目录
1、使用alias实现虚拟目录(示例)
注意:实验前确定防火墙和selinux已关闭
在Nginx的网站发布目录下创建两个目录
cd /usr/local/nginxmkdir {a1,a2}在a1目录中写入文件index.html,内容是“nihao xiaohua”
vim a1/index.html
编辑/etc/nginx/nginx.conf
vim /etc/nginx/nginx.conf在http块里的server块中添加如下内容:
location /a2 {
alias /usr/local/nginx/a1/;
index index.html index.htm;
}
重启Nginx服务
systemctl restart nginx1.1 用浏览器访问服务器ip
访问到的是Nginx的欢迎界面

1.2 用浏览器访问服务器ip/a1
显示报错404

1.3 用浏览器访问服务器ip/a2
显示之前我们写入的内容

由此可以看出,输入ip访问虚拟目录a2,获取到的内容是真实目录a1的内容,这就是用alias实现虚拟目录的过程
2、使用root实现访问业务目录(1)
编辑/etc/nginx/nginx.conf
vim /etc/nginx/nginx.conf把上面写入的内容注释掉

在http块里的server块中添加如下内容:
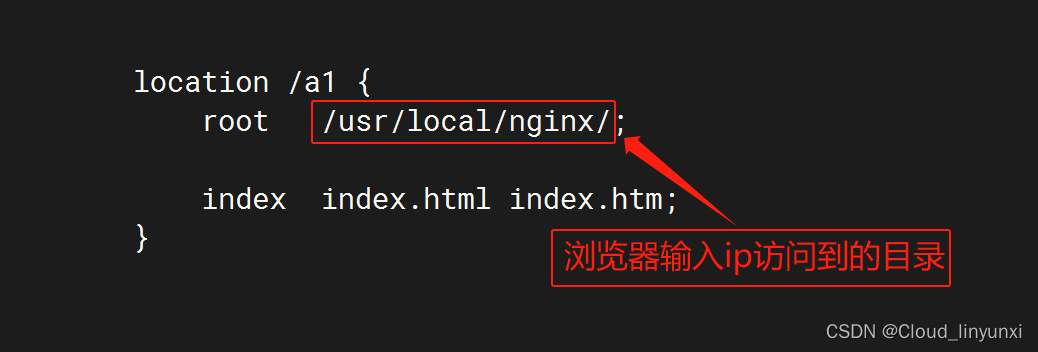
location /a1 {
root /usr/local/nginx/;
index index.html index.htm;
}重启Nginx服务
systemctl restart nginx2.1 用浏览器访问服务器ip
访问到的是Nginx的欢迎界面

由此可以看出,输入ip访问ip,访问不到内容,因为ip访问到的是/usr/local/nginx目录,此目录下没有Nginx服务默认匹配的文件名

2.2 用浏览器访问服务器ip/a1
显示之前我们写入的内容

3、使用root实现访问业务目录(2)
通常我们用下面的方法配置Nginx:
将第2步中写入/etc/nginx/nginx.conf的内容修改为:
location / {
root /usr/local/nginx/a1/;
index index.html index.htm;
}重启Nginx服务
systemctl restart nginx注意:在修改内容后重启Nginx时可能会报错

因为和原有的内容有冲突,将原有内容注释掉即可

3.1 用浏览器访问服务器ip
显示之前我们写入的内容

由此可以看出,输入ip访问ip,显示业务内容,因为ip访问到的是/usr/local/nginx/a1目录,此目录就是服务文件所在目录




















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








