《webkit入门准备》
1. C++
a) Webkit代码风格
b) Inline
c) Const
d) 构造与析构
e) 重载
f) 继承
2. 泛式编程
a) Vector/List/HashTable
b) Iterator
c) 智能指针
3. 面向对象编程
a) 对象概念
b) 设计模式
4. 调试、测试及工具
a) Gcc及Makefile
b) Trace
c) VC
d) Gdb
e) Alert及javascript调试
f) GUN binary工具
g) JsUnit
h) Javascript框架Dojo
i) JsDoc
j) JsLint
k) HTML Validator
l) Dom inspector
m) Xml spy
n) 标准测试用例
5. 性能分析
a) Gprof
6. Socket
7. 编译原理
a) 词法
b) 语法
8. 操作系统
a) Linux线程
b) Linux 内存
c) 编译与链接
《体系结构详解》
1. 浏览器功能结构
2. 浏览器结构
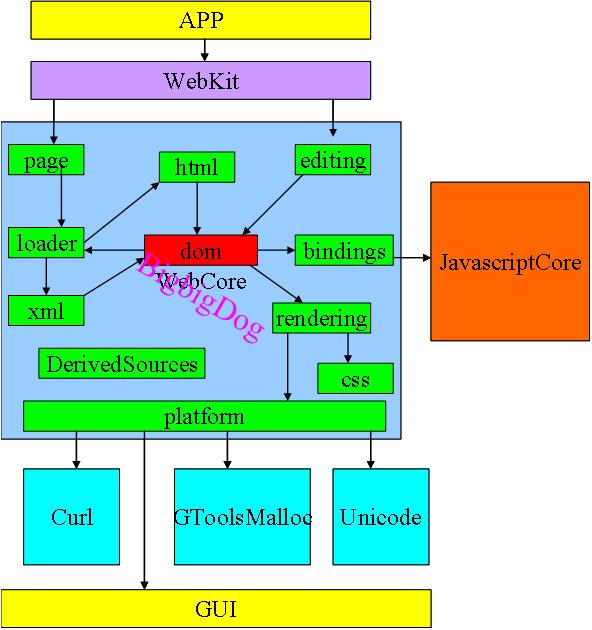
3. Webkit体系结构
4. WebKit目录结构
5. WebKit编译
《HTML引擎详解》
1. HTML语法
2. Dom Core
3. Dom Event
4. Dom Html
5. 焦点处理
6. HTML扩展
《JS引擎详解》
1. Javascript语法
2. JS Binding
3. JS Interpreter
4. GarbageCollect
5. javascript扩展
《CSS排版详解》
1. CSS语法
2. Dom-CSS
3. Dom-Style
4. Paint
5. CSS风格扩展
《CURL、SSL详解》
1. Loader
2. Curl
3. HTTP
4. SSL
《XML引擎详解》
1. XML
2. Ajax
《TCMalloc内存管理机制》
1. 内存池
2. TcMalloc
《其它》
1. WebKit外壳封装
2. Plugin插件机制
3. Pcre正则表达式函数库
4. WTF C++模板库
WebKit简介
Apple的Safari是基于WebKit上开发的浏览器,但Apple并没有开放它的代码。
WebKit的原形是KDE的KHTML和KJS。
官方网站:http://webkit.org
支持功能:
HTML4.0/5.0
CSS1&2
Dom1&2
ECMA262
JS1-6
HTTP/FILE
GIF/JPEG/PNG
XML
SSL3
JVM
FTP
SVG可缩放矢量图形(Scalable Vector Graphics)
RSS2.0(RDF Site Summary )
MathML
一般我们在PC下不会考虑开发浏览器,但在嵌入式领域可能就有这可能了。
浏览器的选型:
1。Geocko 功能强,但太庞大
2。Opera 功能强,但要钱
3。Ipanel 功能一般,也要钱
4。Ants 功能一般,还是要钱
5。WebKit 功能强,不要钱,呵呵就这个(有nokia,apple,google为例), 它属于 LGPL and BSD licenses.,
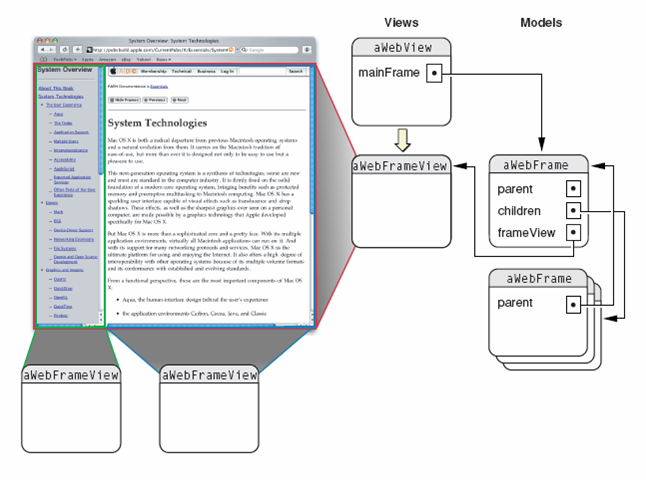
Webkit之Webkit

WebView
n它对应的是根window。
n它负责处理外部所有消息,并转发给相关模块。
n它负责mainFrame和历史记录的管理工作。
n¨
WebFrame
nFrame的管理者
n负责资源加载和反馈处理
¨临时数据资源(provisional data source)和确认数据资源(Committed Data Sources)
¨WebKit提交请求是异步响应的。在发送请求到收到数据的过程,Webkit会创建一个临时数据资源(provisional data source),这个资源并不知道是否能正确接收数据,所以是临时的。当这个临时数据资源变成有效时,WebFrame才会有真正的数据资源。开始WebFrame并没有数据资源(data source),只有一个空白页显示。
¨WebFrame收到第一个字节数据,Data Source就变确认数据资源(Committed Data Sources)
¨了。如果临时数据资源(provisional data source)有错误,就不会变成确认数据资源(Committed Data Sources)。
¨当数据资源变成确认的(committed)状态,WebFrame将创建相应的document representation 和document view 。
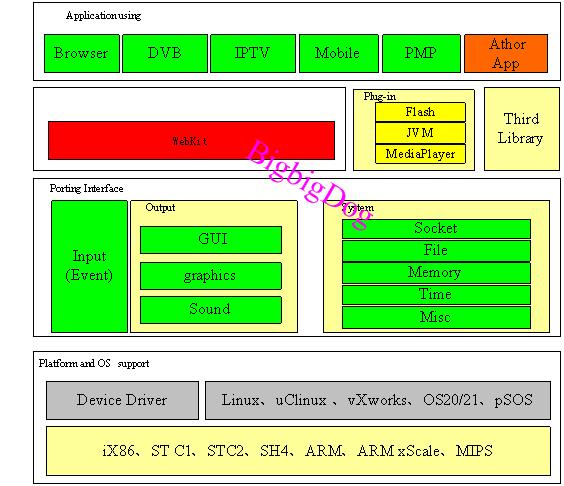
浏览器的分层结构

浏览器功能结构

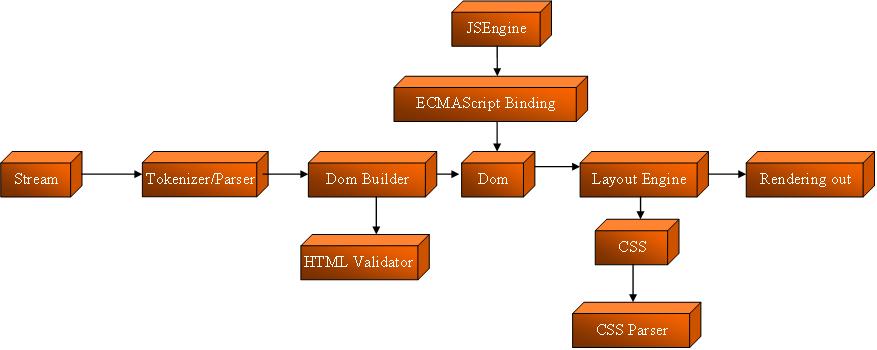
现代浏览器体系结构
























 1060
1060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








