很简单,不带方法括号当做参数传递就可以了
例子
//测试方法
demo(){
alert('我是测试')
},
haha(event){
this.clickEnter(event,this.demo) //this.demo是方法,但是这里当做参数传递
}
this.clickEnter()是公共方法,
//接收
Vue.prototype.clickEnter = function(e,method){//e对应传递的第一个参数 ,method是你传递的方法
let key = e.keyCode;
if(key == 13){
method()
}
}
最后执行成功,总结 传递方法名不带括号就可以了
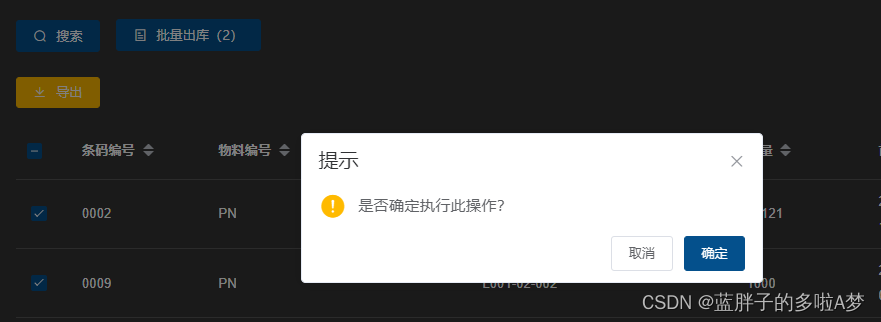
需求 项目中所有按钮增加确认提示框
,封装confirm 组件,但是有些点完 确定按钮后 还需再调用列表接口 实现刷新当前表格功能
,需要将方法名 作为参数,传给提示框,提示框里点击了确认按钮后进行调用

首先在 utils-------> infoMsg.js 文件里 定义一个 提示框函数,
将需要展示的数据 作为参数传进来

全部代码
apiName:'接口名称',
params:'调取接口传的参数',
refreshList:'点击确定按钮需要调取的列表方法刷新页面',
isElse:'接口返回错误提示时是否需要调取列表方法刷新页面',
type:'notify通知框的类型',
that
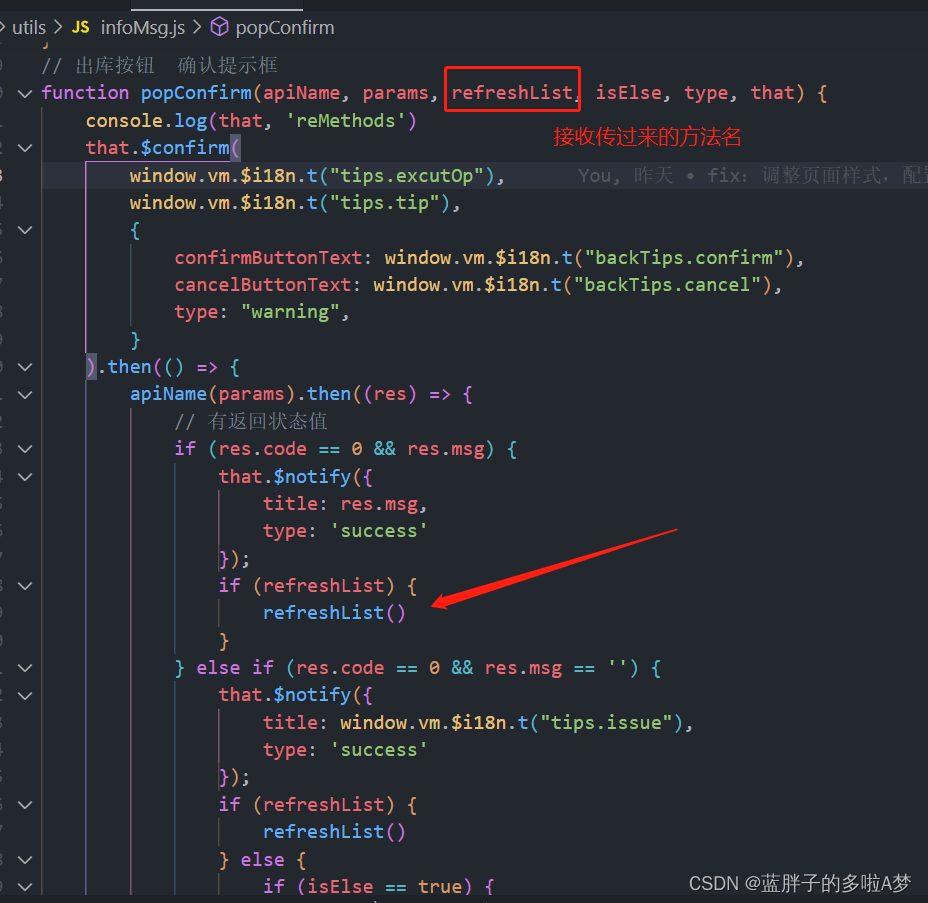
// 出库按钮 确认提示框
function popConfirm(apiName, params, refreshList, isElse, type, that) {
console.log(that, 'reMethods')
that.$confirm(
window.vm.$i18n.t("tips.excutOp"),
window.vm.$i18n.t("tips.tip"),
{
confirmButtonText: window.vm.$i18n.t("backTips.confirm"),
cancelButtonText: window.vm.$i18n.t("backTips.cancel"),
type: "warning",
}
).then(() => {
apiName(params).then((res) => {
// 有返回状态值
if (res.code == 0 && res.msg) {
that.$notify({
title: res.msg,
type: 'success'
});
if (refreshList) {
refreshList()
}
} else if (res.code == 0 && res.msg == '') {
that.$notify({
title: window.vm.$i18n.t("tips.issue"),
type: 'success'
});
if (refreshList) {
refreshList()
} else {
if (isElse == true) {
refreshList()
}
that.$notify({
title: res.msg,
type: type
});
}
}
}).catch((error) => {
that.$notify({
title: error.response.data.message,
type: type
});
refreshList()
});
})
}
export default { popConfirm, }
页面使用
<el-button icon="el-icon-tickets" size="mini" type="primary" @click="handleBatchOut">
批量出库
</el-button>
methods:{
// 批量出库
handleBatchOut() {
let delData = [];
delData = this.crud.selections.map((item) => {
return item.id;
});
let data = {
pids: delData,
singleOut: false,
};
this.$infoMsg.popConfirm(outStoragePos, data, this.bothRefresh, false, 'error', this)
},
}
// 批量出库
handleBatchOut() {
let delData = [];
delData = this.crud.selections.map((item) => {
return item.id;
});
let data = {
pids: delData,
singleOut: false,
};
this.$infoMsg.popConfirm(outStoragePos, data, this.bothRefresh, false, 'error', this)
},
//弹框刷新使用
bothRefresh() {
this.crud.toQuery();
this.fathermethod();
},

























 5676
5676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








