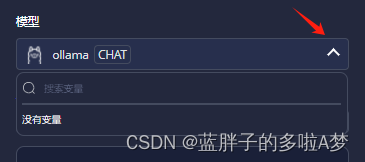
实现效果:
点击切换箭头方向


实现代码
<div
class="modelPart"
@click="showClick"
>
<div class="modelPart_left">
<img
:src=aidefalutIcon
class="sNodeIcon"
>
<div>{{ selectModel }}</div>
<div class="chatText">CHAT</div>
</div>
<span :class="dropdown==true?'expand':'down'"
class="arrow"></span>
</div>
<script setup>
import { useI18n } from 'vue-i18n';
const { t } = useI18n();
import { onMounted, ref, watch } from 'vue'
const dropdown = ref(false)
// 点击事件
function showClick () {
dropdown.value = !dropdown.value
}
</script>
.arrow {
display: inline-block;
width: 7px;
height: 7px;
margin-top: -3px;
margin-left: 9px;
border-top: 2px solid #ffffff;
border-left: 2px solid #ffffff;
}
.down{
transform: rotate(225deg);
transform-origin: center;
transition: all 0.3s;
}
.expand {
transform: translate(0, 2px) rotate(45deg);
transform-origin: center;
transition: all 0.3s;
}





















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








