JavaScript中一个对象数组按照另一个数组排序
需求:排序
数组arr2中每项都是一个对象,对象中age属性 === 数组arr1中的项
将arr2数组根据对象的age值在arr1中的位置排序,
const arr1 = [33, 11, 55, 22, 66];
const arr2 = [{age: 55}, {age: 22}, {age: 11}, {age: 66}, {age: 33}]
排序后的结果为 `const arr2 = [ {age: 33},{age: 11}, {age: 55}, {age: 22}, {age: 66}]
方法1(需求已知根据对象的age排序)
const arr1 = [33, 11, 55, 22, 66];
const arr2 = [{age: 55}, {age: 22}, {age: 11}, {age: 66}, {age: 33}]
console.log('排序前arr2 => ', arr2)
// 排序 arr2
arr2.sort((prev, next) => {
const p = arr1.indexOf(prev.age)
const n = arr1.indexOf(next.age)
return p - n
})
// 排序 arr2(简写)
arr2.sort((prev, next) => {
return arr1.indexOf(prev.age) - arr1.indexOf(next.age)
})
console.log('排序后arr2 => ', arr2)
console.log(' arr1 => ', arr1)
方法2 (需求未知需要根据对象的哪个属性排序)
const ageArr = [33, 11, 55, 22, 66];
const moneyArr = [5000, 3000, 6000, 2000, 9000]
const objArr = [
{age: 55, money: 6000},
{age: 22, money: 3000},
{age: 11, money: 2000},
{age: 66, money: 9000},
{age: 33, money: 5000}
]
// 1. 将sort排序函数抽离出来
/**
* @description 数组sort方法的 sortby(规定排序顺序)
* @param {String} propName 属性名(数组排序基于的属性)
* @param {Array} referArr 参照数组(objArr数组排序的参照数组)
*/
const sortFunc = (propName, referArr) => {
return (prev, next) => {
return referArr.indexOf(prev[propName]) - referArr.indexOf(next[propName])
}
}
// 2. 排序objArr
objArr.sort(sortFunc('age', ageArr))
console.log('按age属性排序后的objArr\n', objArr)
objArr.sort(sortFunc('money', moneyArr))
console.log('按money属性排序后的objArr\n', objArr)
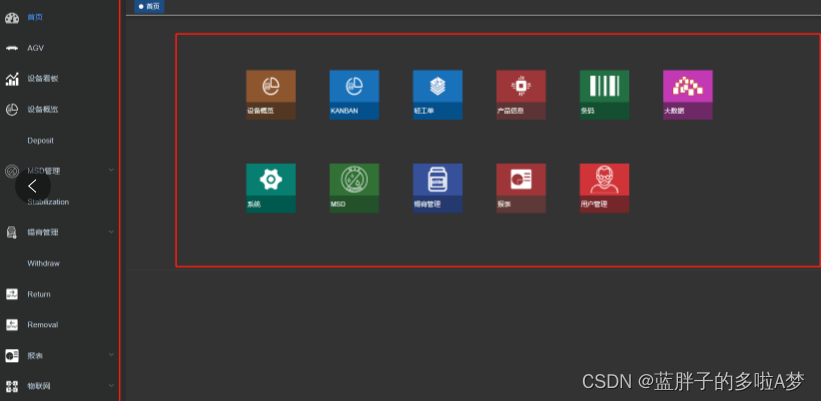
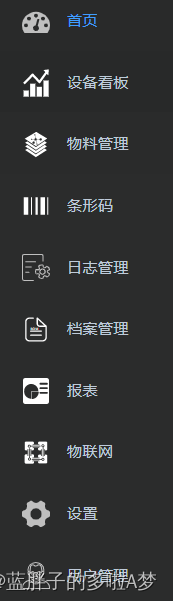
需求:首页页面每个小方块顺序按照左侧菜单返回顺序排放
(因为首页小方块是写死的一个数组并不是接口返回。所以还要组装一下数据)

1.找到相同的值进行判断,(这里取两个数组的path来判断)
1.1 从接口中获取到左侧数据,并找到所有菜单的path
getMenu() {
const that = this;
buildMenus().then((res) => {
// 排序
let allPath = res.map(r => {
return r.path
})
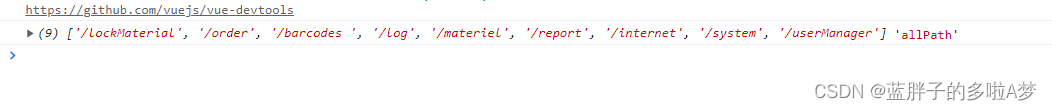
console.log(allPath ,'allPath )
//['/lockMaterial', '/order', '/barcodes ', '/log', '/materiel', '/report', '/internet', '/system', '/userManager'] , 'allPath'
});
},
打印结果

右侧数据数组
options: [
{
id: "kanban",
path: "/lockMaterial",
imgURL: require("../assets/images/kanban.png"),
name: "KANBAN",
imgSize: "img-css1",
bgcolor: "box-css1",
textcolor: "bt-text1",
url: "/lockMaterial/index",
},
{
id: "lightOrder",
path: "/order",
imgURL: require("../assets/images/main5.png"),
imgSize: "img-css5",
bgcolor: "box-css5",
textcolor: "bt-text5",
url: "/order/workOrder",
},
{
id: "filManger",
path: "/materiel",
imgURL: require("../assets/images/main6.png"),
imgSize: "img-css6",
bgcolor: "box-css6",
textcolor: "bt-text6",
url: "/materiel/componentParts",
},
{
id: "barcode",
path: "/barcodes ",
imgURL: require("../assets/images/main7.png"),
imgSize: "img-css7",
bgcolor: "box-css7",
textcolor: "bt-text7",
url: "/barcodes /barcode",
},
{
id: "lot",
path: "/internet",
imgURL: require("../assets/images/main8.png"),
imgSize: "img-css8",
bgcolor: "box-css8",
textcolor: "bt-text8",
url: "/internet/orderSetting",
},
{
id: "bigdata",
path: "/log",
imgURL: require("../assets/images/main10.png"),
imgSize: "img-css10",
bgcolor: "box-css10",
textcolor: "bt-text10",
url: "/log/taskLog",
},
{
id: "system",
path: "/system",
imgURL: require("../assets/images/main12.png"),
imgSize: "img-css12",
bgcolor: "box-css12",
textcolor: "bt-text12",
url: "/system/bunker",
},
{
id: "inOutData",
path: "/report",
imgURL: require("../assets/images/table.png"),
imgSize: "img-css14",
bgcolor: "box-css14",
textcolor: "bt-text14",
url: "/report/inOutData",
},
{
id: "userManager",
path: "/userManager",
imgURL: require("../assets/images/user.png"),
imgSize: "img-css15",
bgcolor: "box-css23",
textcolor: "bt-text23",
url: "/userManager/peoples",
},
],
完整代码
getMenu() {
const that = this;
buildMenus().then((res) => {
// 排序
let allPath = res.map(r => {
return r.path
})
that.options.sort((prev, next) => {
const p = allPath.indexOf(prev.path)
const n = allPath.indexOf(next.path)
return p - n
})
//console.log(allPath, 'allPath')
// console.log(a, ';that.options')
});
},
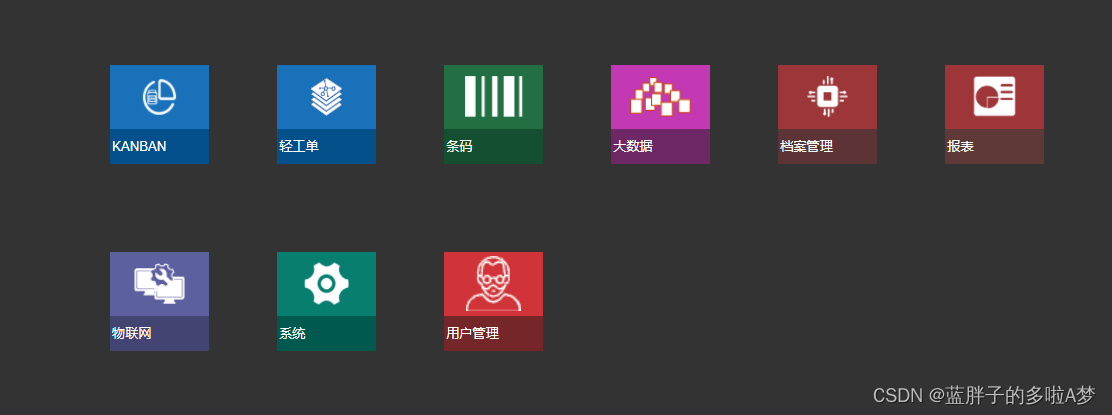
效果























 3264
3264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








