一、HTML脚本
javaScript使HTML页面具有更强的动态和交互性。
<script>标签用于定义脚本内容
1.1怎么插入JS脚本
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
document.write("<h1>Hello World</h1>")
</script>
</body>
</html>
1.2、对于不支持脚本或者是禁用脚本的浏览器用<noscript>标签来提示。
二、HTML实体
在HTML中,某些字符是预留的。
在HTML中,不能使用小于号(<)和大于号(>),因为浏览器会误认为他们是标签。
如果需要正确的显示预留字符,必须在HTML源代码中使用字符实体(character entities)。
如需显示小于号(<),必须写成:< 或者<。
2.1、不间断空格(non-breaking space)
HTML中常用的字符实体是不间断空格( )
浏览器中会截断HTML页面中的空格。如果您在文本中写10个空格,在显示该页面之前,浏览器会删除他们中的9个。
如需要在页面中增加空格的数量,您需要使用字符实体 。
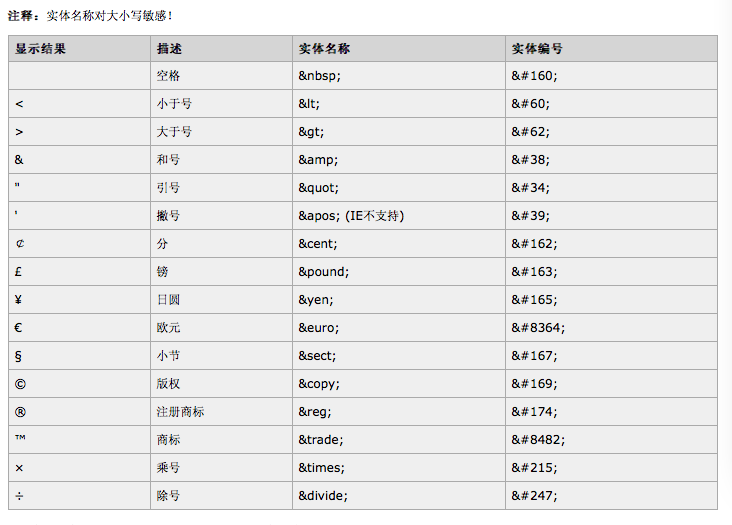
2.2、HTML中的部分字符实体
三、HTML URL(统一资源定位器)
URL也被称为网址。
URL可以由单词组成,如:www.baidu.com,或者是因特网的ip地址,如:192.168.1.0
3.1、URL(Uniform Resource Locator 亦称为统一资源定位符)
URL遵守如下语法规则:
scheme://host.domain:port/path/filename
.scheme:定义因特网的服务类型。最常见的是 http
.host:定义域主机(http默认主机是 www)
.domain:定义因特网的域名。如:baidu.com
.port:定义主机的端口号。(http默认端口号是 80)
.path:定义服务器上的路径。
.filename:定义文档或资源的名称。
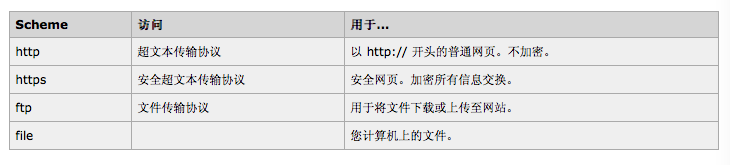
3.2、下面是一些最流行的scheme
























 87
87

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








