需求
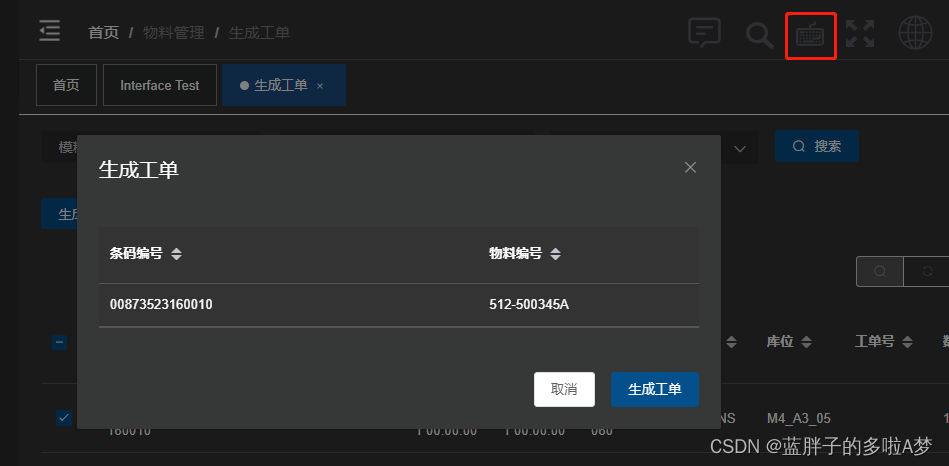
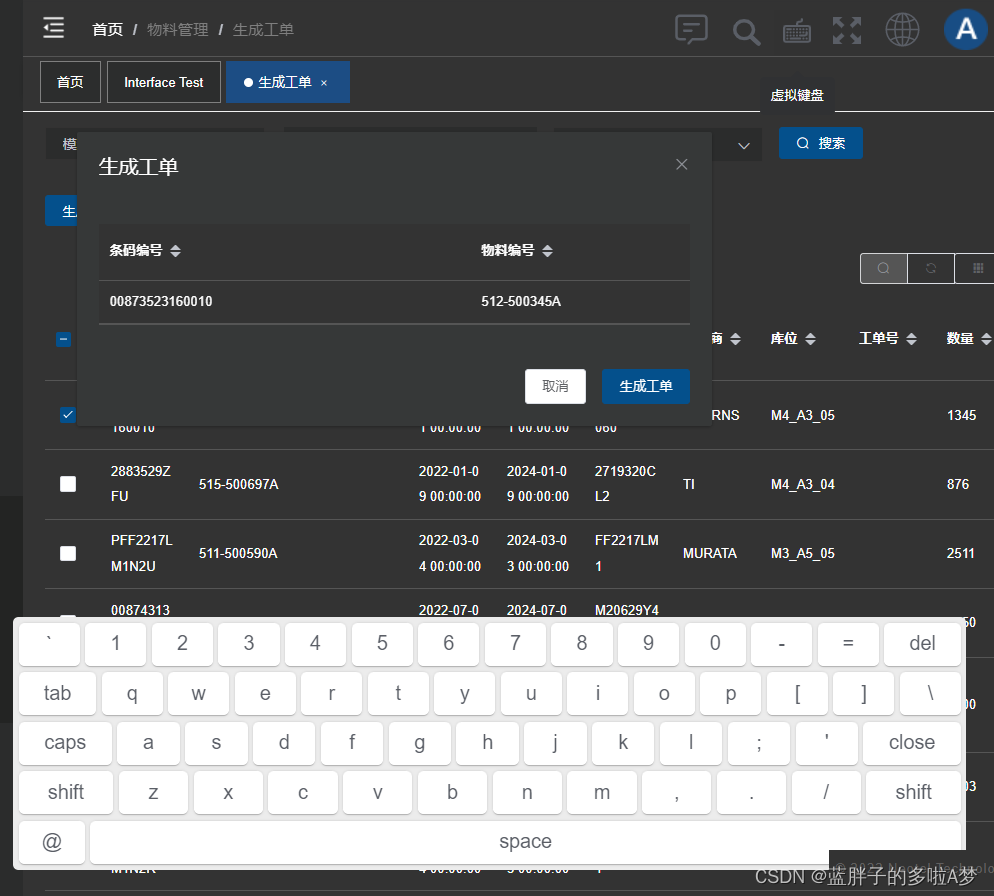
点开弹框,右侧键盘按钮还需要可以点击

效果如图

去除遮罩层+底层内容可编辑点击 :modal=“false” +css样式
<el-dialog :modal="false"
:close-on-click-modal="false"
:title="$t('createOrder.cretOrder')"
:visible="createVisible"
:before-close="close">
</el-dialog>
// dialog 去除遮罩层 弹窗底下可点击
/deep/.el-dialog__wrapper {
pointer-events: none;
}
/deep/.el-dialog {
pointer-events: auto;
}
或
// dialog 去除遮罩层 弹窗底下可点击
>>>.el-dialog__wrapper {
pointer-events: none !important;
}
>>>.el-dialog {
pointer-events: auto;
}
特别注意!!!!
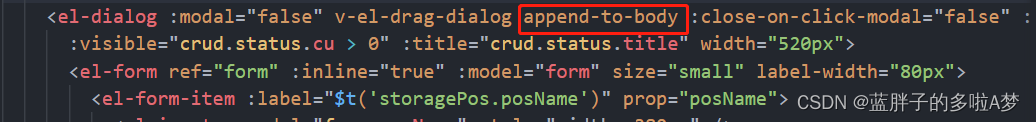
如果弹框中有 append-to-body 属性的 一定要去掉 否则遮罩层去掉了,但还是不能点击噢~!!!
不能同时存在!!!!

tips
去除el-dialog自身弹窗样式
/deep/ .el-dialog {
// 取消阴影和背景色
background: rgba(0, 0, 0, 0);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0);
opacity: 0.9;
}
取消el-dialog自带close按钮+点击遮罩关闭弹窗 :show-close=“false” :close-on-click-modal=“false”
<el-dialog :modal="false" :visible.sync="showDialog" :show-close="false" :close-on-click-modal="false">
<div class="sos-dialog-box"></div>
</el-dialog>
//:modal="false" 去除遮罩层
//:show-close="false" 关闭close按钮
//:close-on-click-modal="false" 关闭点击遮罩关闭弹窗

























 1560
1560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








