
<template>
<view class="">
<view class="main">
<view class="phoneReg">
<view class="titleText">
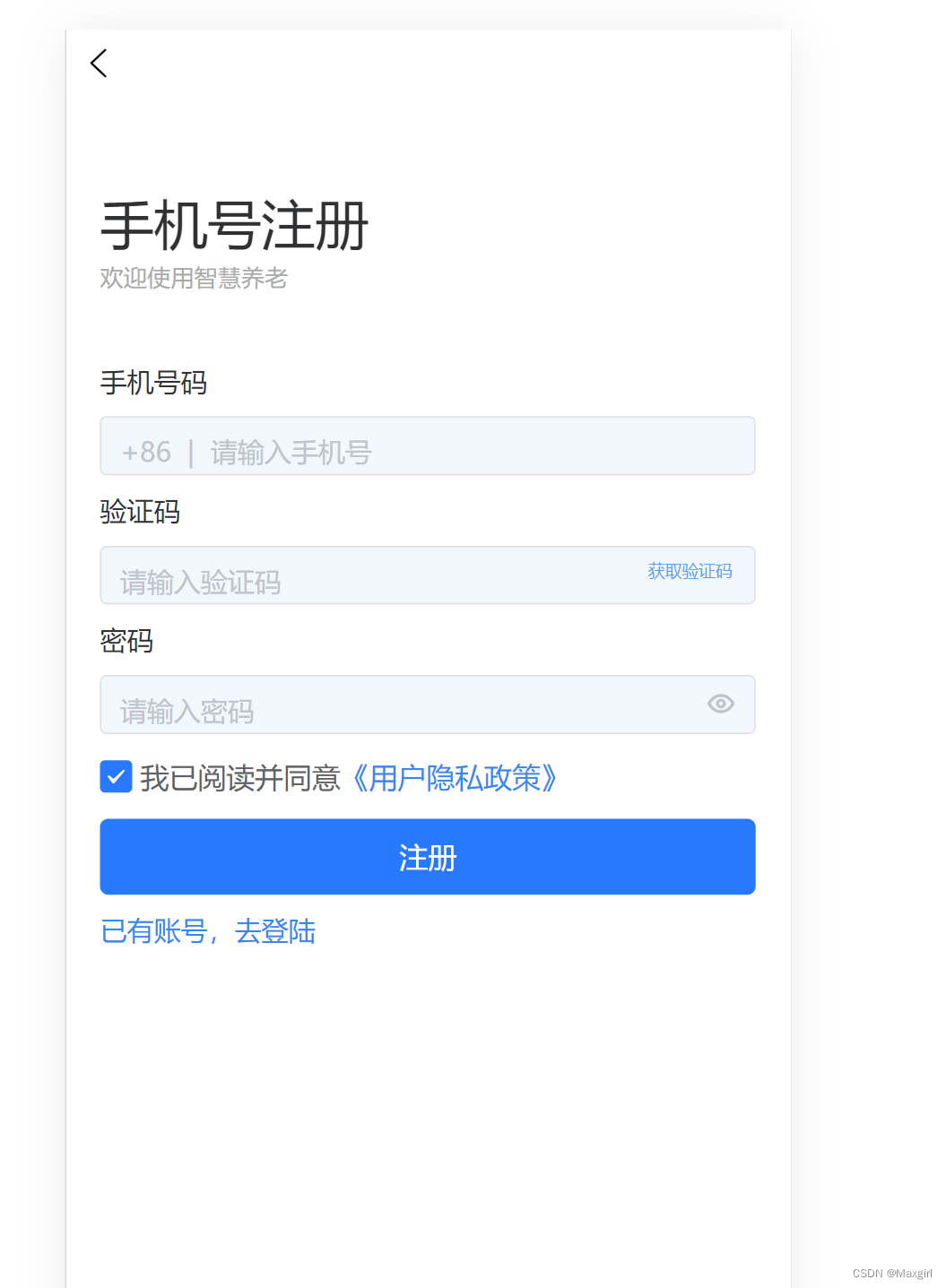
<h1 style="font-weight: 500;">手机号注册</h1>
<p style="color: #aaa;font-size: 14px;margin-top: 10px;">欢迎使用智慧养老</p>
</view>
<view class="userData">
<p>手机号码</p>
<u-input v-model="phoneNum" class="inputClass" type="text" border="" placeholder="+86 | 请输入手机号" />
<p>验证码</p>
<view class="capt">
<u-input class="inputClass" type="text" border="" placeholder="请输入验证码" />
<button @click="getCapt()">获取验证码</button>
</view>
<p>密码</p>
<u-input v-model="pwdNum" class="inputClass" type="password" border="" placeholder="请输入密码" />
</view>
</view>
<view class="reg">
<u-radio-group>
<u-checkbox shape="square" v-model="checked">
我已阅读并同意
<span @click="policy()">《用户隐私政策》</span>
</u-checkbox>
</u-radio-group>
<u-button type="primary" style="margin-top: 10px;" @click="reg()">注册</u-button>
<view class="router">
<a href="javascript:0" @click="gotoLog()">已有账号,去登陆</a>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
flag: 1,
text: '账号密码登录',
checked: true,
phoneNum: '',
pwdNum: ''
}
},
methods: {
policy() {
uni.showModal({
title: '嘻嘻'
})
},
getCapt() {
},
gotoLog() {
uni.navigateTo({
url: '/pages/login/login'
})
},
reg() {
uni.request({
url: "http://127.0.0.1:5502/system/user/register",
data: {
"userName": this.phoneNum,
"password": this.pwdNum
},
method:'POST',
success: (res) => {
console.log(res)
if(res.data.code==200){
console.log('success')
uni.showModal({
title:'注册成功',
duration:2000,
confirmText:"去登陆",
showCancel:false
}).then(()=>{
uni.navigateTo({
url:'/pages/login/login'
})
})
}else{
uni.showToast({
icon:'error',
title:res.data.msg
})
}
}
})
// uni.navigateTo({
// url:'/pages/login/login'
// })
}
}
}
</script>
<style>
page {
background-color: #fff;
}
.main {
margin-top: 40px;
padding: 20px;
}
.userData {
margin-top: 40px;
position: relative;
}
.userData .inputClass {
margin-top: 10px;
background-color: #F2F7FB;
width: 100%;
height: 35px;
margin-bottom: 10px;
}
.userData button {
border: 0px;
background-color: transparent;
position: absolute;
font-size: 10px;
color: #559DF1;
right: 0;
top: 2px;
}
.userData button::after {
border: none;
}
.userData .capt {
position: relative;
}
.userData span {
position: absolute;
right: 0;
color: #aaa;
}
.reg {
margin-top: 10px;
}
.reg span {
color: #3489F0;
}
.router {
margin-top: 10px;
display: flex;
justify-content: space-between;
}
.router a {
text-decoration: none;
color: #3489F0;
}
</style>





















 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








