目录
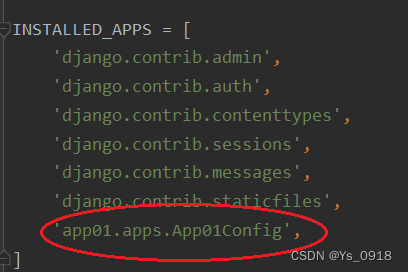
(2)创建应用-app01,并在settings中注册 应用
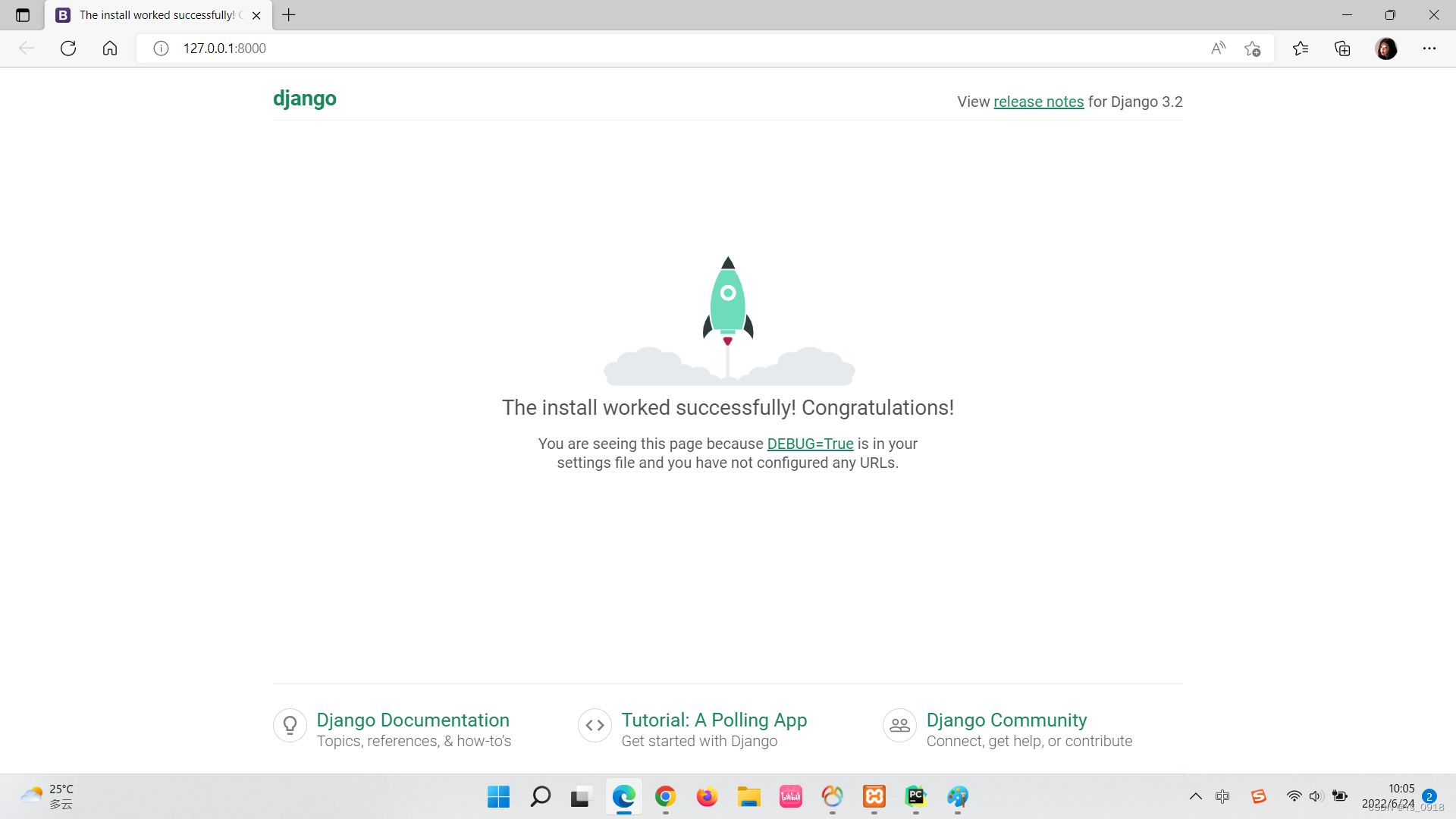
3、启动项目,http://127.0.0.1:8000,项目搭建成功
3、启动项目,测试运行效果,http://127.0.0.1:8000
(一)创建完善图书管理系统项目
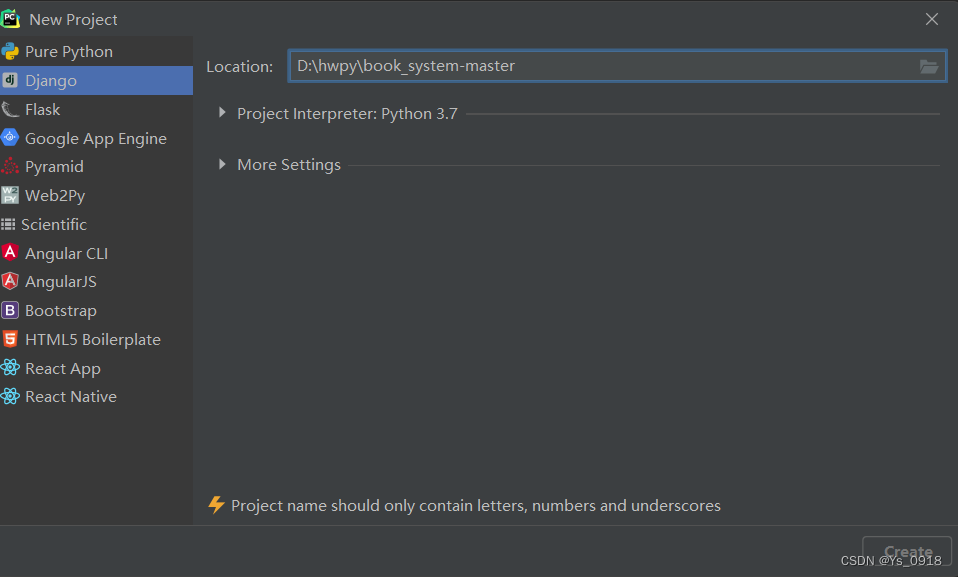
1、新建项目

2、注册应用
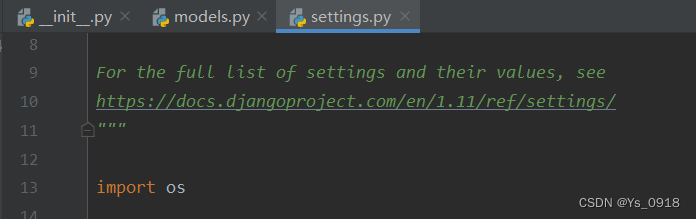
(1)在settings文件中导入os模块


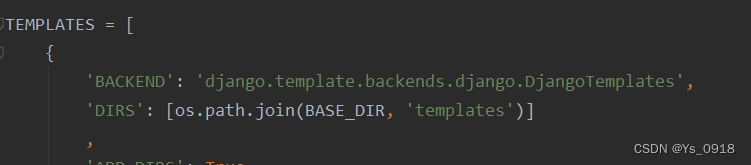
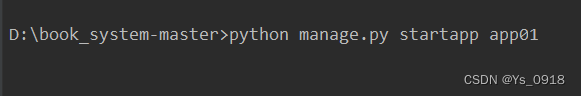
(2)创建应用-app01,并在settings中注册 应用


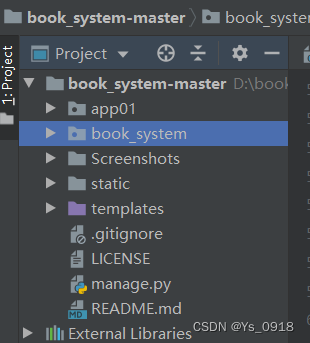
- 创建后的目录(static放置静态媒体文件,templates放置静态网页文件)

3、启动项目,http://127.0.0.1:8000,项目搭建成功

(二)数据库创建
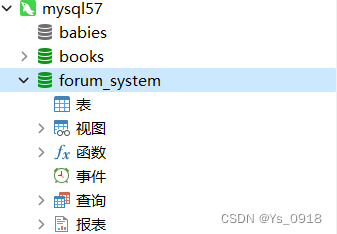
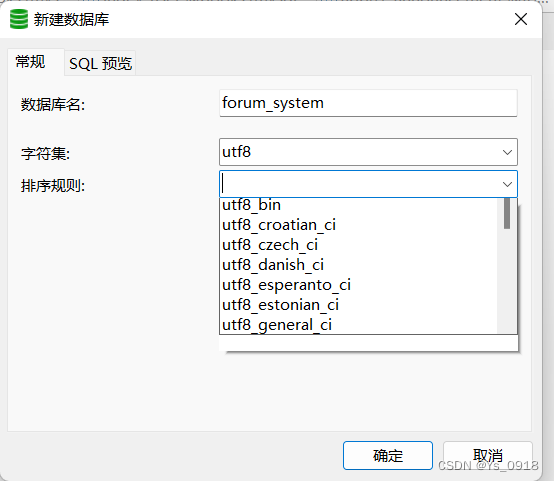
1、新建数据库forum_system

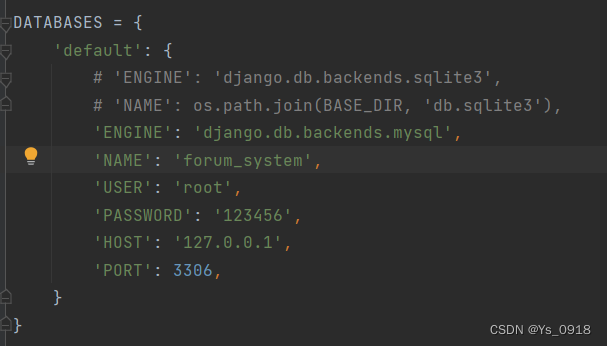
2、settings中配置MySQL数据库

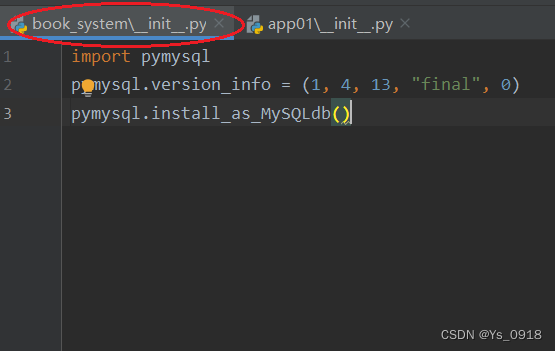
3、设置数据库连接模块

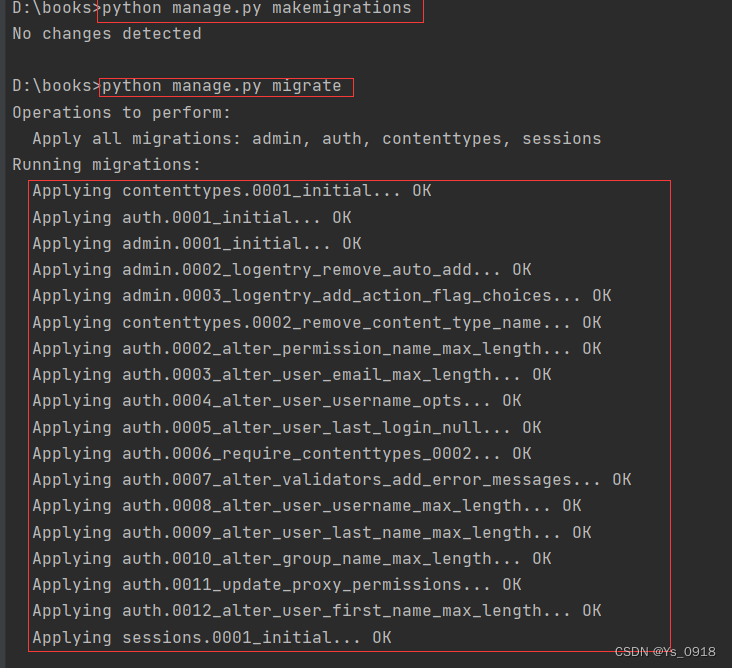
4、执行数据迁移

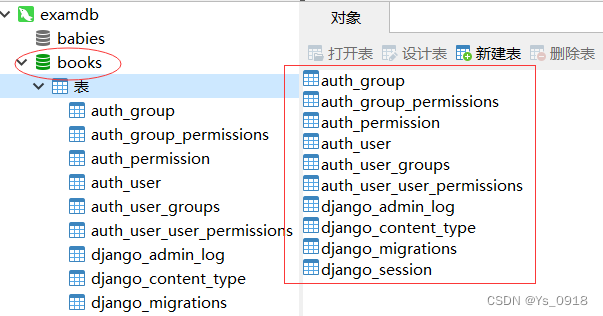
- 迁移成功,查看数据库新生成的表

(三)模型配置
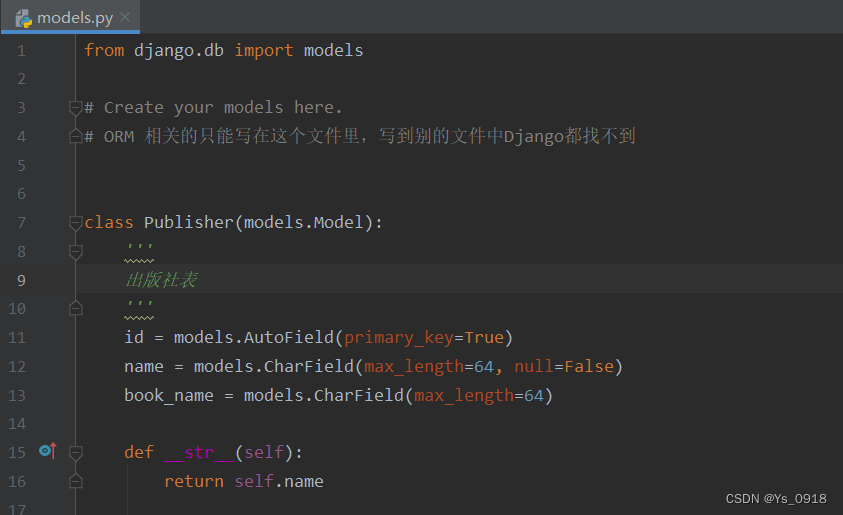
1、在app01demodels文件中定义图书模型

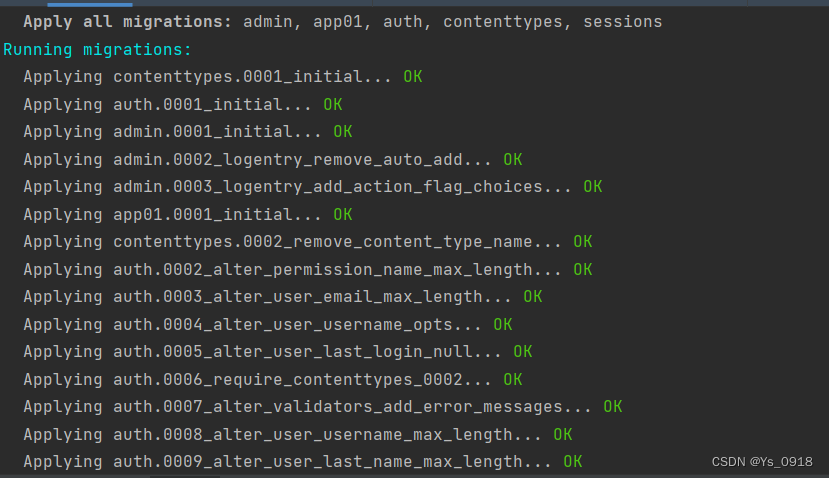
2、执行数据迁移数据库新增表
python manage.py makemigrations
python manage.py migrate

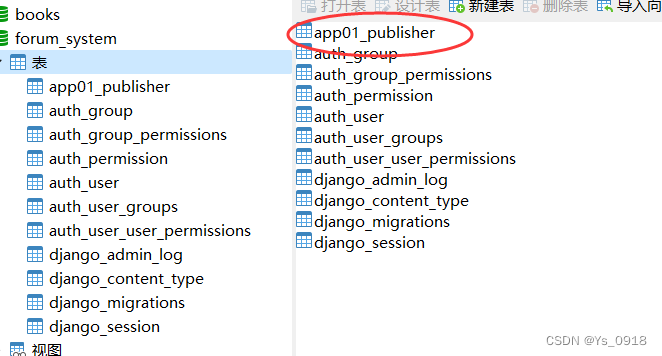
- 查看生成的数据表

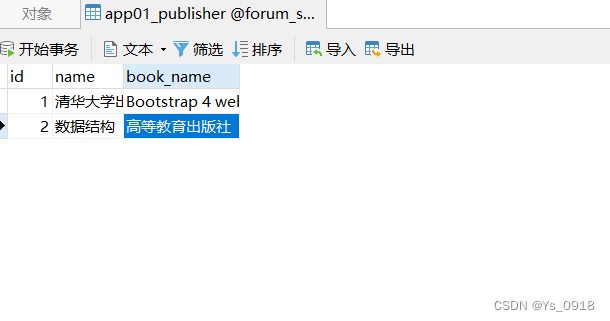
- 给数据表添加几条数据

(四)创建模板页面
1、在templates中创建index.html文件
{% extends 'base.html' %}
{% block title %}
管理系统
{% endblock title %}
{% block main %}
<div class="panel panel-success">
<div class="panel-heading">
<h1>欢迎使用图书信息管理系统</h1>
<h3>点击左侧按钮选择您想要的操作(#^.^#)</h3>
</div>
</div>
{% endblock main %}2、base.html
{% load static %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://v3.bootcss.com/favicon.ico">
<title>{% block title %}{% endblock title %}</title>
<link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'dashboard.css' %}" rel="stylesheet">
<link rel="stylesheet" href="{% static 'fontawesome/css/font-awesome.min.css' %}">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








