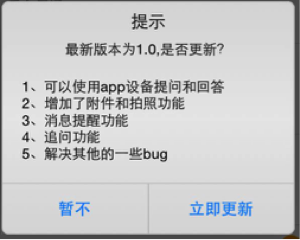
但是用系统自带的UIAlertview 却偏偏成为了这个样子!
不对称很难看有木有!
故从网上搜寻如何能使message的text左对齐
找到如下:http://blog.csdn.net/andypan1314/article/details/8246407
经调试,发现根本在iOS 8 上不起作用(实际上7.0以后都不起作用)
于是乎决定采用自定义的方式来构建这个提示框,然后去github上去搜了搜,发现了CustomIOS7AlertView 这个第三方的定制控件,地址如下:
https://github.com/wimagguc/ios-custom-alertview
运行demo发现,这个能够自己定制alertview上的containerView来实现自己想要的效果。
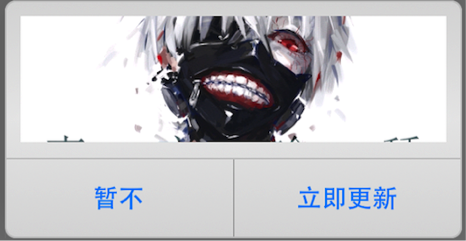
但是我发现他的按钮跟按钮直接是没有那根分割线的,如下图:
这样就有点太难看了,所以我对他的源代码,做了一些修改,在
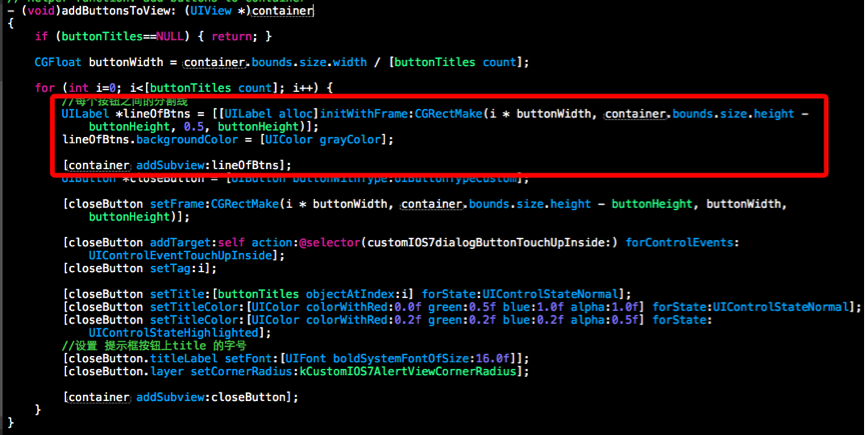
CustomIOS7AlertView.m 中找到
这个方法添加如下几行代码(颜色粗细自己写)
再运行下demo试试,就变成了这个样子:
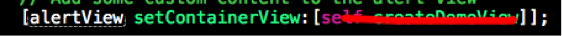
接下来就是嵌入到公司项目中去了,我的思路就是把“提示的title”还有“主title”跟 “更新信息” 放到一个view 上 然后用
方法来显示
具体用法如下:
先导入文件
然后引入头文件
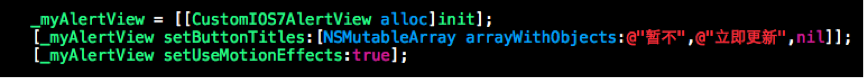
再初始化好控件
关于定制containerView的代码这里就不多说了,全看需求咋要求了,很自由,而且alertview 的size会自己适应 containerView的尺寸,非常的nice!
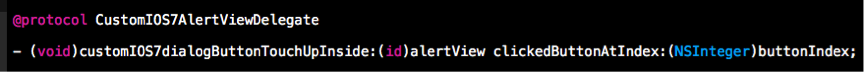
触发按钮的点击事件这要说一下,控件的作者提供了2种方式,一种是用代理
来实现点击事件
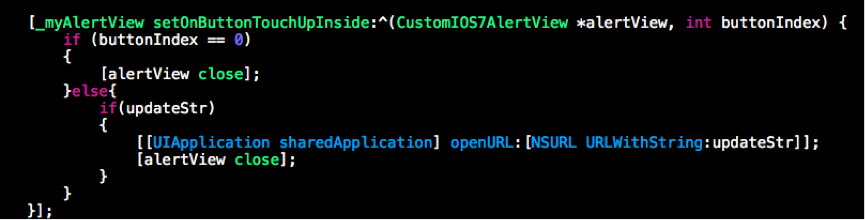
另一种使用block语句来调用
本人怕麻烦,故采用的block的方式来触发点击事件。
最终完事后测试结果如下:
完美的解决了iOS 7.0 版本以上不能自定义提示框的问题!



































 1226
1226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








