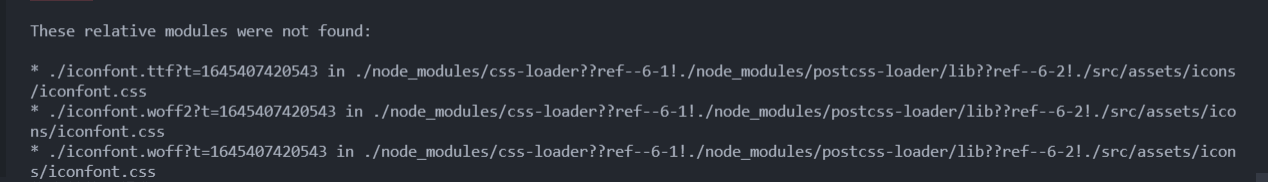
在引入iconfont的时候报错:
- ./iconfont.ttf?t=1645407420543 in ./node_modules/css-loader??ref–6-1!./node_modules/postcss-loader/lib??ref–6-2!./src/assets/icons/iconfont.css
- ./iconfont.woff2?t=1645407420543 in ./node_modules/css-loader??ref–6-1!./node_modules/postcss-loader/lib??ref–6-2!./src/assets/icons/iconfont.css
- ./iconfont.woff?t=1645407420543 in ./node_modules/css-loader??ref–6-1!./node_modules/postcss-loader/lib??ref–6-2!./src/assets/icons/iconfont.css

提示是iconfont.css里边的css-loader找不到,然后去找了一下依赖包里边,结果发现其实是有的

于是再继续找方法
进入目录build里边的webpack.base.conf.js,里边的配置文件提示loader是

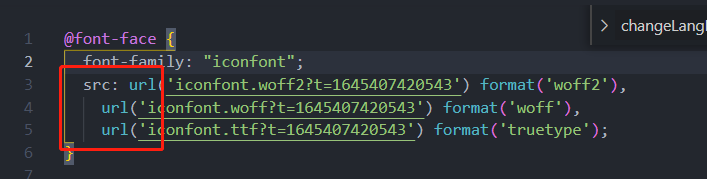
但是我的iconfont.css里边用的是url,

把url改成 url-loader之后就不会报错了

























 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








