起步HTML:
<div id="wrap">
<div id="head">
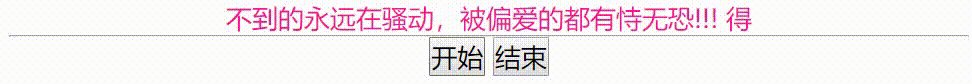
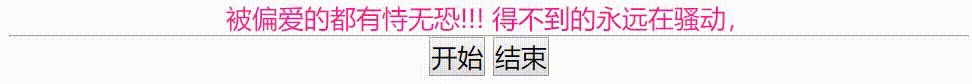
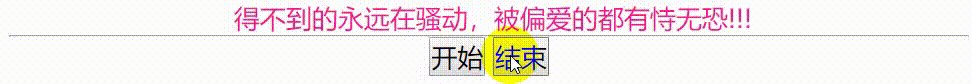
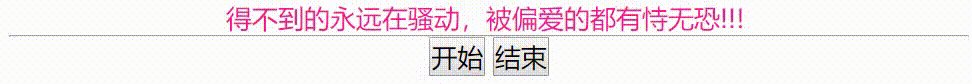
<p id="lamp">得不到的永远在骚动,被偏爱的都有恃无恐!!! </p><hr />
<input id="start" type="button" value="开始" />
<input id="stop" type="button" value="结束" />
</div>
</div>CSS样式:
*{margin: 0;padding: 0; font-size: 26px;}
#wrap{width: 100%;color: deeppink;}
/*margin设置head盒子在页面居中、text-align设置内容字体居中*/
#head{width: 50%; margin: 0 auto;text-align: center;}Vue代码:
var vm = new Vue({
el:"#wrap",
data:{
msg:'得不到的永远在骚动,被偏爱的都有恃无恐!!! ',
intervalId:null //在data上定义定时器Id
},
methods:{
start(){
if (this.intervalId != null){
return;
}
this.intervalId = setInterval(() => { //开启定时器
//获取头部的第一个字符
var start = this.msg.substring(0,1);
//获取到后面的所有字符
var end = this.msg.substring(1)
//重新拼接成新的字符串,并赋值给this.msg
this.msg = end + start;
},400)
},
end(){
clearInterval(this.intervalId)
//每当清除了定时器之后,需要重新把intervalrd置为null
this.intervalId = null;
}
}
});效果如下:























 5955
5955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








