要想给HTML标签添加样式,就必须先能够选择HTML标签
下面我就来介绍CSS3的一些选择器和CSS3以前的选择器。
这是CSS3样式的pdf总结:下载地址
css常用选择器
什么是选择器?
当我们定义一条样式规则时候,这条样式规则会作用于网页当中的某
些元素,而我们的规定的这些元素的规则就叫做选择器
1. id选择器
① ①#idname
2. 类选择器
① ①.classname
3. 标签选择器
① ①tagname
4. 交叉选择器
① ①tagname.classname tagname#idname
5. 群组选择器
① 多个选择器用 “ ,” 隔开
6. 后代选择器 (包含选择器 )
① 父级和子级 用空格 隔开
7. 通用选择器
① ①* {}
css选择器特性
- 继承性
① 后代元素会继承前辈元素的一些属性和样式 - 叠加性
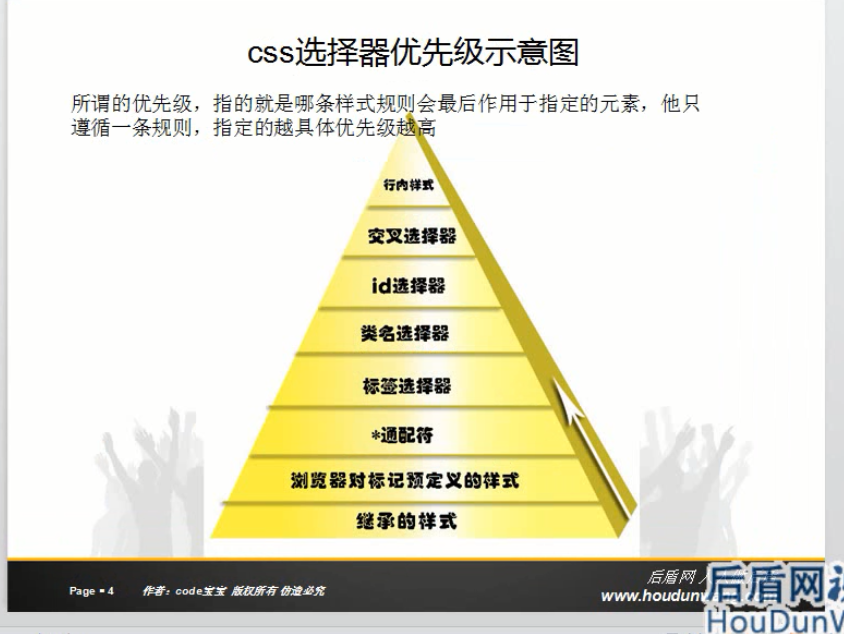
① 同一个元素,被多个样式规则指定。 - 优先级
因为css的继承性和叠加性,就有了css优先级的概念。
在这里特别提示target选择器:
<!DOCTYPE html>
<html>
<head>
<style>
#news1:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p><b>内容 3...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
</html>下面是对属性选择器的一些实战:
目标:实现不同资源格式的图标显示!
用到的图片:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
a[title$=".txt"]{
background: url("https://img-blog.csdn.net/20161105201637189") no-repeat;padding-left: 30px;
}
a[title$=".zip"]{
background: url("https://img-blog.csdn.net/20161105201605161") no-repeat;padding-left: 30px;
}
a{
background: url("https://img-blog.csdn.net/20161105201656033") no-repeat;padding-left: 30px;
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
</style>
</head>
<body>
<div><a title="java学习文档.txt" href="#">java学习文档.txt</a></div>
<div><a title="java学习视频.zip" href="#">java学习视频.zip</a></div>
<div><a title="java学习资料" href="#">java学习资料</a></div>
</body>
</html>
这是一个动态添加CSS样式的一个小工具:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器学习工具</title>
<style>
.first-div{
border: 1px solid red;
background: greenyellow;
}
.first-one{
background: salmon;
}
.second-div{
border: 1px solid blue;
}
.third-div{
border: 1px solid green;
}
div{
margin: 5px 0;
}
</style>
<style></style>
<script>
window.onload=function () {
var selects=document.getElementById('select');
var span=document.getElementsByTagName('span')[0];
selects.onkeyup=function () {
if(selects.value==''){
return;
}
for(var i=0;i<document.styleSheets[1].cssRules.length;i++){
document.styleSheets[1].deleteRule(i);
}
var rule=selects.value+span.innerHTML;
document.styleSheets[1].insertRule(rule,0);
}
}
</script>
</head>
<body>
<input type="text" id="select">
<span>
{
background:red;
}
</span>
<div class="first-div">
<div class="first-one" id="first-one">first-one</div>
<!-- <div class="first-two">first-two</div>
<div class="first-three">first-three</div>-->
</div>
<div class="second-div">
<div class="second-one">second-one</div>
<div class="second-two">second-two</div>
<div class="second-three">second-three</div>
<div class="second-four">second-four</div>
</div>
<div class="third-div">
<div class="third-one">third-one</div>
<div class="third-two">third-two</div>
<div class="third-three">third-three</div>
</div>
</body>
</html>大家可能会对动态添加样式的代码中对cssRuels和rules的区别有所疑惑:看看这里cssRules和rules的区别
心得:对于CSS3选择器,不会再向以前那样,看到别人的css样式代码就头痛了。至少对于自己来说,还是了解了css3的基本选择器的应用和选择器的优先级。虽然我是一个后端程序员。加油,我还嫩着呢!!!





























 942
942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








