四、交互式表单
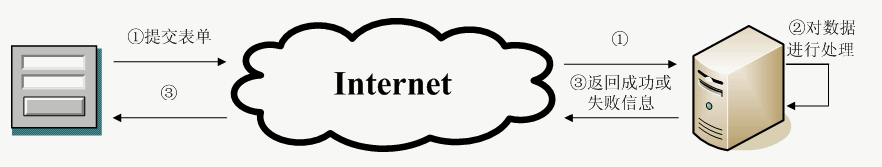
浏览器提交表单与服务器的交互过程:

表单使用<form>元素,并在其间嵌入相关控件
表单的基本语法:
<form method = "get or post" action = "URL">
…
</form>-属性method:指定向服务器发送表单数据时所使用的HTTP方法
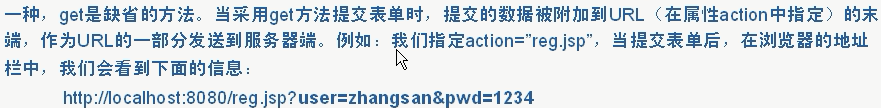
-get:适用于提交数据量小且不需要账号密码的表单

-post:适用于提交数据量大且需要账户密码的表单
![]()
<Input>元素用于接收用户输入的信息,是一个带有空属性的空元素,用于创建表单中的控件
语法:
<input type="type" name="name" size="size" value="value">-type属性:指定创建控件类型
-name属性:指定控件名称
-value属性:指定控件初始值
各个属性值:

五、列表框
列表框由<select>元素创建,列表框中各个选项用<option>元素提供
E.G:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>表单</title>
</head>
<body>
<form method="get" action="reg.jsp">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="user" value="张三" size="30"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" value="0" checked/>男
<input type="radio" name="sex" value="1"/>女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="sing"/>抽烟
<input type="checkbox" name="hobby" value="dance"/>喝酒
<input type="checkbox" name="hobby" value="rap"/>烫头
</td>
</tr>
<tr>
<td>最高学历:</td>
<td>
<select size="1" name="education">
<option value="" selected>...</option>
<option value="小学">小学</option>
<option value="初中">初中</option>
<option value="高中">高中</option>
<option value="幼儿园">幼儿园</option>
</select>
</td>
</tr>
<tr>
<td valign="top">个人简介:</td>
<td>
<textarea name="personal" rows="5" cols="30">个人简介</textarea><br/>
<input type="hidden" name="id" value="001"/><input/>
</td>
</tr>
<tr>
<td><input type="reset" value="重写"/></td>
<td><input type="submit" value="注册"/> </td>
</tr>
</table>
</form>
</body>
</html>结果:

六、多行文本输入控件
由<textarea>元素创建
七、超链接
超链接:HTML之所以称为超文本就说因为有链接功能
*要让超链接正常工作,就需要一种方法定位Internet上的资源,即通过URL实现
URL:Uniform Resource Locator,统一资源定位符
URL组成:协议、主机名称、文件目录与文件名
E.G:http://www.sunxin.org/video.asp
http表明使用的是超文本传输协议,从主机名为www.sunxin.org的服务器上访问video目录下的video.asp文件
创建链接语法:<a元素>
<a href="URL">…</a>
属性href用于指定链接目标,目标地址由URL定位,在开始标签<a>和结束标签</a>之间输入的文本将作为浏览器中显示的链接文本

八、嵌入图像
在Web上使用得最多的两种图像格式:GIF与JPEG
GIF只用于256色的图像,对于图片品质要求不高的图片来说常用GIF格式;
JPEG用于图片品质较高的图像,比如风景、照片
嵌入图像的语法:使用<img>元素
<img src="URL" width=n height=n>

























 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








