一、HTML框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,且每个框架都独立于其他的框架。
使用框架的坏处:
1. 开发人员必须同时跟踪更多的HTML开发文档。
2.很难打印整张页面。
1.1、框架结构标签(也叫做框架结构集标签)
.框架结构标签(<frameset>)定义如何把窗口分割为框架。
.每个<frameset>标签定义了一系列行或列(也称为水平框架和垂直框架)
.rows和columns的值规定了每行或每列占据屏幕的面积
重要提示:<frameset>标签不可以和<body>标签同用。但是如果包含一段文本的<noframes>标签,就必须把这段文字嵌套于<body>标签内。
2.1、框架标签(frame)
<frame>定义了放置在每个框架中的HTML文档。
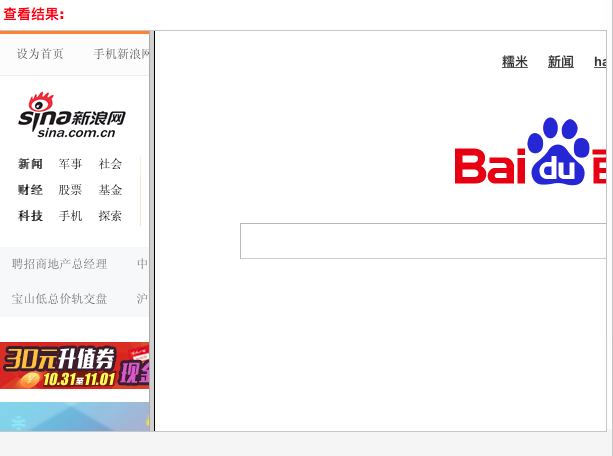
下面是一个垂直框架
<html>
<frameset cols= "25%, 75%">
<frame src="http://www.sina.com" />
<frame src="http://www.baidu.com" />
</frameset>
</html>
浏览器显示结构如下:
为不支持框架的浏览器添加<noframe>标签,当浏览器不支持框架的时候,浏览器就显示<noframes>标签里面的内容。
<html>
<frameset cols="25%,75%">
<frame src="http://www.sina.com" />
</frame src="http://www.baidu.com" />
</frameset>
<noframes>
<body>此浏览器不支持框架</body>
</noframes>
</html>
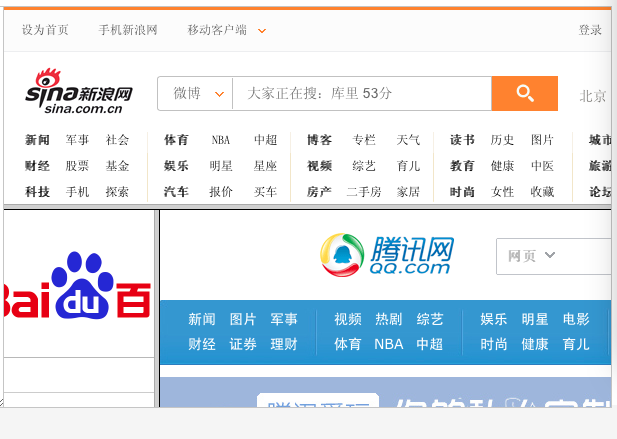
混合框架结构:
<html>
<frameset rows="50%,50%">
<frame src="http://www.sina.com" />
<frameset cols="25%,75%">
<frame src="http://www.baidu.com" />
<frame src="http://www.qq.com" />
</frameset>
<noframes>
此浏览器不支持框架结构
</noframes>
</html>
浏览器显示结果:
二、内联框架
内联框架用<iframe>标签来定义。
<iframe>标签不仅可以用百分比来定义的框架的frame,而且可以用宽(width)和高(height)来定义框架的frame
<html>
<body>
<iframe src="http://www.baidu.com" width="200" height="200">
</iframe>
<p>某些老式浏览器不支持内联框架,那么iframe是不可见的!</p>
</body>
</html>
浏览器显示结果:
2.1、删除边框
frameboder属性规定是否显示iframe周围的边框。设置属性为0就可移除边框。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








