一、CSS(cascading style sheets)
CSS指层叠样式表
1.1、定义如何显示HTML元素
1.2、样式通常存储于样式表中。
1.3、把样式添加到HTML中,是为了解决内容和表现分离的问题
1.4、外部样式表可以极大的提高工作效率
1.5、外部样式表通常存储在CSS文件中
1.6、多个样式定义可层叠为一
多个样式定义的优先级顺序:
浏览器缺省设置 < 外部样式表 < 内部样式表(位于<head>标签内部) < 内联样式表(位于HTML元素内部)
二、CSS语法
CSS规则由两个主要的部分构成:选择器 + 一条或多条声明
selector {declaration1;declaration2;...declarationN;}
选择器通常是您需要改变样式的HTML元素(标签)。
每条声明都是有一个属性和一个对应的值组成。
如:
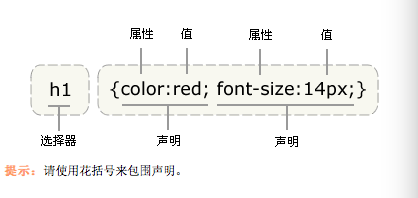
h1 {color:red; font-size:14px;}
代码结构如图:
三、值的不同写法和单位
3.1、除了英文单词red,还可以使用十六进制颜色值
p {color : #ff0000;}
3.2、为了节约字节,还可以使用缩写形式
p {color : #f00;}
3.3、还可以使用RGB值
p {color : rgb(255,0,0);}
p {color : rgb(100%,0%,0%);}
在使用RGB百分比时,即使值为0仍然要写百分比符号。
3.4、如果值为若干单词,要加引号
p {font-family : "sans serif"}
四、CSS高级语法
4.1、选择器的分组
对选择器进行分组,选择器就能够分享相同的声明。用逗号把需要分组的选择器分开,如下:
h1,h2,h3,h4,h5,h6 {
color : green;
}
4.2、继承
实例如:
body {
font-family : "verdana";
}
假定本例中body是最高级元素,其子元素是:p,td,ul等。
body的元素使用verdana字体,其所有子元素p,td,ul也都是verdana字体。
但是对于旧的浏览器而言,他们不支持继承或者是无法理解继承。此时,我们就要单独来写:
body{
font-family : "verdana";
}
p,td,ul {
font-family : "verdana";
}
如果不希望继承父类属性的话,也是分开独立设置:
body{
font-family : "verdana";
}
p,td,ul {
font-family : "sans serif";
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








