在IIS上用url重写配置子目录下的项目,仅适用于内网端口转外网端口子目录
子目录需与虚拟目录一致,例如本项目的xnml
1、URL重写
1>安装WebPlatformInstaller(iis应用商店)
https://files-cdn.cnblogs.com/files/yujianyssa/WebPlatformInstaller_x64_en-US.zip
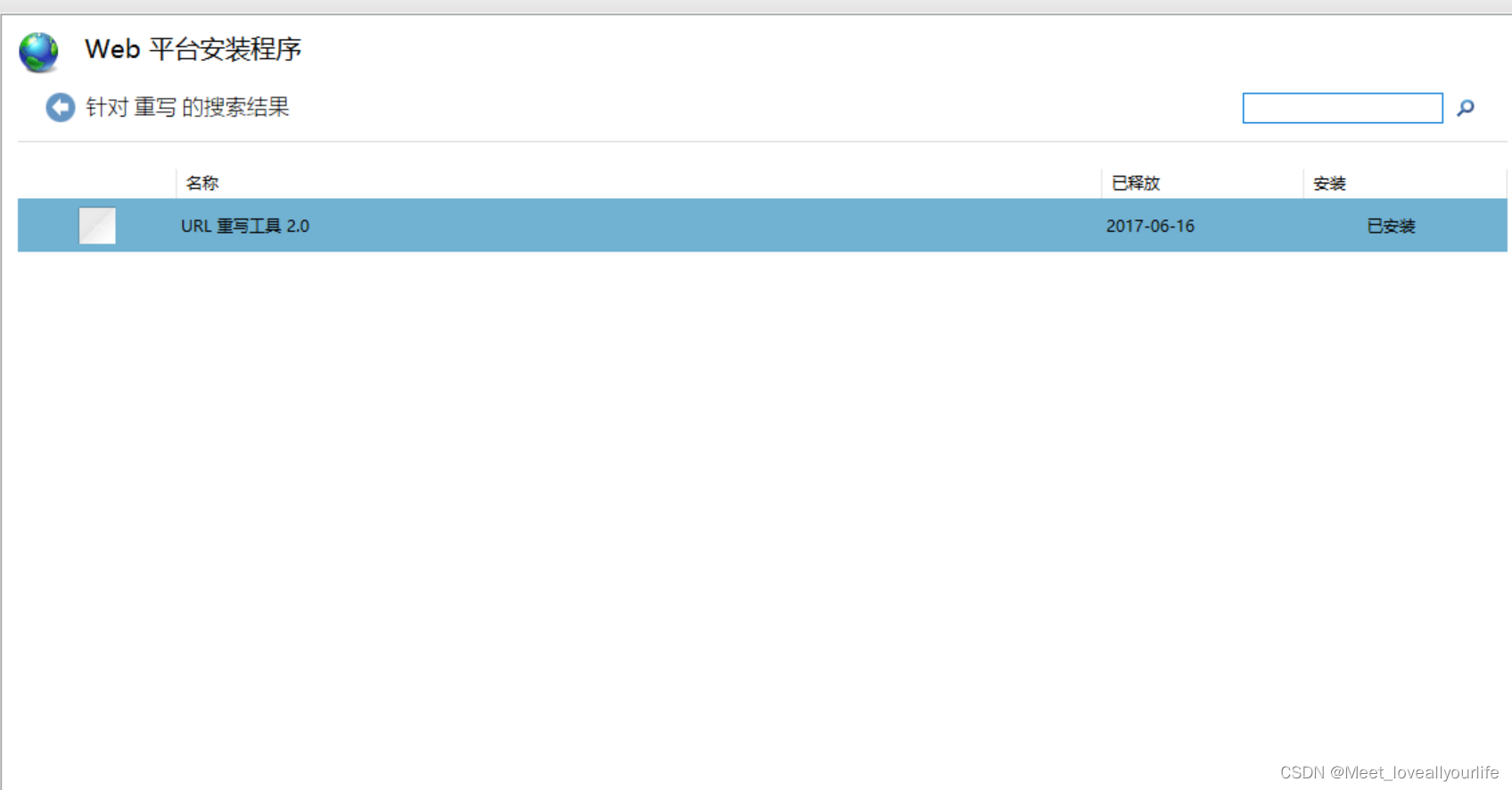
2>在WebPlatformInstaller上搜索安装URL重写工具或者手动安装urlrewrite2(URL重写工具)
第一步:搜索安装URL重写工具
第二步:手动安装urlrewrite2(URL重写工具)并配置
https://files-cdn.cnblogs.com/files/yujianyssa/urlrewrite2.zip
安装后进行配置
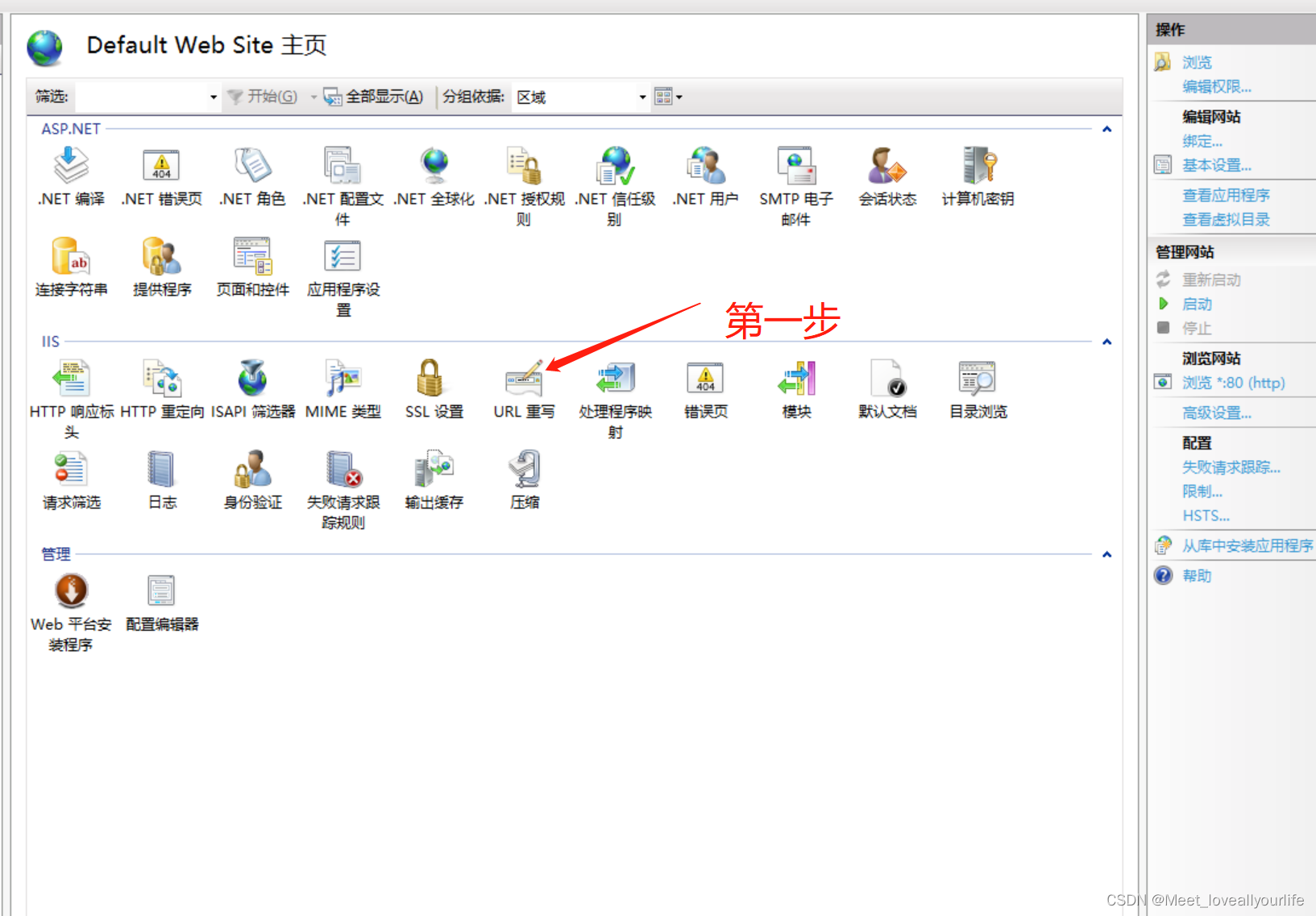
第一步 找到网站下的URL重写,双击进入
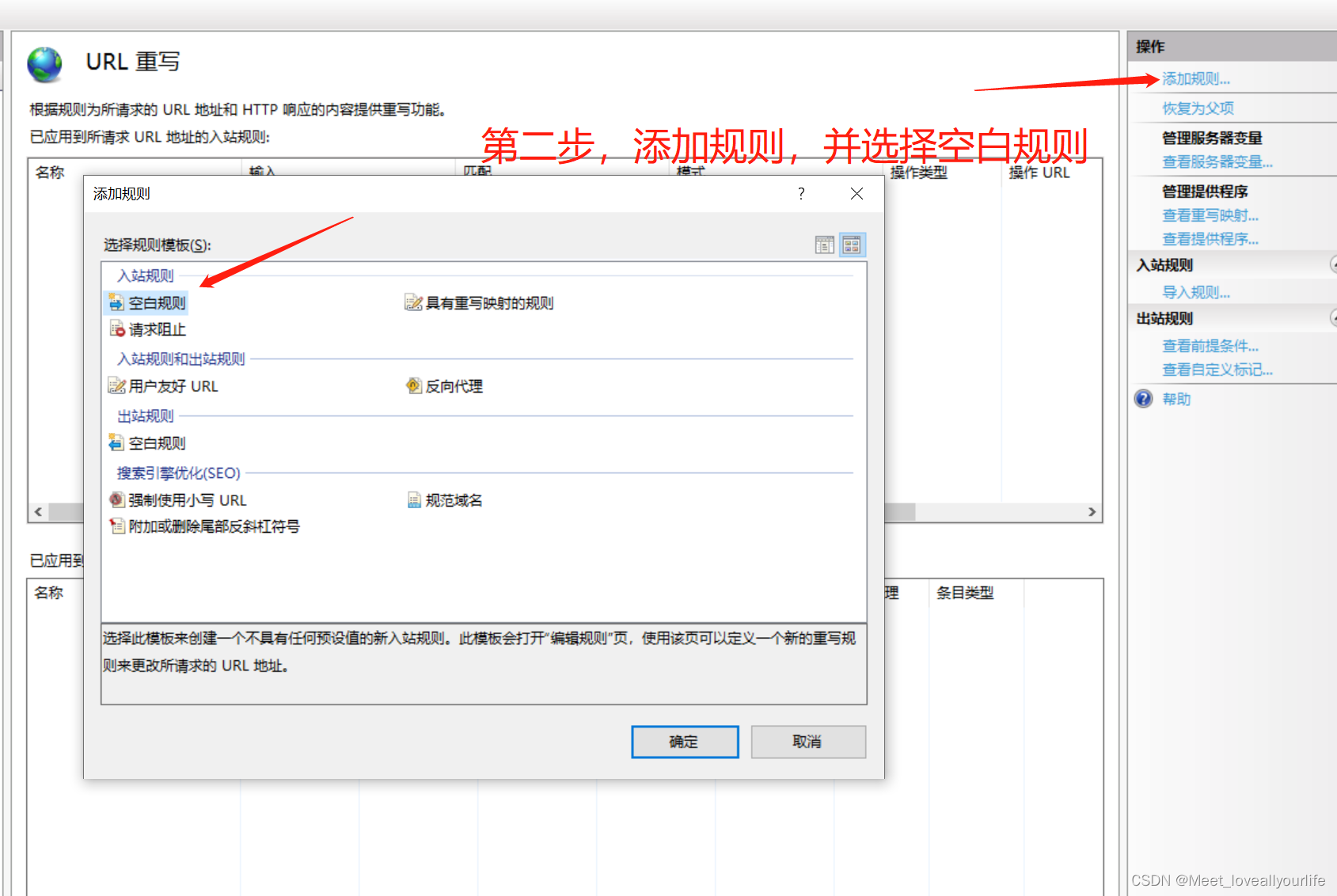
第二步 找到并点击添加规则,再选择入站规则为空白规则
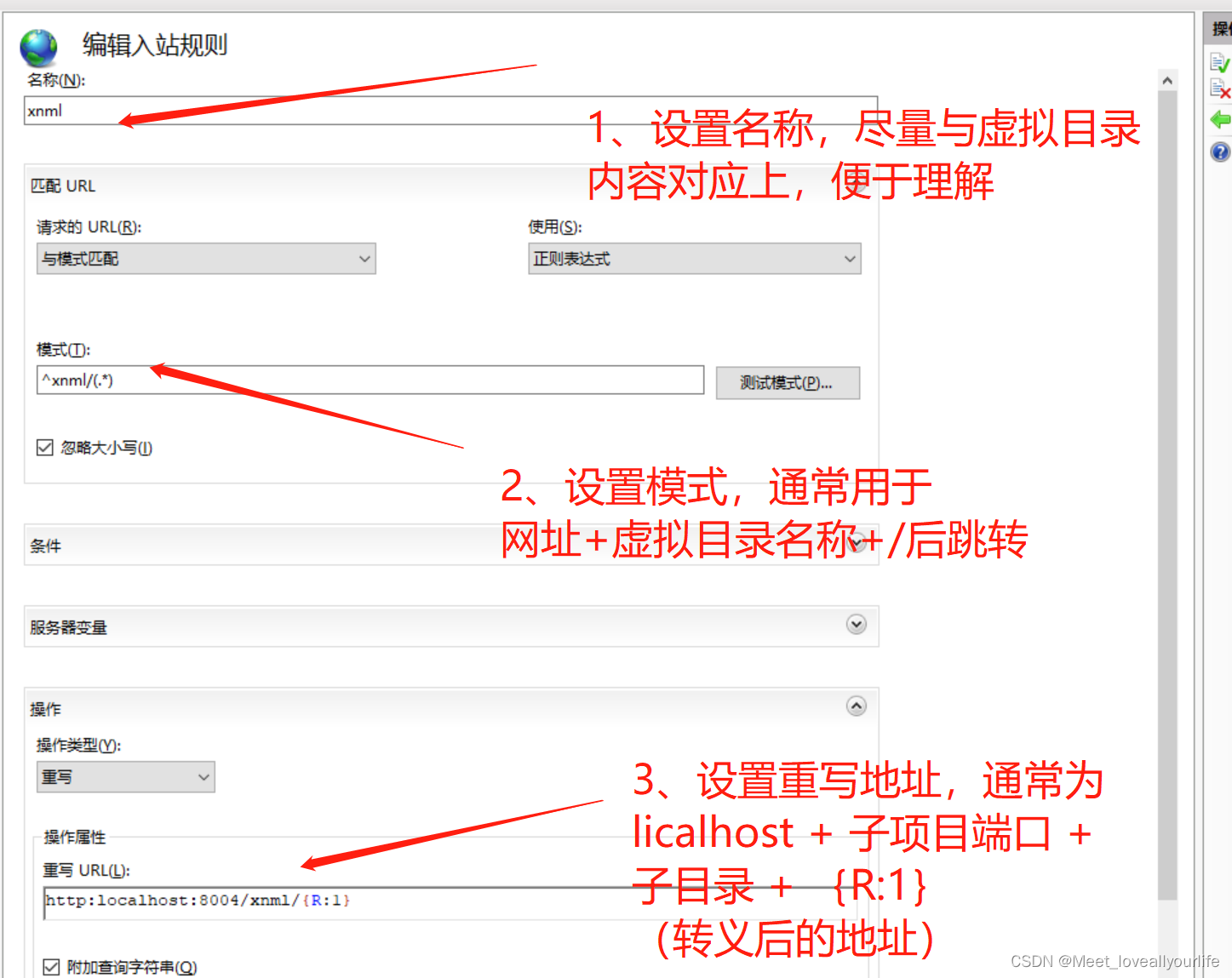
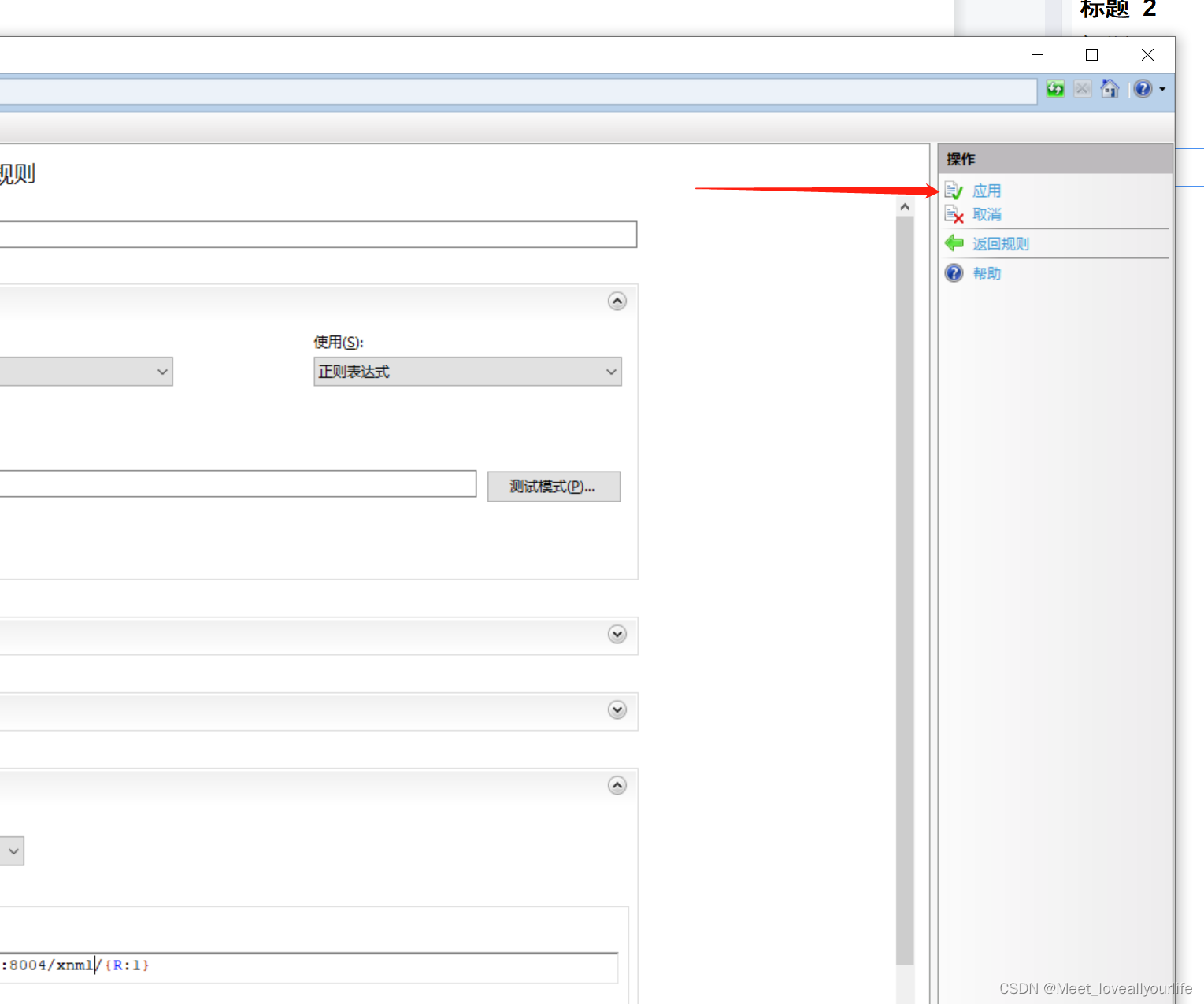
第三步 找到网站下的URL重写,双击进入
第四步 点击应用
3>安装requestRouter (请求路由)并配置
版本1
https://files-cdn.cnblogs.com/files/yujianyssa/requestRouter_amd64.zip
版本2
https://files-cdn.cnblogs.com/files/yujianyssa/ARRv3_0.zip
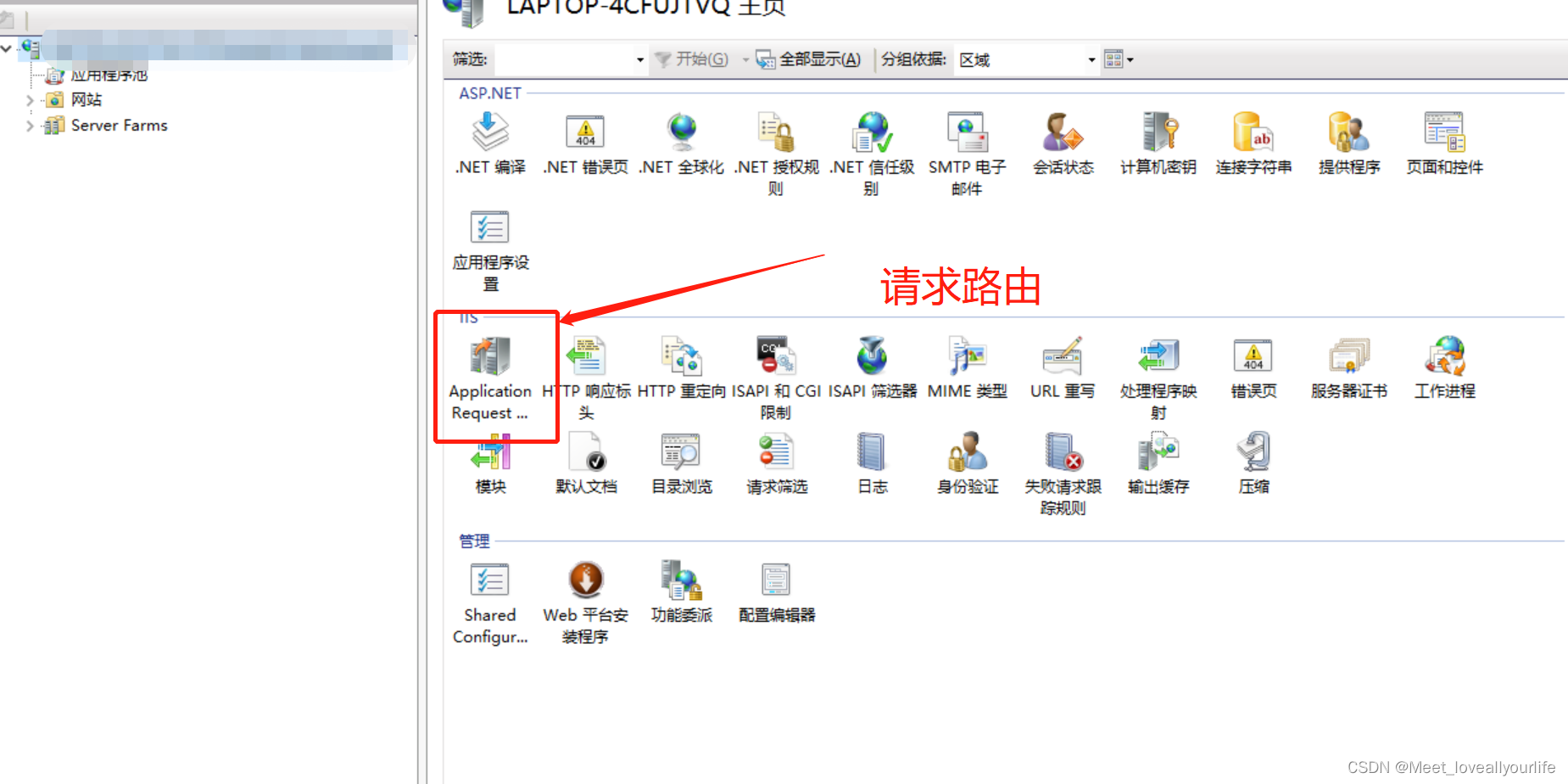
安装成功后,iis主目录下后有
下一步则是配置请求路由,双击进入
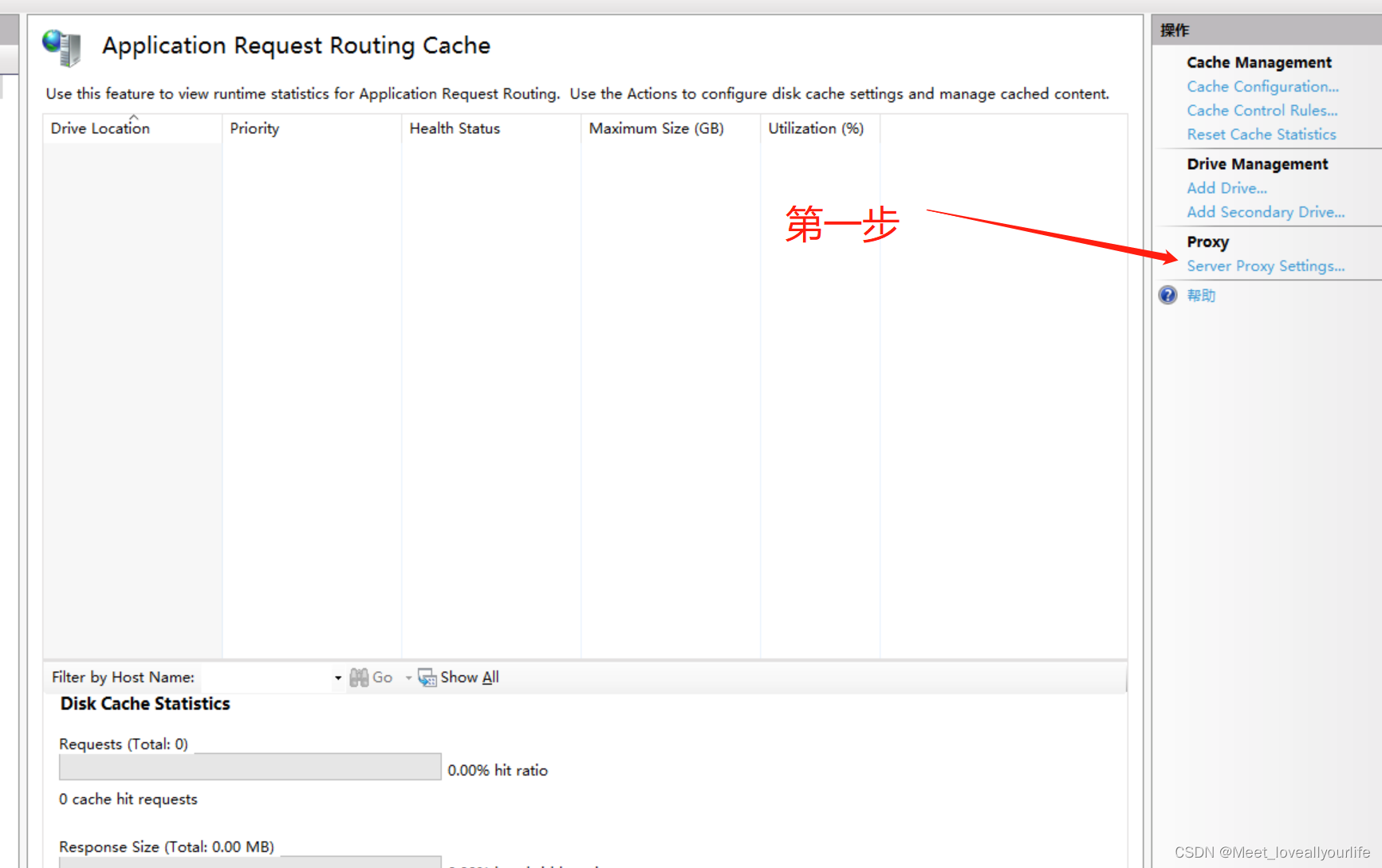
第一步找到配置并进入
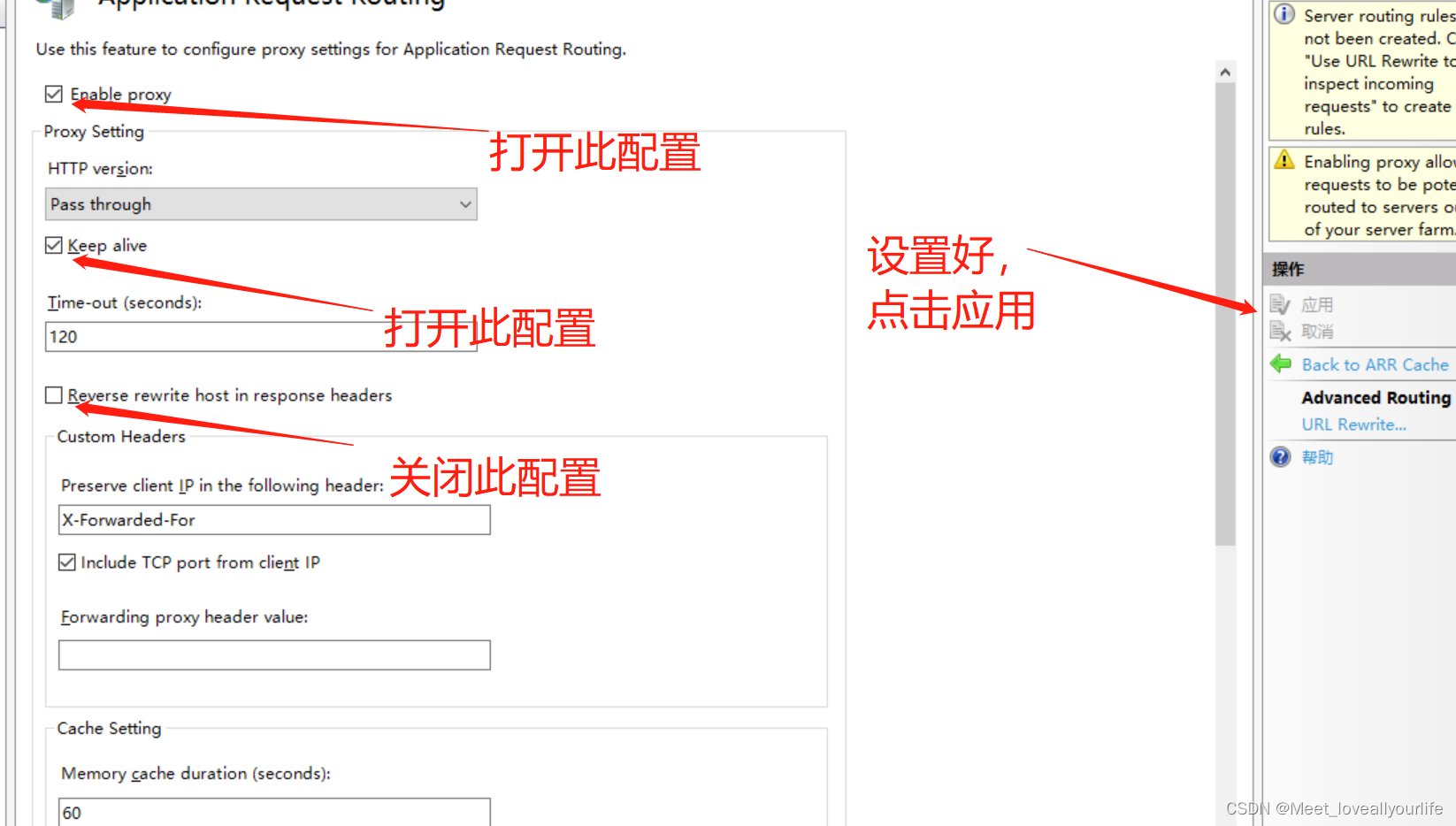
第二步设置配置
2、Nginx部署配置
第一步,找到nginx 配置文件,通常为D:\nginxServer(D:\nginxServer仅限于本人电脑)\nginx-1.20.2\conf\nginx.conf
第二步,修改配置文件
注意:
1、conf文件保存需以utf-8格式保存,服务器上手动修改保存会变更为utf-8 bom格式
2、需要在子项目路径下新建一个子目录文件夹,将项目解压至文件夹
3、若依前端跳转与API配置子目录
子目录需与虚拟目录一致,例如本项目的xnml
第一步 设置vue.confi.js 启动路径为子目录
第二步 设置src\layout\components\Navbar.vue里面的注销跳转
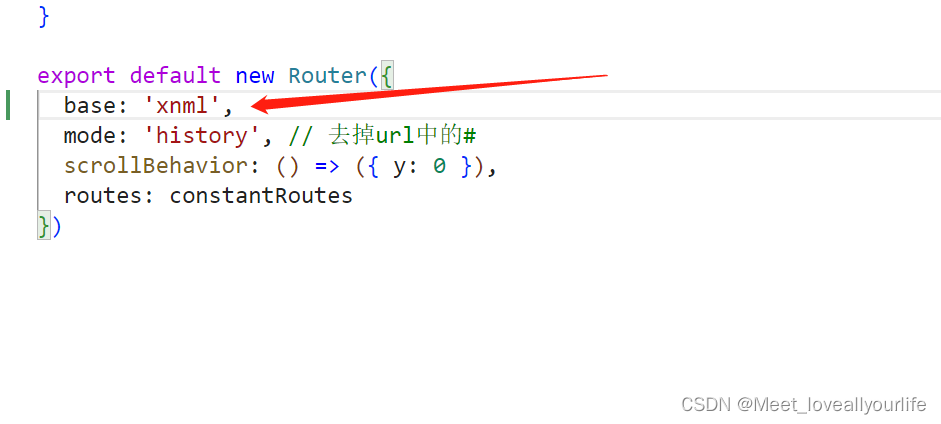
第三步 设置src\router\index.js路由中base子目录
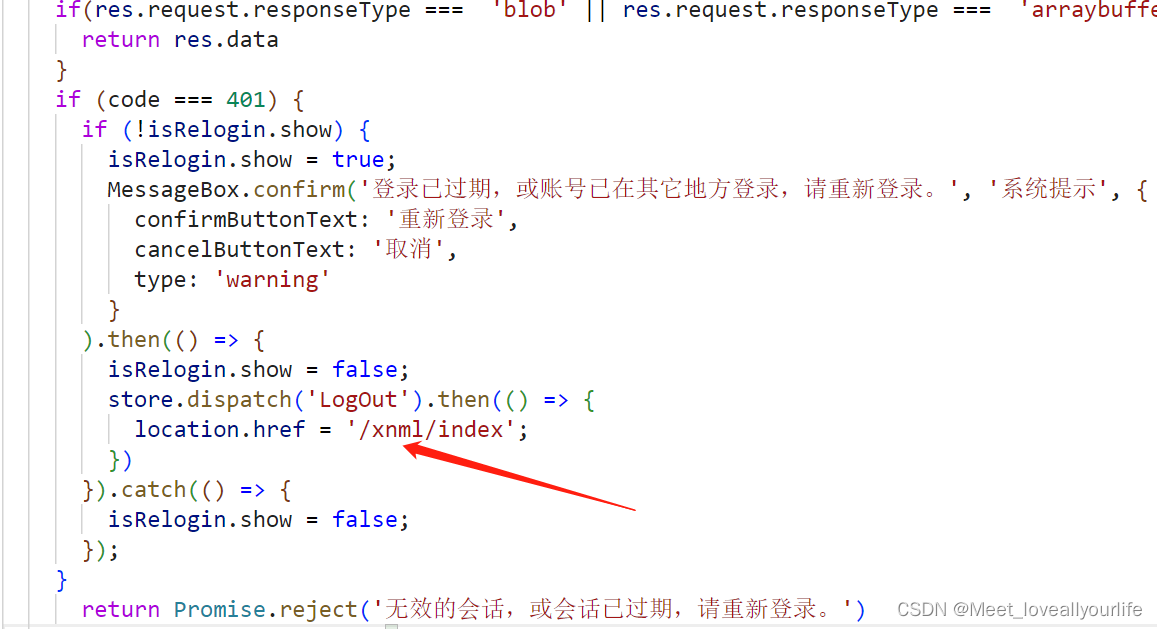
第四步 设置src\utils\request.js的注销跳转
第五步 设置.env.production中的API路径配置
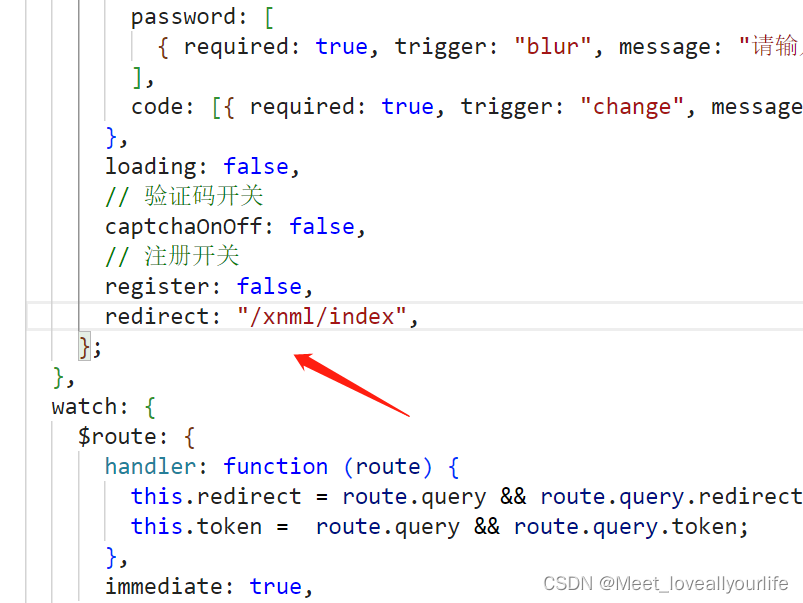
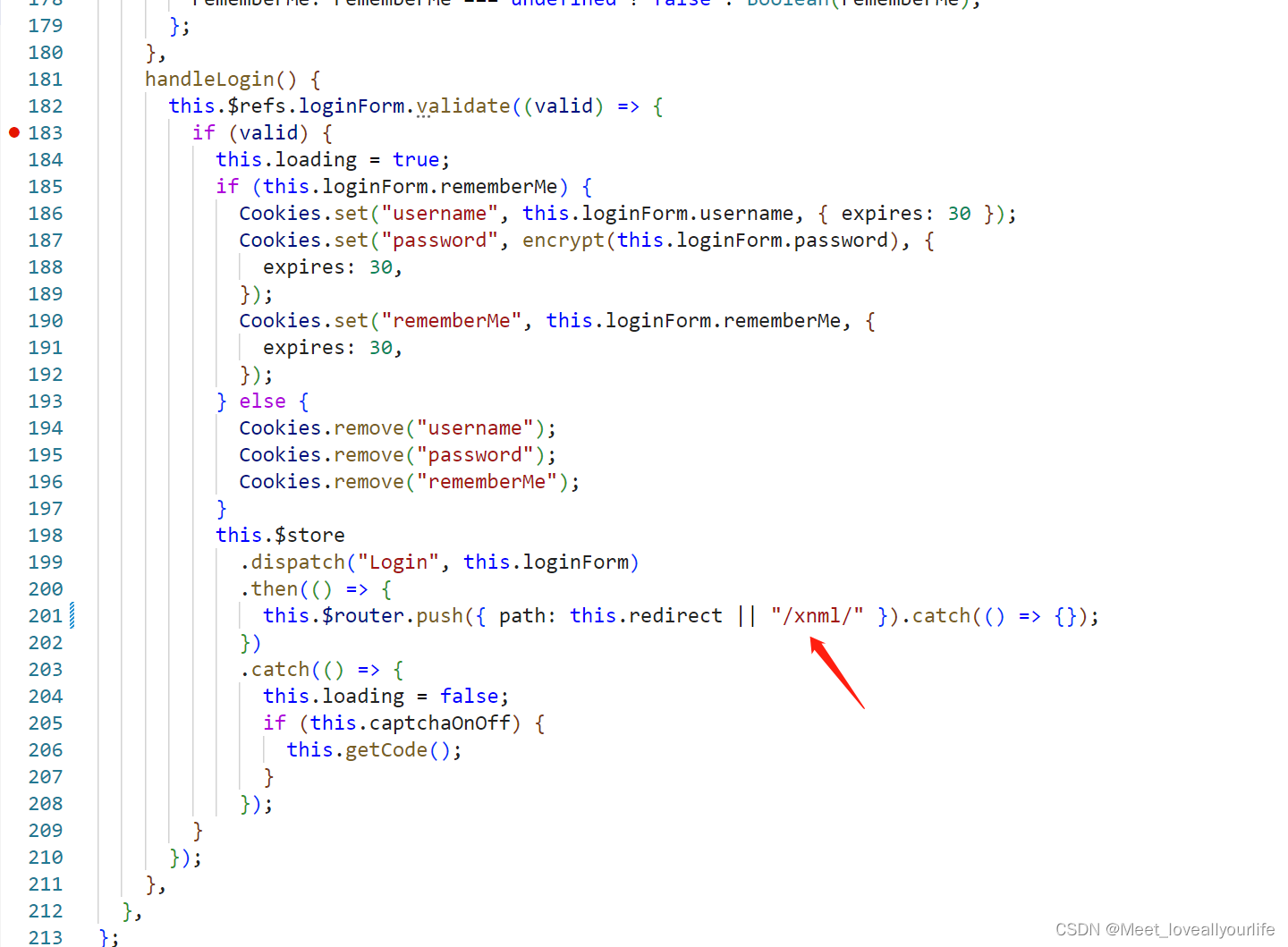
第六步 设置src\views\login.vue里面的首页跳转






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








