vue拼接字符串包括时报错误提示Unterminated template literal
vue拼接字符串包括script标签时报错误提示Unterminated template literal解决方法加反斜杠就可以,在script结束标签里边加反斜杠<\/script>

代码
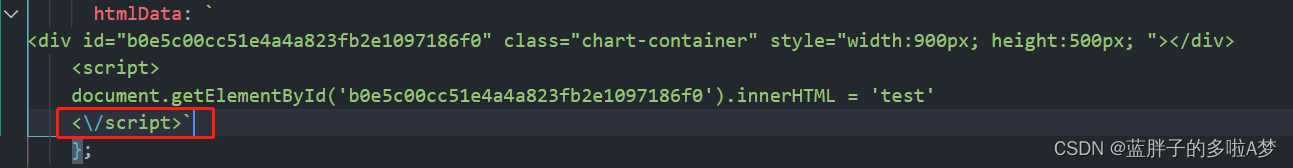
htmlData: `
<div id="b0e5c00cc51e4a4a823fb2e1097186f0" class="chart-container" style="width:900px; height:500px; "></div>
<script>
document.getElementById('b0e5c00cc51e4a4a823fb2e1097186f0').innerHTML = 'test'
<\/script>`





















 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








