日益严重的动态图压缩情况
纵观腾讯系的顶级、二级、三级域名,http://mp.weixin.qq.com(也就是公众号生态域名)是一个业务端典型吃力不讨好的存在——在 Alexa 全球网站流量统计关闭之前(2022 年),它就已经是 qq 系下排名第三的域名,紧随 QQ 视频——但大多数运营人和品牌方,除了每年 300 块的认证费实际上没有向腾讯上缴过一毛的流量过路费。而流量主生态和朋友圈广告生态作为少数能为腾讯带来盈利的能力,基本只是在补腾讯云自身的窟窿而已。
这时候,拿流量本体开刀已经是相对温和但有效的方法,由此动辄若干 M 的 GIF 首当其冲,每年都会被时不时地提升平台端压缩强度。由于腾讯图床对 GIF 的压缩算法一直是黑箱的状态,所以运营人在 GIF 图设计工作中往往苦不堪言,仅有的纸面限制在于:
-
直接上传不超过 10M,复制粘贴不超过 3M
-
不超过 300 帧
-
宽、高、帧乘积不超过 2 亿
经过 2023 年 5 月的公众号平台更新后,GIF 的最终呈现效果更「差」了,终端展示的 GIF 非常容易出现摩尔纹(也就是肉眼所见 GIF 中出现颜色层层堆叠的效果)。经验比较匮乏的运营人只能通过与设计师协同,反复穷举尝试来解决画质问题。所以,本期计老师将基于 GIF 压缩算法本质、压缩策略和动态转化几个方面来谈。

使用恰当的工具
并采用合理的压缩算法
站在专业角度,设计师采用 Adobe Photoshop 作为最终导出 GIF 格式无可厚非。但 PS 的 Web 输出本身侧重的并不是「压缩」,因此我们往往会获得一个体积过于庞大,无法上传到公众号或者上传后被严重压缩的结果。
那怎么办呢?从流程上讲,大多数基于视频动画制作生成的 GIF 应当先遵循如下生产方式:
-
AE/C4D 等专业视频工具输出 .mov 格式
-
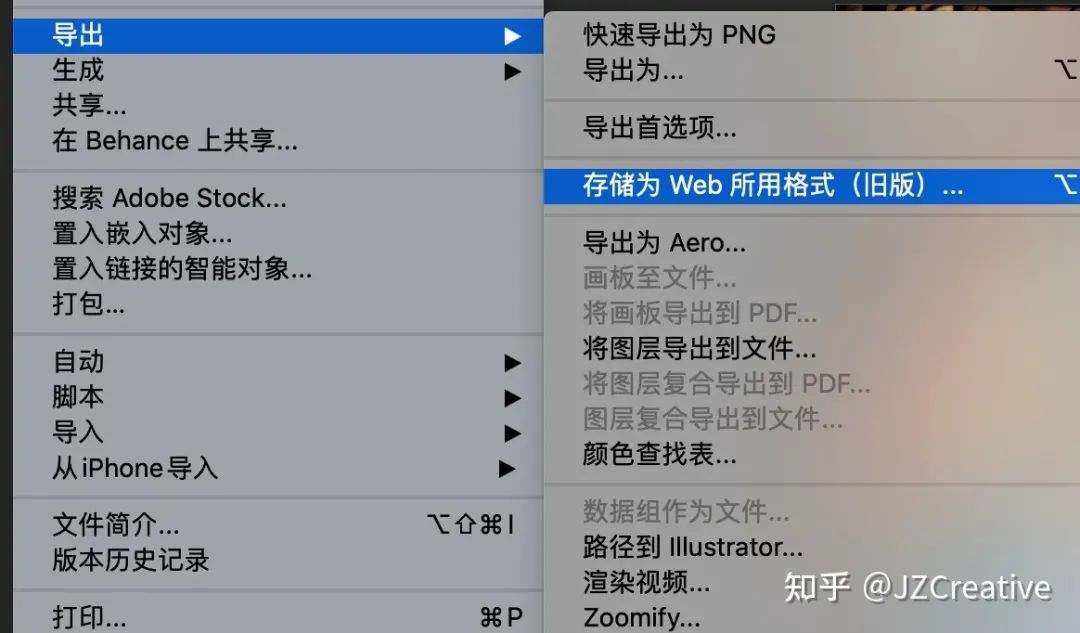
将 .mov 格式直接拖拽到 Adobe Photoshop 中,通过「存储为 Web 所用格式」进入 GIF 导出面板并导出

注意事项
看似简单的两个步骤中,有几个要点往往是新手设计师和运营人容易出错的:
-
可以制作带有 Alpha 通道(透明)的动态图,但是不要制作半透明 GIF。不少品牌方平日在向我咨询 GIF 设计问题时,经常给到一些如光晕等 GIF 特效,询问为何上传到公众号总有颗粒毛刺的感官——注意这不是公众号的问题,是 GIF 本身就已经出错了。因为 GIF 格式的 Alpha 通道只有 0 和 1,不能存在半透明的 0-1 过渡。那么对于源文件所谓的半透明效果,GIF 就会通过像素点阵密度来模拟所谓「半透明」的效果——这是平面设计学的基本常识,设计师必须掌握。
-
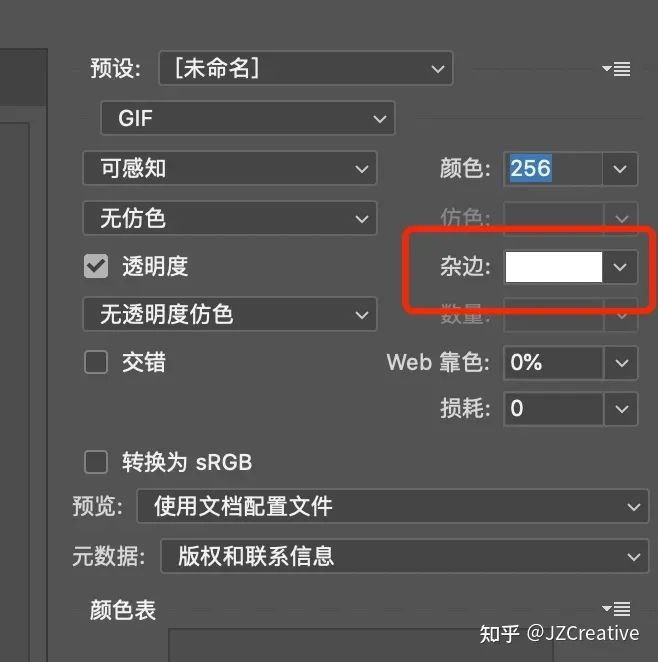
GIF 默认输出时,在 PS 中是有「杂边」选项(白色)的,所以如果你什么参数都不处理,直接导出一个透明的 GIF,哪怕没有半透明部分的情况下,图像周围也会环绕一层白色的毛刺。
-
导出时可输出为尺寸 640 宽或至少 1080 宽,而不是基于原画面直接输出——对于宽度过大的 GIF 公众号平台图床会强制变更为 640 宽,那么与其等着被腾讯压缩,不如自己充分预处理。

其他参数
其他参数在 PS 内没有特定要求,仅是一般来说,「可感知」结合「图案」最佳(但不绝对),再者毕竟我们之后会进行第二轮压缩工作,所以 PS 出图在确保上述注意事项都准确的前提下,实际画质愈佳愈好。这里另外强调一个 GIF 自身属性和静态图衔接的问题:
GIF 至多有 256 种色彩,而一张 JPEG 广域可以有 16777216 种色彩,所以视频到 GIF 的过程中,色彩的损失是必然的,而非公众号层面的问题。在 PS 中,我们可以先选择以最大色彩数 256 色进行导出,以备后续压缩使用。而对于和其他静态切片的衔接,一般建议使用局部定位方法(如 e2.cool 黑科技 SVG 编辑器中 GIF 定位器)或者半透明静态蒙版策略进行无缝对接,对于前者设计师要以动态局部为范围导出 GIF,对于后者设计师要制作 GIF 上与静态图衔接处的静态图层蒙版,通过排版进行叠加。
工具应用与压缩算法
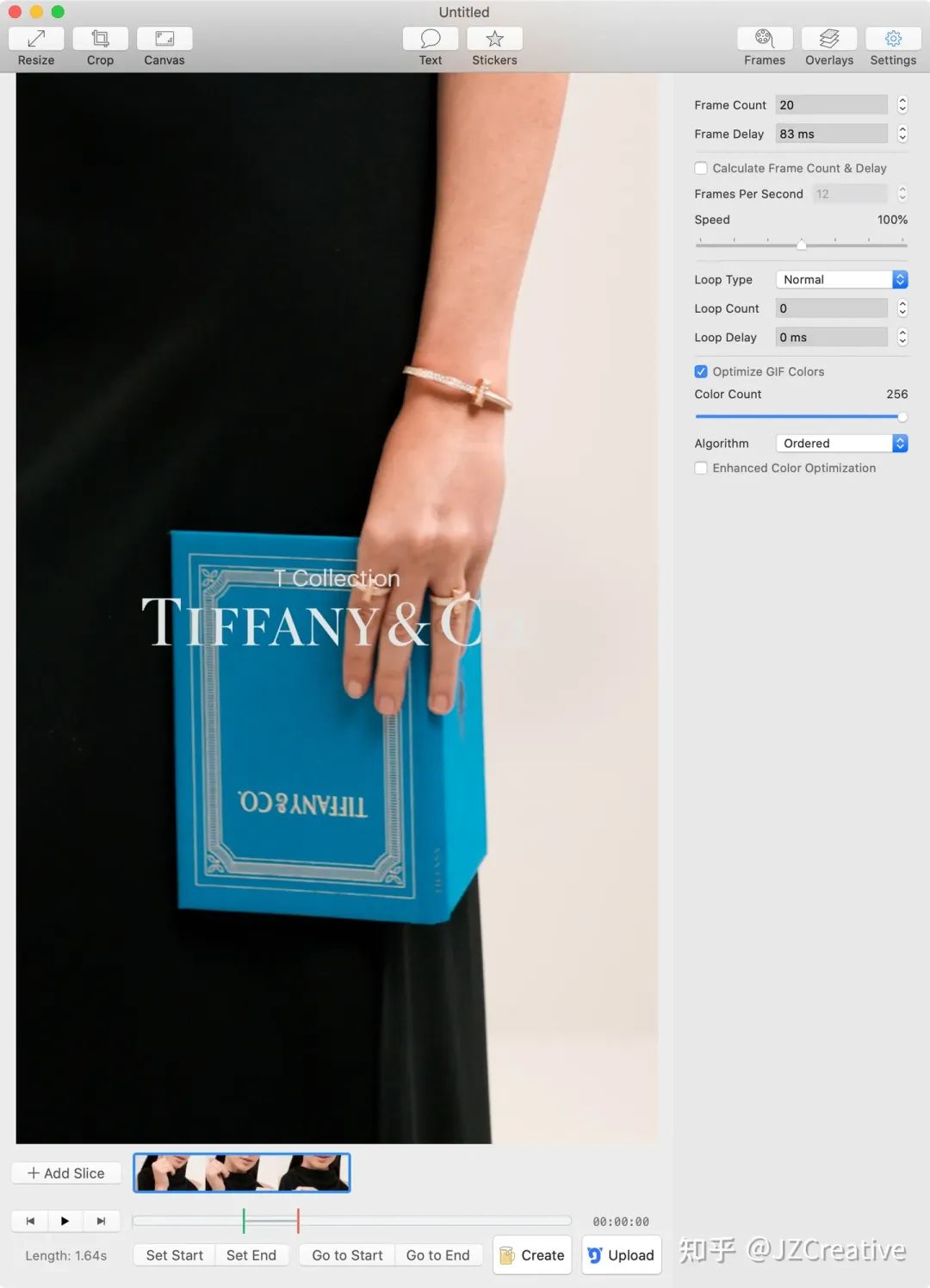
以 MacOS 系统为例,计老师一直主推的是 GIF Brewery 软件,它的可控参数多样且输出能力稳定,并且支持多种 GIF 生成方式,其详细的操作教学可以点击阅读《你为何总搞不定 GIF?》了解。

无论是科技品牌还是奢侈品,我在参与定制相关高级 SVG 图文时都主要采用它进行 GIF 的压缩优化。在该软件中,首先建议将尺寸最终锁定到 640 宽,如果体积仍然超过 10M 的话我们甚至可以选择更激进一些的 500 宽等。加之对帧数的控制(默认 20 帧),这两个参数已经在很大程度上决定了 GIF 的输出体积。
该软件和 PS 一样也可以设置 GIF 是循环还是一次/多次播放,这里也提醒部分新手运营人 GIF 的循环/非循环播放属性是 PS 或 GIF 制作软件内直接设置的,和 SVG 或者其他排版技术无关。
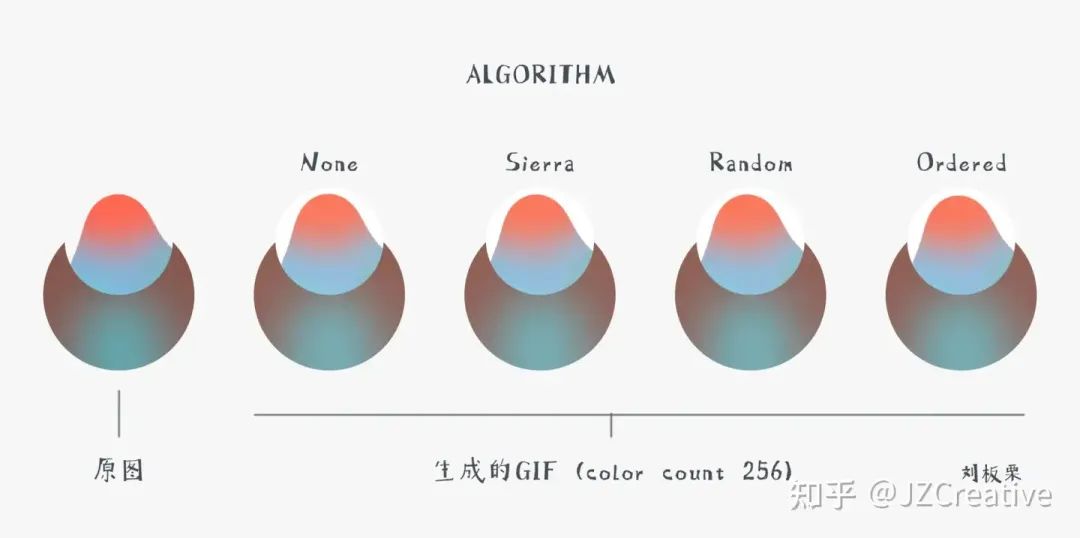
而关于该软件的局部色彩算法,我们这里参考简书作者刘板栗同学的实验结果:

就我个人而言,最偏好于 Ordered 选项。软件的「画质增强」功能可选可不选,实际体验差异不大。
关于 Windows,则同样可以阅读《你为何总搞不定 GIF?》查看对应软件的教学。
压缩策略
工具的使用方法是一回事,而工具的使用策略是另一回事。下面我来谈谈几个关键的 GIF 图压缩的意识问题。
在相同画质下 GIF 越小一定越好
有些运营人存在比较病态的 GIF 制作策略,顶着公众号 10M 的上限认为约接近 10M 体积的 GIF 就越好。但仔细想一下,如果每张 GIF 动辄 10M,那么一篇图文整体可能就消耗掉近百 M 的流量——大多数情况下你在其他 APP 中观看一个短视频都不需要加载如此多的信息。
所以过大的 GIF 会直接导致图文访问速度极慢,打开图文时刻可能会有长久的白屏。正确的策略在于,确保画质相同或接近的前提下,GIF 越小越好。我们观察以 GIF 设计著称的如喜茶等公众号的图片素材,其动态图一般只有几百 KB 而已却能表现出极佳的视觉张力,这在本质上还是运营团队的综合水平问题。
黑底或纯色底 GIF 往往压缩表现更佳
尤其对于科技类品牌,黑底+产品图动画是非常好的 GIF 设计方向,它们的输出体积往往更小,而且你可以设置更少的色彩数但依然确保画质体验。这里参考计老师和华为合作的 SVG 图文案例《创视纪IV丨一张图看懂2023新品阵容》,该文中的 GIF 数量爆表,但表现都非常优异。

利用 PS 三次优化
有时候(尤其透明 GIF 导出)你可能会遇到一类比较特殊的问题——已经导出完毕的 GIF 再上传到公众号素材库中,色彩发生比较严重的失真——这时候,可以利用 PS 再次回滚 GIF 文件,使用 Web 格式三次导出。
减小渲染的非必要面积
很多图像中的动画实际上只牵涉小局部,这个时候设计师不要偷懒整体输出,这既不利于无缝图的衔接又影响了动态部分的实际画质。在前面我们已经提到过,可以通过 GIF 定位器这类 SVG 模版通过排版进行组合。
无法复制入公众号?
前面已经提到,10M 的上限是直接在素材库上传的上限,直接 Ctrl CV 复制无法超过 3M。所以压缩后如果的 GIF 超过了 3M,那么建议使用替换法在图文内改动图片地址,具体可以阅读《黑科技编辑器 | 替换图片教程》。
动态转化
不是任何动画都非要基于 GIF 展示,公众号生态内丰富的 SVG 动画能力可以实现很多对动态呈现的极大优化。
动静分离
结合前面「减小渲染的非必要面积」,我们可以通过定位,或零高(height: 0;)叠加思路进行设计上的动静分离和排版时的动静组合。
混合模式
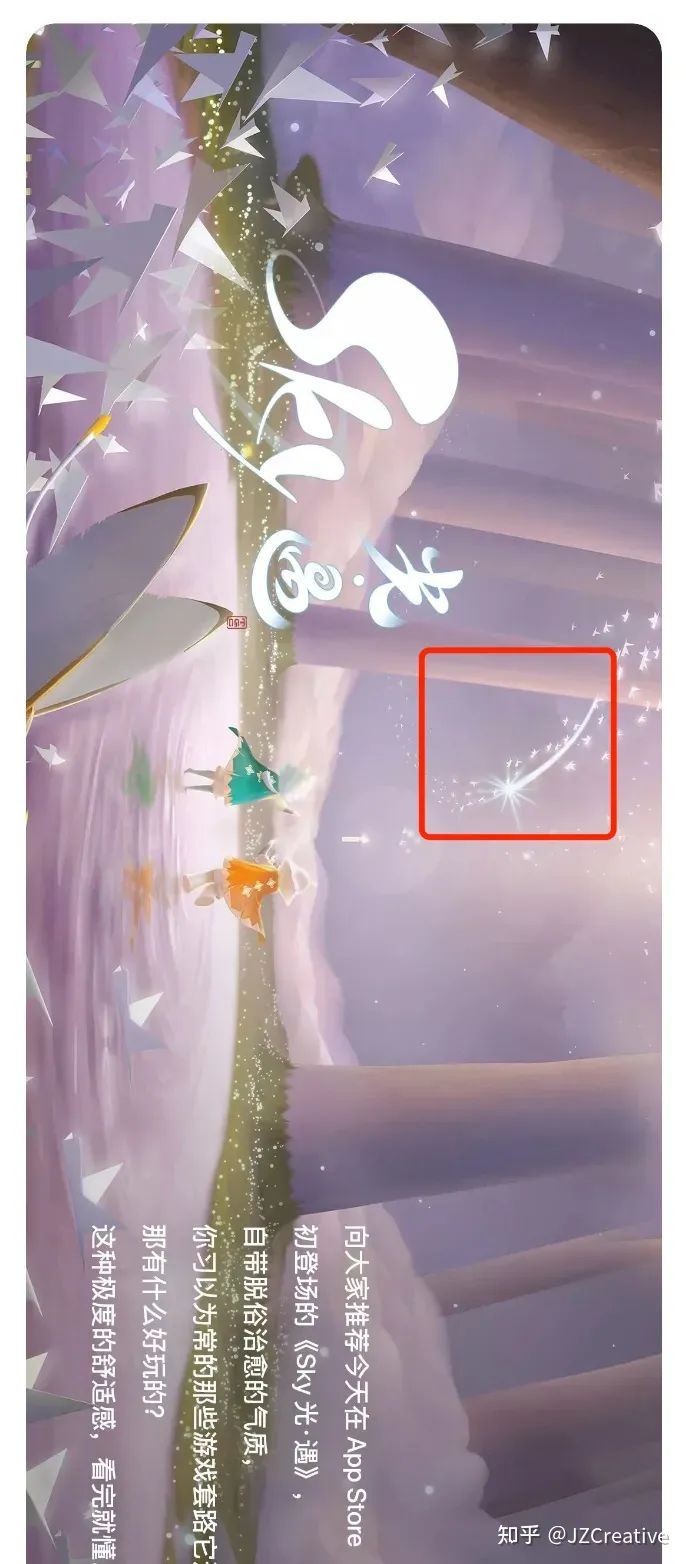
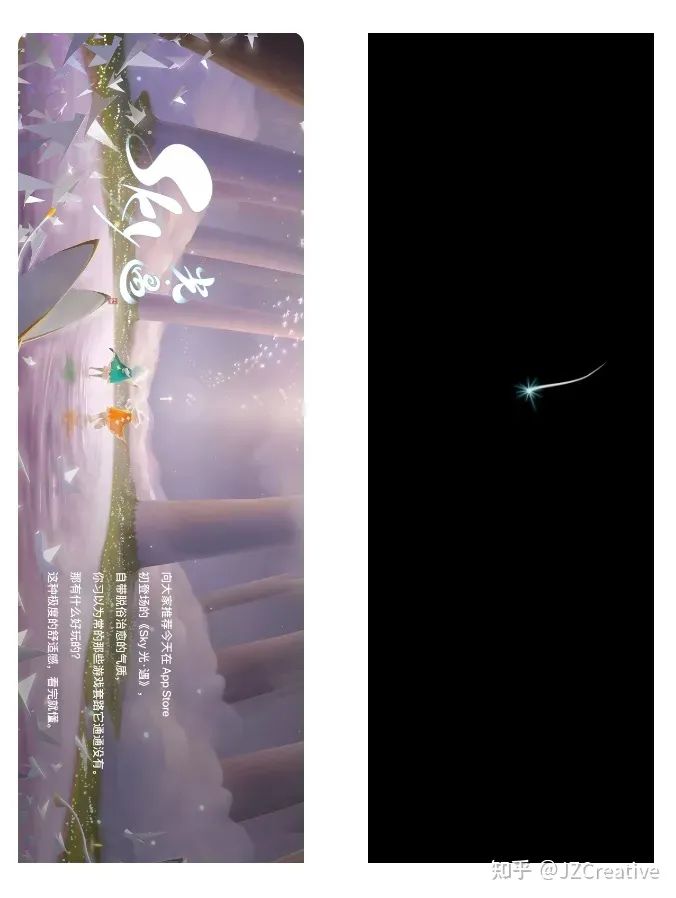
以 Apple 公众号的《准备好,本篇内容可能引起极度舒适。》为例,光线与游戏画面时则为两个部分:


活用 SVG 模版
业态中目前主流的各大 SVG 编辑器(如 E2.COOL、135、秀米)等都有数量庞大的 SVG 自动/被动动画预置模板,思路的小小变化和简单的创意叠加,原先需要 GIF 完成的效果大多可以通过代码转化实现,这里可以阅读如 E2.COOL 黑科技 SVG 编辑器的介绍《你好,这里是 E2 编辑器(E2.COOL)》。
-END-

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








