2022年8月7日 周日学习笔记 。学习时长:3.5h,学习进度:rem适配布局案例练习。
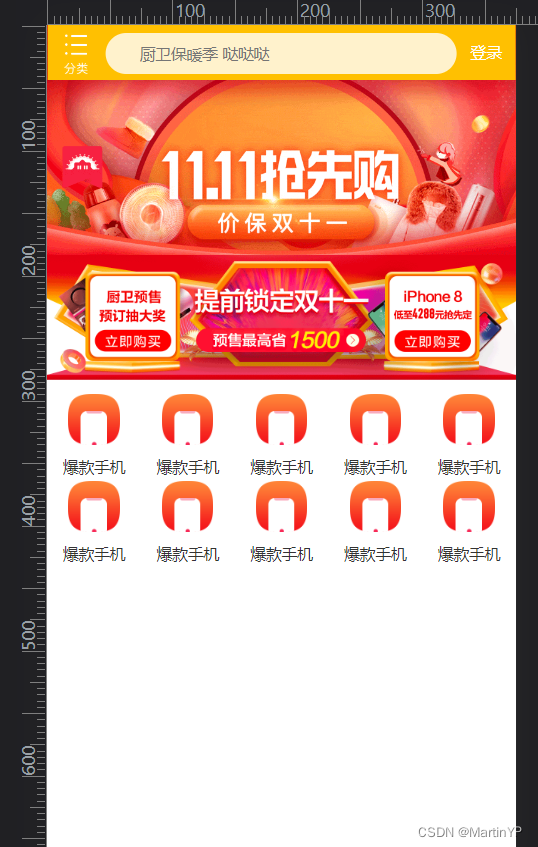
案例效果图:

H5代码展示:
<body>
<!-- 顶部搜索框 -->
<div class="search-content">
<a href="#" class="classify"></a>
<div class="search">
<form action="">
<input type="search" value="厨卫保暖季 哒哒哒">
</form>
</div>
<a href="#" class="login">登录</a>
</div>
<!-- banner部分 -->
<div class="banner">
<img src="upload/banner.gif" alt="">
</div>
<!-- 广告部分 -->
<div class="ad">
<a href="#"><img src="upload/ad1.gif" alt=""></a>
<a href="#"><img src="upload/ad2.gif" alt=""></a>
<a href="#"><img src="upload/ad3.gif" alt=""></a>
</div>
<!-- nav模块 -->
<nav>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
</nav>
</body>CSS代码展示:(包括rem适配方案)
a {
text-decoration: none;
}
html {
font-size: 50px;
}
@media screen and (min-width: 320px) {
html {
font-size: 21.33333333px;
}
}
@media screen and (min-width: 360px) {
html {
font-size: 24px;
}
}
@media screen and (min-width: 375px) {
html {
font-size: 25px;
}
}
@media screen and (min-width: 384px) {
html {
font-size: 25.6px;
}
}
@media screen and (min-width: 400px) {
html {
font-size: 26.66666667px;
}
}
@media screen and (min-width: 414px) {
html {
font-size: 27.6px;
}
}
@media screen and (min-width: 424px) {
html {
font-size: 28.26666667px;
}
}
@media screen and (min-width: 480px) {
html {
font-size: 32px;
}
}
@media screen and (min-width: 540px) {
html {
font-size: 36px;
}
}
@media screen and (min-width: 720px) {
html {
font-size: 48px;
}
}
@media screen and (min-width: 750px) {
html {
font-size: 50px;
}
}
body {
min-width: 320px;
width: 15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background: #F2F2F2;
}
.search-content {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 15rem;
height: 1.76rem;
background-color: #FFC001;
}
.search-content .classify {
width: 0.88rem;
height: 1.4rem;
margin: 0.22rem 0.5rem 0.14rem 0.48rem;
background: url(../images/classify.png) no-repeat;
background-size: 0.88rem 1.4rem;
}
.search-content .search {
flex: 1;
}
.search-content .search input {
outline: none;
width: 100%;
border: 0;
height: 1.32rem;
border-radius: 0.66rem;
background-color: #FFF2CC;
margin-top: 0.24rem;
font-size: 0.5rem;
padding-left: 1.1rem;
color: #757575;
}
.search-content .login {
width: 1.5rem;
height: 1.4rem;
line-height: 1.4rem;
margin: 0.2rem;
font-size: 0.5rem;
text-align: center;
color: #fff;
}
.banner {
width: 15rem;
height: 7.36rem;
}
.banner img {
width: 100%;
height: 100%;
}
.ad {
display: flex;
}
.ad a {
flex: 1;
}
.ad a img {
width: 100%;
}
nav {
width: 15rem;
}
nav a {
float: left;
width: 3rem;
height: 2.8rem;
text-align: center;
}
nav a img {
display: block;
width: 1.64rem;
height: 1.64rem;
margin: 0.2rem auto 0;
}
nav a span {
font-size: 0.5rem;
color: #333;
}rem原理代码示例:
<div>
<p></p>
</div>
<style>
html {
font-size: 12px;
}
div {
font-size: 12px;
width: 15rem;
height: 15rem;
background-color: purple;
}
p {
/* 1. em相对于父元素 的字体大小来说的 */
/* width: 10em;
height: 10em; */
/* 2. rem 相对于 html元素 字体大小来说的 */
width: 10rem;
height: 10rem;
background-color: pink;
/* 3.rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制 */
}
</style>媒体查询代码示例:
<style>
/* 这句话的意思就是: 在我们屏幕上 并且 最大的宽度是 800像素 设置我们想要的样式 */
/* max-width 小于等于800 */
/* 媒体查询可以根据不同的屏幕尺寸在改变不同的样式 */
@media screen and (max-width: 800px) {
body {
background-color: pink;
}
}
@media screen and (max-width: 500px) {
body {
background-color: purple;
}
}
</style>媒体查询运用代码示例:
<style>
/* 1. 媒体查询一般按照从大到小或者 从小到大的顺序来 */
/* 2. 小于540px 页面的背景颜色变为蓝色 */
@media screen and (max-width: 539px) {
body {
background-color: blue;
}
}
/* 3. 540 ~ 970 我们的页面颜色改为 绿色 */
/* @media screen and (min-width: 540px) and (max-width: 969px) {
body {
background-color: green;
}
} */
@media screen and (min-width: 540px) {
body {
background-color: green;
}
}
/* 4. 大于等于970 我们页面的颜色改为 红色 */
@media screen and (min-width: 970px) {
body {
background-color: red;
}
}
/* 5. screen 还有 and 必须带上不能省略 */
/* 6. 我们的数字后面必须跟单位 970px 这个 px 不能省略 */
</style>媒体查询案例 代码示例:

<body>
<div class="top">购物车</div>
</body>
<style>
* {
margin: 0;
padding: 0;
}
/* html {
font-size: 100px;
} */
/* 从小到大的顺序 */
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








