vue2.6整合到springboot中
1.修改vue工程中config/index.js文件
若没有该文件夹及文件,自行创建
//index.js文件内容
var path = require('path')
module.exports = {
build: {
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
},
dev: { port: 8080, proxyTable: {} },
}
在里面找到assetsPublicPath,改为'/'
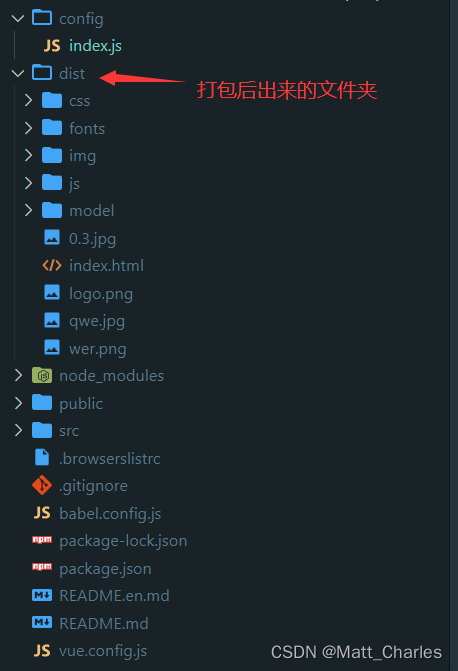
2.将vue项目打包成dist文件夹

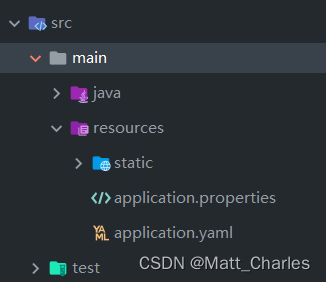
3.在springboot工程的resources目录下创建static目录

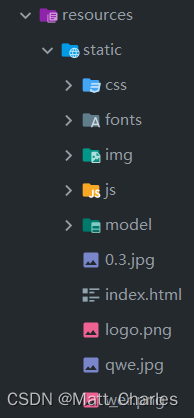
4.将dist文件夹的内容放到static中

5.在pom中添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
6.在application.properties中添加配置
#访问静态资源
server.resources.static-locations=classpath:/resources/,classpath:/static/
spring.thymeleaf.prefix=classpath:/static
7.启动项目,访问localhost:端口号/index.html即可访问到前端项目
参考链接:https://blog.csdn.net/qq_36881887/article/details/105745822
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








