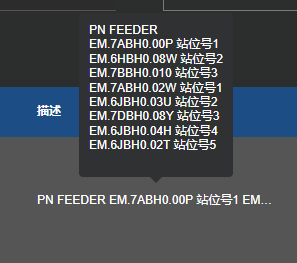
实现效果:

代码:
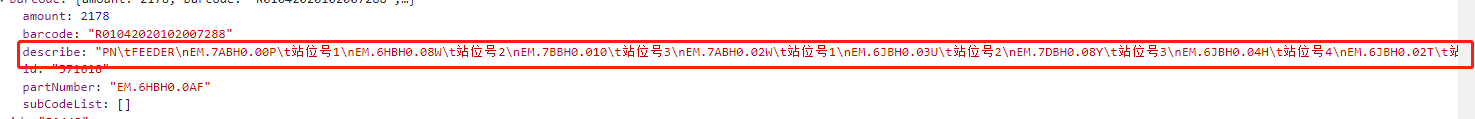
后端返回数据格式:



<el-table-column :label="$t('SMD_CL.desc')">
<template slot-scope="scope">
<el-tooltip placement="top">
<div
v-html="toBreak(scope.row.barcode.describe)"
slot="content"
></div>
<span class="overSP">
{{ scope.row.barcode.describe }}
</span></el-tooltip
>
</template>
</el-table-column>
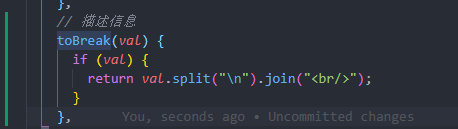
方法:
// 描述信息
toBreak(val) {
if (val) {
return val.split("\n").join("<br/>");
}
},
css:
.overSP {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1; /*可以显示的行数,超出部分用...表示 */
-webkit-box-orient: vertical;
}
原理:
1.在el-tooltip 使用slot=“content”
2.定义分割字符串实现换行的方法
3.在slot=“content”使用v-html嵌入处理后的字符串






















 995
995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








