:id="@+id/item_cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:focusable="false"
android:focusableInTouchMode="false"
android:gravity="center_vertical"
/>
</LinearLayout>适配器中的实现代码
import java.util.HashMap;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
Context context;
private List<String> list;
//用来控制checkBox的选中状态
private static HashMap<Integer, Boolean> isSelected;
//对isSelected进行封装
public static HashMap<Integer, Boolean> getIsSelected() {
return isSelected;
}
public static void setIsSelected(HashMap<Integer, Boolean> isSelected) {
MyAdapter.isSelected = isSelected;
}
//生成构造方法
public MyAdapter(Context context, List<String> list) {
super();
this.context = context;
this.list = list;
isSelected=new HashMap<Integer,Boolean>();
//往集合中添加位置
initdata();
}
private void initdata() {
for (int i = 0; i < list.size(); i++) {
isSelected.put(i, false);//默认为false状态
}
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder=null;
if (convertView==null) {
//获得ViewHolder对象
viewHolder=new ViewHolder();
convertView=LayoutInflater.from(context).inflate(R.layout.list_item, null);
viewHolder.item_cb=(CheckBox) convertView.findViewById(R.id.item_cb);
viewHolder.item_tv=(TextView) convertView.findViewById(R.id.item_tv);
convertView.setTag(viewHolder);
}else {
viewHolder=(ViewHolder) convertView.getTag();
}
viewHolder.item_tv.setText(list.get(position));
// 根据isSelected来设置checkbox的选中状况
viewHolder.item_cb.setChecked(getIsSelected().get(position));
return convertView;
}
public static class ViewHolder{
TextView item_tv;
CheckBox item_cb;
}
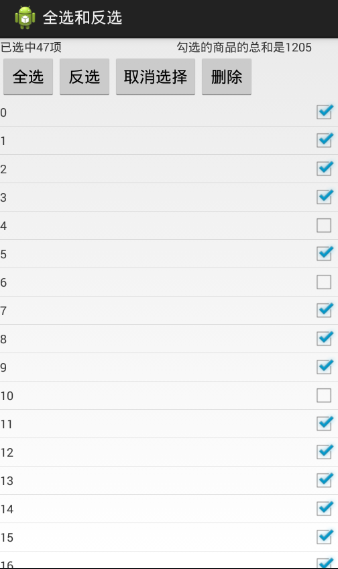
}//主页面的效果图 上面的功能均可以实现 删除的效果事后加上的 效果图上没有显示 代码中都有实现了























 319
319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








