什么EL函数库
- EL函数库是由第三方对EL的扩展,我们现在学习的EL函数库是由JSTL添加的。
- EL函数库就是定义一些有返回值的静态方法。然后通过EL语言来调用它们!当然,不只是JSTL可以定义EL函数库,我们也可以自定义EL函数库。
- EL函数库中包含了很多对字符串的操作方法,以及对集合对象的操作。例如:${fn:length(“abc”)}会输出3,即字符串的长度。
导入函数库
因为是第三方的东西,所以需要导入。导入需要使用taglib指令!
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>EL函数库介绍
String toUpperCase(String input):
String toLowerCase(String input):
int indexOf(String input, String substring):
boolean contains(String input, String substring):
boolean containsIgnoreCase(String input, String substring):
boolean startsWith(String input, String substring):
boolean endsWith(String input, String substring):
String substring(String input, int beginIndex, int endIndex):
String substringAfter(String input, String substring):hello-world, “-“,获取到world,不包含
substringBefore(String input, String substring):hello-world, “-“,获取到hello,不包含
String escapeXml(String input):把字符串的“>”、“<”、“"”。。。等转义了!
String trim(String input):
String replace(String input, String substringBefore, String substringAfter):
String[] split(String input, String delimiters):
int length(Object obj):可以获取字符串、数组、各种集合的长度!
String join(String array[], String separator):
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
…
<%
String[] strs = {"a", "b","c"};
List list = new ArrayList();
list.add("a");
pageContext.setAttribute("arr", strs);
pageContext.setAttribute("list", list);
%>
${fn:length(arr) }<br/><!--3-->
${fn:length(list) }<br/><!--1-->
${fn:toLowerCase("Hello") }<br/> <!-- hello -->
${fn:toUpperCase("Hello") }<br/> <!-- HELLO -->
${fn:contains("abc", "a")}<br/><!-- true -->
${fn:containsIgnoreCase("abc", "Ab")}<br/><!-- true -->
${fn:contains(arr, "a")}<br/><!-- true -->
${fn:containsIgnoreCase(list, "A")}<br/><!-- true -->
${fn:endsWith("Hello.java", ".java")}<br/><!-- true -->
${fn:startsWith("Hello.java", "Hell")}<br/><!-- true -->
${fn:indexOf("Hello-World", "-")}<br/><!-- 5 -->
${fn:join(arr, ";")}<br/><!-- a;b;c -->
${fn:replace("Hello-World", "-", "+")}<br/><!-- Hello+World -->
${fn:join(fn:split("a;b;c;", ";"), "-")}<br/><!-- a-b-c -->
${fn:substring("0123456789", 6, 9)}<br/><!-- 678 -->
${fn:substring("0123456789", 5, -1)}<br/><!-- 56789 -->
${fn:substringAfter("Hello-World", "-")}<br/><!-- World -->
${fn:substringBefore("Hello-World", "-")}<br/><!-- Hello -->
${fn:trim(" a b c ")}<br/><!-- a b c -->
${fn:escapeXml("<html></html>")}<br/> <!-- <html></html> -->
自定义EL函数库
- 写一个类,写一个有返回值的静态方法,参数可有可无;
- 编写xxx.tld文件,可以参照fn.tld文件来写,把xxx.tld文件放到/WEB-INF目录下;
- 在页面中添加taglib指令,导入自定义标签库。
1.写一个类
package tld;
public class Show {
public static String show(){
return "漂流之海";
}
}
2.编写tld文件
<?xml version="1.0" encoding="UTF-8" ?>
<taglib xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd"
version="2.0">
<description>FireLang</description>
<display-name>deadPool</display-name>
<tlib-version>1.0</tlib-version>
<short-name>fire</short-name><!-- 这一项可以随便写 -->
<uri>http://domarvel/tld/funcs</uri>
<function>
<name>show</name>
<function-class>tld.Show</function-class>
<function-signature>java.lang.String show()</function-signature>
</function>
</taglib>3.放入WEB-INF
4.开始使用
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@ taglib prefix="fire" uri="http://domarvel/tld/funcs"%><!-- prefix的值可以随便写 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test05.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
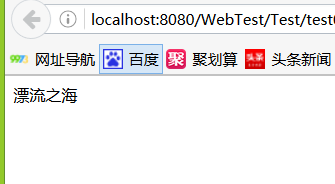
${fire:show() }
</body>
</html>
运行结果:
























 1400
1400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








