做软件久了,不管是搞设计还是写代码,天天这么type,慢慢的就有了自己的一点家底积累,类库啊,工具什么的,有些自我感觉还是还可以的,放着自己用似乎有点那个敝自珍的味道,最近看的人家网上发得多了,忽然心血来潮,于是乎就把自己写的一点小东西放到了网上,学着开源了。
这东西拿出来了,方便使用的就拿着用,不方便使用的给个意见该如何改,整天用着老外的东西感觉有点那个,自己折腾出来的给大伙用用,好用就拍拍,让我陶醉陶醉,有意见好的就吸收,踩我的自动忽略,左耳进右耳出,嘿嘿~~~
Web Application和WinForm Application是开发的较多的两个方向(当然还有后台一大堆其它方向又或者Mobile方面的,不过这里只是带个头,不细谈,忽略),各有各的优势啦,譬如Winform那细致的控制,又譬如那Web无需部署的特性,都是令对方眼红的优点,特别最近由Web转到开发Winform时更加发现,Web的界面内容与设计分离实在是Winform设计应该学的一样东西,可惜人家不支持,没办法。
工作需要,在Web上仔细的过滤了一遍,找不到任何可以令Winform实现向Web的界面内容与设计分离的工具,后来发现NetAdvantage倒有一套控件,如果用上它可以进行对所有属于它的控件进行界面风格控制,看起来似乎可以令我满意,于是用了它一下,好用是好用,不过首先不能进行精确的控制,譬如一个WinForm中的某个控件想进行位置或者背景色等等精确控制就无能为力了,不符合我要的界面内容与设计分离这一基本原则。
现成的找不到,那就自己写,不怕苦不怕难,发挥红军长征两万里的优秀才能,做出了以下一些要求:
1、 这是一个控件,方便实用;
2、 这个控件支持界面内容与功能代码分离,就是说,程序员把控件随便拉好后,就可以了,美工可以设计好类似web的css的东西,结合编译好的程序就可以出现一个好的效果;同时也需要支持后期设计。
3、 考虑到这种界面风格文件或许无需所有人各一份,所以应该支持共享,譬如http或ftp之类的。
另外,winform与web有本质的不同,无须再服务器端统一处理,所以应该有自己的一些特色:
A、 保存即生效。举个web的例子来说,我们编写一个html页面后挂上一个css文件,一个Client打开了,这个时候我们出于某些考虑,改写了这个css文件,导致了整个html风格彻底变化了,此时在web上我们需要刷新一次才能生效,而我的要求是无需刷新即能在winform上生效。
B、 结构支持。Css文件本身比较复杂,很多class定义,也很多基于id的定义,看得我直叫烦,所以我要求这个控件使用的文件格式支持结构控制,譬如将类风格定义放在class.css,将id控制放在id.css,最后在组织起来。
以上几点要求已经可以满足大部分人的使用要求了,所以第一步就是做出这样一个控件出来,我叫它wincss,意思为css for winform,参考具体下载地址
http://sourceforge.net/projects/wincss
这一项目我是基于我的另外一个开源项目maxco(http://sourceforge.net/projects/maxco)的,在本文接下来的章节中我会对这两个项目都进行比较详细的介绍的。
Wincss是一个做了的项目,那么口说自然没有什么意义,本节首先做一个简单的例子,然后在接下来的内容中再深入了解内核。
第一步,到wincss的网址上把wincss下载下来,解压缩。
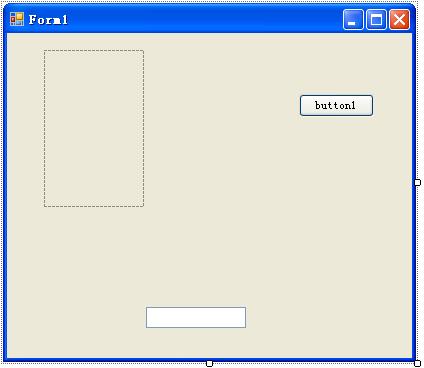
第二步,新建一个.net winform 项目,随便添加一个窗口,往其中随意拖入一个PictureBox控件,命名为picture,拖入一个TextBox控件,命名为text,拖入一个Button控件,命名为button。如图

第三步,拖入一个一个CssComponent控件,该控件在下载的wincss包中。

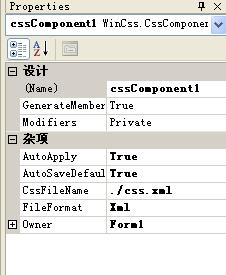
并设置属性如下

第四步,编译并生成该exe文件。
第五步,在exe所在目录建立文件css.xml,id.xml, id1.xml, type.xml, type1.xml, this.xml, this1.xml。并输入以下内容
css.xml <?
xml version="1.0" encoding="utf-8"
?>
<?
xml version="1.0" encoding="utf-8"
?>
 <
Maxcos
>
<
Maxcos
>
 <
Name
>
Root
</
Name
>
<
Name
>
Root
</
Name
>
 <
Value
></
Value
>
<!--
<
Value
></
Value
>
<!--
 First style
First style  <Include>Id1.xml</Include>
<Include>Id1.xml</Include> <Include>Type1.xml</Include>
<Include>Type1.xml</Include> <Include>This1.xml</Include>
<Include>This1.xml</Include> -->
-->
 <!--
<!--
 Second style
Second style <Include>Id.xml</Include>
<Include>Id.xml</Include> <Include>Type.xml</Include>
<Include>Type.xml</Include> <Include>This.xml</Include>
<Include>This.xml</Include> -->
-->
 </
Maxcos
>
</
Maxcos
>
 <?
xml version="1.0" encoding="utf-8"
?>
<?
xml version="1.0" encoding="utf-8"
?>
 <
Maxcos
>
<
Maxcos
>
 <
Name
>
Root
</
Name
>
<
Name
>
Root
</
Name
>
 <
Value
/>
<
Value
/>
 <!---->
<!---->
 <
Item
>
<
Item
>
 <
Name
>
Id
</
Name
>
<
Name
>
Id
</
Name
>
 <
Value
/>
<
Value
/>
 <
Item
>
<
Item
>
 <
Name
>
button
</
Name
>
<
Name
>
button
</
Name
>
 <
Value
/>
<
Value
/>
 <
Item
>
<
Item
>
 <
Name
>
BackColor
</
Name
>
<
Name
>
BackColor
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
Type
="System.Drawing.Color, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
>
LightPink
</
ValueString
>
<
ValueString
SerializeAs
="String"
Type
="System.Drawing.Color, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
>
LightPink
</
ValueString
>
 </
Value
>
</
Value
>
 </
Item
>
</
Item
>
 <
Item
>
<
Item
>
 <
Name
>
Text
</
Name
>
<
Name
>
Text
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
Type
="System.String, mscorlib, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
Right
</
ValueString
>
<
ValueString
SerializeAs
="String"
Type
="System.String, mscorlib, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
Right
</
ValueString
>
 </
Value
>
</
Value
>
 </
Item
>
</
Item
>
 <
Item
>
<
Item
>
 <
Name
>
Dock
</
Name
>
<
Name
>
Dock
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
<
ValueString
SerializeAs
="String"
 Type
="System.Windows.Forms.DockStyle, System.Windows.Forms, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
Type
="System.Windows.Forms.DockStyle, System.Windows.Forms, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
 Right
Right </
ValueString
>
</
ValueString
>
 </
Value
>
</
Value
>
 </
Item
>
</
Item
>
 </
Item
>
</
Item
>
 <
Item
>
<
Item
>
 <
Name
>
text
</
Name
>
<
Name
>
text
</
Name
>
 <
Value
/>
<
Value
/>
 <
Item
>
<
Item
>
 <
Name
>
BackColor
</
Name
>
<
Name
>
BackColor
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
Type
="System.Drawing.Color, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
>
LightSteelBlue
</
ValueString
>
<
ValueString
SerializeAs
="String"
Type
="System.Drawing.Color, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
>
LightSteelBlue
</
ValueString
>
 </
Value
>
</
Value
>
 </
Item
>
</
Item
>
 <
Item
>
<
Item
>
 <
Name
>
Font
</
Name
>
<
Name
>
Font
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
Type
="System.Drawing.Font, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
>
宋体, 10pt
</
ValueString
>
<
ValueString
SerializeAs
="String"
Type
="System.Drawing.Font, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
>
宋体, 10pt
</
ValueString
>
 </
Value
>
</
Value
>
 </
Item
>
</
Item
>
 <
Item
>
<
Item
>
 <
Name
>
Text
</
Name
>
<
Name
>
Text
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
Type
="System.String, mscorlib, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
Multi line text area, dock style is 'Top'
<
ValueString
SerializeAs
="String"
Type
="System.String, mscorlib, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
Multi line text area, dock style is 'Top' ^-^
</
ValueString
>
^-^
</
ValueString
>
 </
Value
>
</
Value
>
 </
Item
>
</
Item
>
 <
Item
>
<
Item
>
 <
Name
>
Size
</
Name
>
<
Name
>
Size
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
Type
="System.Drawing.Size, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
>
<
ValueString
SerializeAs
="String"
Type
="System.Drawing.Size, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
>
 400, 200
400, 200 </
ValueString
>
</
ValueString
>
 </
Value
>
</
Value
>
 </
Item
>
</
Item
>
 <
Item
>
<
Item
>
 <
Name
>
Dock
</
Name
>
<
Name
>
Dock
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
<
ValueString
SerializeAs
="String"
 Type
="System.Windows.Forms.DockStyle, System.Windows.Forms, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
Type
="System.Windows.Forms.DockStyle, System.Windows.Forms, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
 Top
Top </
ValueString
>
</
ValueString
>
 </
Value
>
</
Value
>
 </
Item
>
</
Item
>
 <
Item
>
<
Item
>
 <
Name
>
Multiline
</
Name
>
<
Name
>
Multiline
</
Name
>
 <
Value
>
<
Value
>
 <
ValueString
SerializeAs
="String"
<
ValueString
SerializeAs
="String"
 Type
="System.Boolean, mscorlib, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
Type
="System.Boolean, mscorlib, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
>
 true
true </
ValueString
>
</
ValueString
>
 </
Value
>
</
Value
>
 </
</








 本文介绍了如何在WinForm应用中引入CSS,以实现界面内容与设计的分离。作者分享了一个名为Wincss的开源项目,允许开发者创建支持CSS的WinForm控件,便于美工和程序员协作。文章通过一个简单的示例,演示了如何使用Wincss控件,并解释了其特性和工作原理。
本文介绍了如何在WinForm应用中引入CSS,以实现界面内容与设计的分离。作者分享了一个名为Wincss的开源项目,允许开发者创建支持CSS的WinForm控件,便于美工和程序员协作。文章通过一个简单的示例,演示了如何使用Wincss控件,并解释了其特性和工作原理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








