一、CSS表格
CSS表格属性可以极大的改变表格外观。
1.1、表格边框
表格边框border属性可以设置边框距离和边框颜色。
border:1px solid red;
如下代码:
<!DOCTYPE html>
<html>
<head>
<style type = "text/css">
table,th,td{
border : 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>
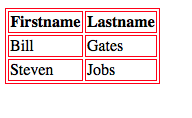
结果如图:
上例中的表格显示双条边框,这是由table、th、td都具有独立的边框所至。
如果要显示单线条边框,这可以使用border-collapse属性。其实就是border-collapse的值为collapse(合并)则变为单条边框。
1.2、合并边框
合并边框属性border-collapse对应的属性值为collapse、separate。此属性只用于table标签,使用后整个table表格都响应改变。
如部分代码:
<style type = "text/css">
table {
border-collapse : collapse;
}
table,th,td {
border : 1px solid red;
}
</style>
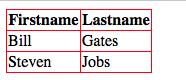
结果如下图:
1.3、表格宽度和高度
表格宽度width和高度height适合所有表格标签。注意是针对的表格而非边框。
1.4、表格文本对齐
text-align属性设置文本水平对齐方式:左对齐、右对齐、居中。
vertical-align属性设置垂直对齐方式:顶部对齐、底部对齐、居中。
1.5、更多table属性


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








