承接学习笔记四,我们添加更多功能到我们的需求当中。这是新的需求:
需求:添加显示和隐藏功能,显示和隐藏由checkbox来控制。并且添加运费,而运费的显示为dropdown。
我们添加两个checkbox,并且利用checkbox作为判断的boolean条件,要注意的是Angular JS把true转换成1,把false转换成0。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.js"></script>
<script>
var app = angular.module('myApp',[]);
app.controller('CostCtrl', function($scope){
$scope.add_tax = true;
$scope.cost = 1000.1;
function update(){
$scope.tax = $scope.add_tax ? $scope.cost * 0.06 : 0.0;
}
$scope.$watch('cost', update);
$scope.$watch('add_tax', update);
$scope.$watch('tax', function(){
$scope.total = parseFloat($scope.cost) + $scope.tax
});
});
</script>
</head>
<body ng-app="myApp" >
<div ng-controller="CostCtrl">
<div>
<input type="checkbox" ng-model="add_tax">Add tax
<input type="checkbox" ng-model="total_bill">Total Bill
</div>
Cost: <input type="text" ng-model="cost" placeholder="cost" />
<p>
This is your cost: {{cost|currency}}<br>
This is your cost: {{tax|currency}}<br>
This is your total: {{total|currency}}
</p>
</div>
</body>
</html>
另外一个要介绍的具有隐藏功能的tab叫ng-show,输入的需要用boolean value,如下面代码
<p ng-show="total_bill">
This is your total: {{total|currency}}
</p>当然,为了体现出checkbox对于控制器的作用,我们不用ng-show,我们使用display:’block’ 和’none’进行控制。
首先在script利用watch来监听bill_display的变化。
$scope.$watch('total_bill', function(){
$scope.bill_display = $scope.total_bill ? 'block' : 'none';
});然后在元素上添加style进行控制
<p style="display: {{bill_display}}">
This is your total: {{total|currency}}
</p>到此为止,我们总结一下,我们学会了如何通过添加checkbox来传入boolean值到controller里面对值的控制。那下面就要继续实现新的功能。
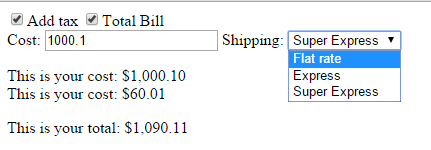
需求:添加运费,而运费的显示为dropdown。
原型:
首先我们看看如何在Angular JS下如何实现dropdown。步骤如下
第一步,使用select directive,并且使用ng-model进行数据绑定,使用ng-options进行选项绑定;
Shipping: <select ng-model="shipping" ng-options="s.name for s in shipping_options"></select>第二步,在script里定义创建options的JSON数据结构;
//Shipping Options
$scope.shipping_options=[
{amount:10.0, name:"Flat rate"},
{amount:20.0, name:"Express"},
{amount:30.0, name:"Super Express"}
];
$scope.shipping = $scope.shipping_options[0];好了,实现了dropdown后只要在把dropdown的值添加到计算总价格上面即可
$scope.total = parseFloat($scope.cost) + $scope.tax + parseFloat($scope.shipping.amount);当然,不要忘了监听
$scope.$watch('shipping', update);最后我们讨论把运费从dropdown转换成ratio控件
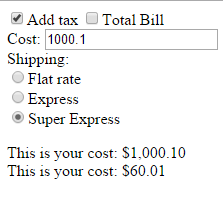
需求: 讲shipping以ratio控制的方式表现出来
原型:
最直观的方法的是hard code
<input type="radio" ng-model="shipping" value="10.0">Flat rate<br/>
<input type="radio" ng-model="shipping" value="20.0">Express<br/>
<input type="radio" ng-model="shipping" value="30.0">Super Express<br/>但是却没有利用到options里面的选项,利用ng-repeat可以减少不必要的代码,增加可维护性和数据隔离。
<label ng-repeat="s in shipping_options">
<input type="radio" ng-model="$parent.shipping" ng-value="{{s}}">{{s.name}}<br/>
</label>总结: 这篇文章通过添加更多复杂的控件加深了解了Angular JS 常用directive的使用。


























 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








