下面以对象和数组为例,介绍一下for…in,for…of以及基本for循环的使用
for…of: 遍历的对象必须是可迭代的对象
可迭代的对象包括: Array,Set,Map,DOM中的NodeList对象,String对象,函数的arguments属性
1、在数组中
ES5中的for循环,正常遍历中 i 指的是数组的下标
ES6中,for…in循环,遍历中的 i 指的是数组的下标
ES6中,for…of循环,遍历中的 i 指的是数组中的值
代码展示:
let arr = [1, 3, 5, 7, 9];
for(let i = 0; i < arr.length; i++) {
console.log('for循环中i是数组的下标:', i);
console.log('arr[i]是数组中的值:', arr[i]);
}
console.log('----------------------------');
for(let i in arr) {
console.log('for...in中i是数组的下标:', i);
}
console.log('----------------------------');
for(let i of arr) {
console.log('for...of中i是数组中的值', i)
}
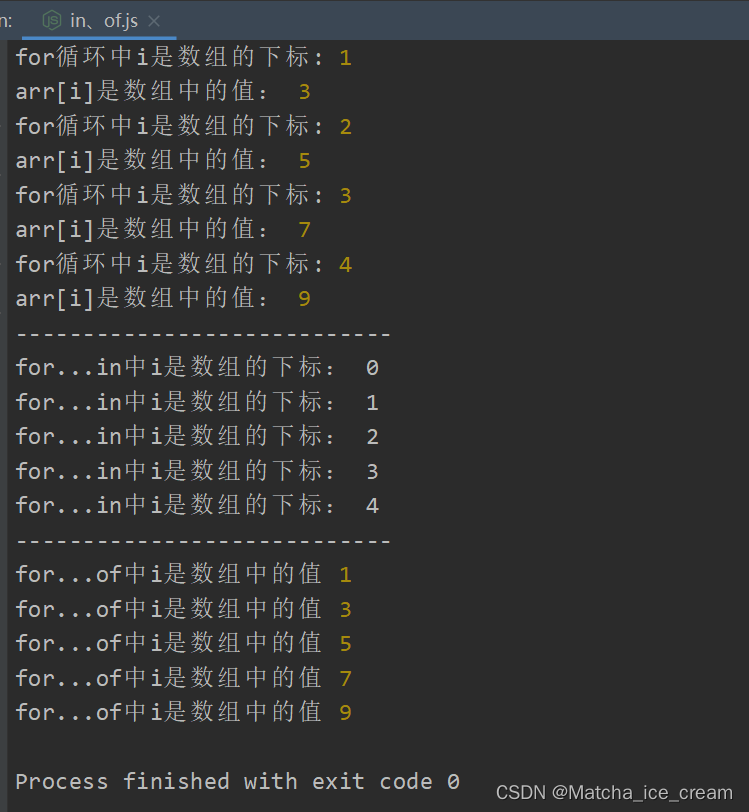
显示效果:

2、在对象中
不能使用 for…of 遍历对象,因为它不是一个可迭代的对象。
代码展示:
let obj = {
name: "YiBo",
age: 18
}
for(let i in obj) {
console.log('for...in循环中的i值得是对象的键', i);
}
console.log('------------------------------------');
for(let i of obj) {
console.log(i);
}
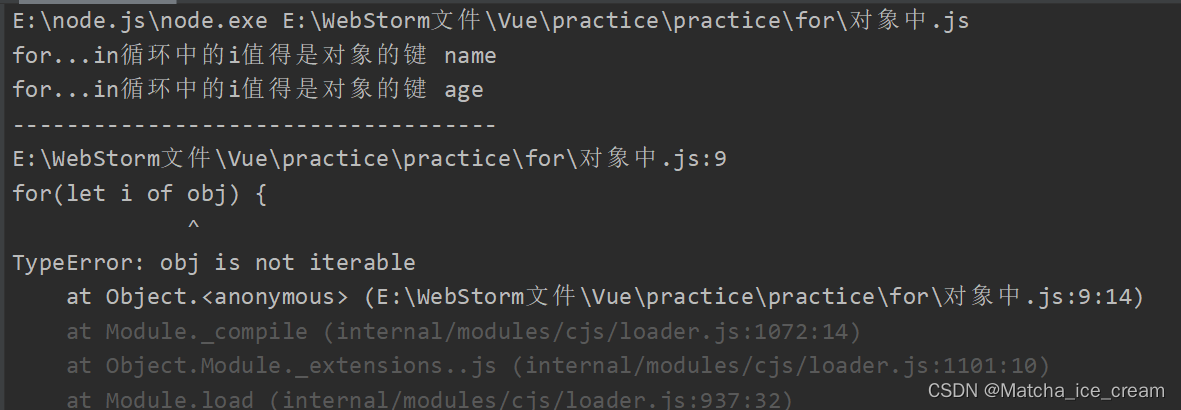
显示效果:























 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








