文章目录
一、前端发展介绍
HTML5+CSS3+JavaScript(ES5 ES6):编写一个完整的网页 > 给后端(PHP、Python、Go、Java) > 后端嵌入模板语法 > 后端渲染完数据 > 返回数据给前端 > 在浏览器中查看- Ajax出现 > 后台发送异步请求 Render+Ajax混合
- 单用Ajax(加载数据
DOM渲染页面):前后端分离的雏形 Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)- 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面): > 前端 > 大前端
- 一套代码在各个平台运行(大前端):谷歌
Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端 - 在Vue框架的基础性上
uni-app:一套编码 编到10个平台
二、Vue介绍和基本使用
1)Vue介绍
Vue是一套用于构建用户界面的渐进式框架 与其它大型框架不同的是Vue被设计为可以自底向上逐层应用 Vue 的核心库只关注视图层
不仅易于上手 还便于与第三方库或既有项目整合
渐进式框架
可以一点一点地使用它,只用一部分,也可以整个工程都使用它
Vue官网:https://cn.vuejs.org/

2)Vue特点
容易上手 通过HTMl、CSS、JavaScript构建应用
灵活 不断繁荣的生态系统 可以在一个库和一套完整框架之间伸缩自如
高效 20KB min+gzip运行大小 超快虚拟DOM
版本
1.X: 使用较少
2.X: 使用人较多
3.X: 发展趋势都会往3转
3)M-V-VM思想
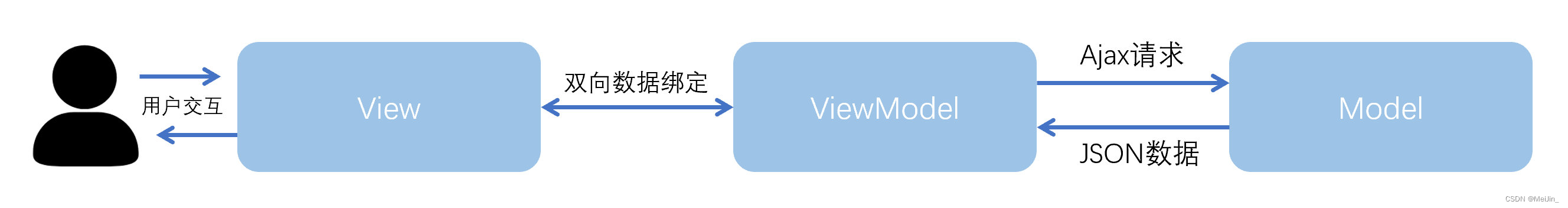
1.MVVM介绍
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
- Model :vue对象的data属性里面的数据,这里的数据要显示到页面中
- View :vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)
- ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)

2.MVVM特性
- 低耦合:视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变
- 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View重用这端视图的逻辑(以此减少代码冗余)
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计
- 可测试:界面元素是比较难以测试的,而现在的测试可以针对ViewModel来编写
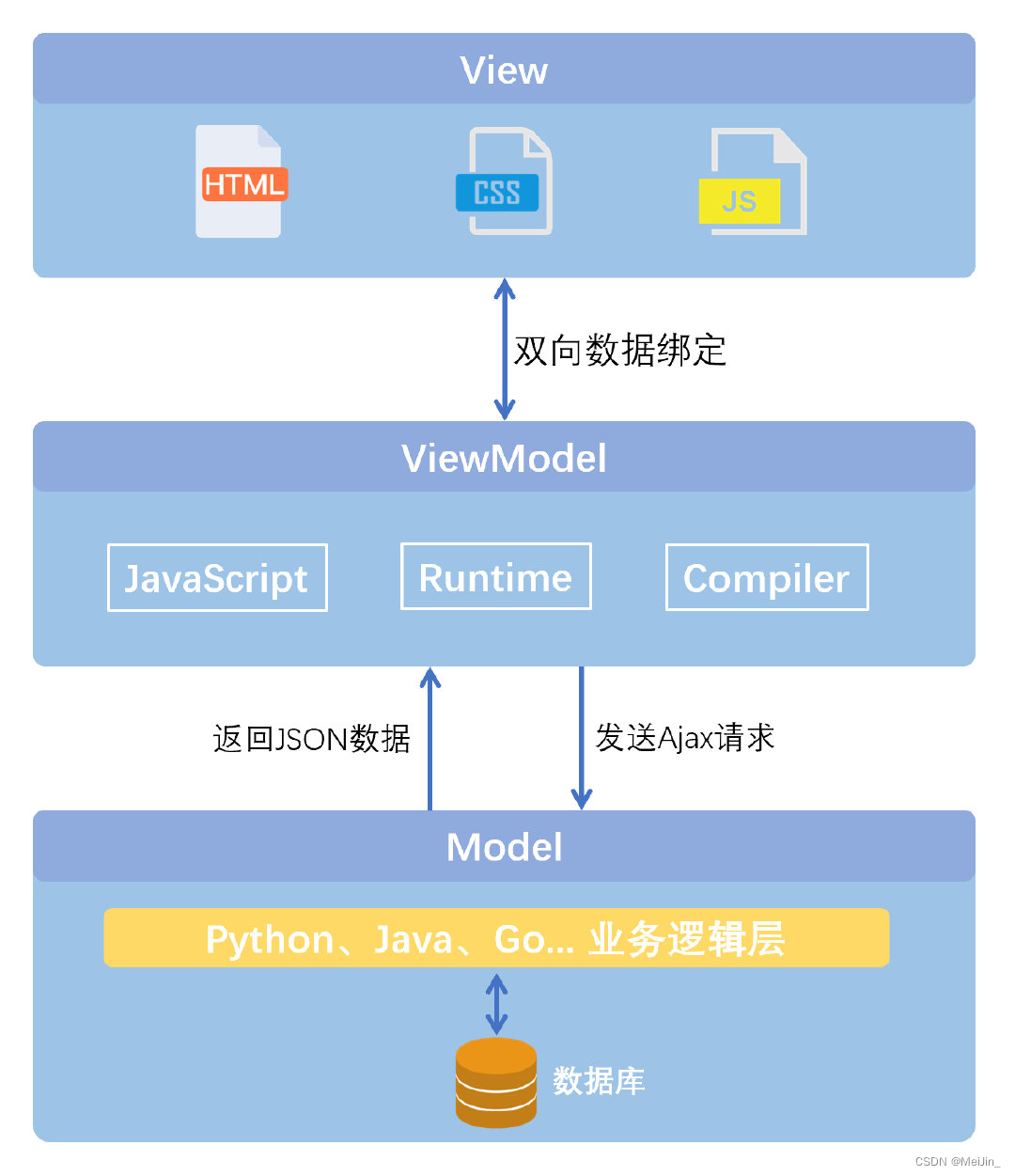
3.MVVM逻辑

4)组件化开发 |单页面开发
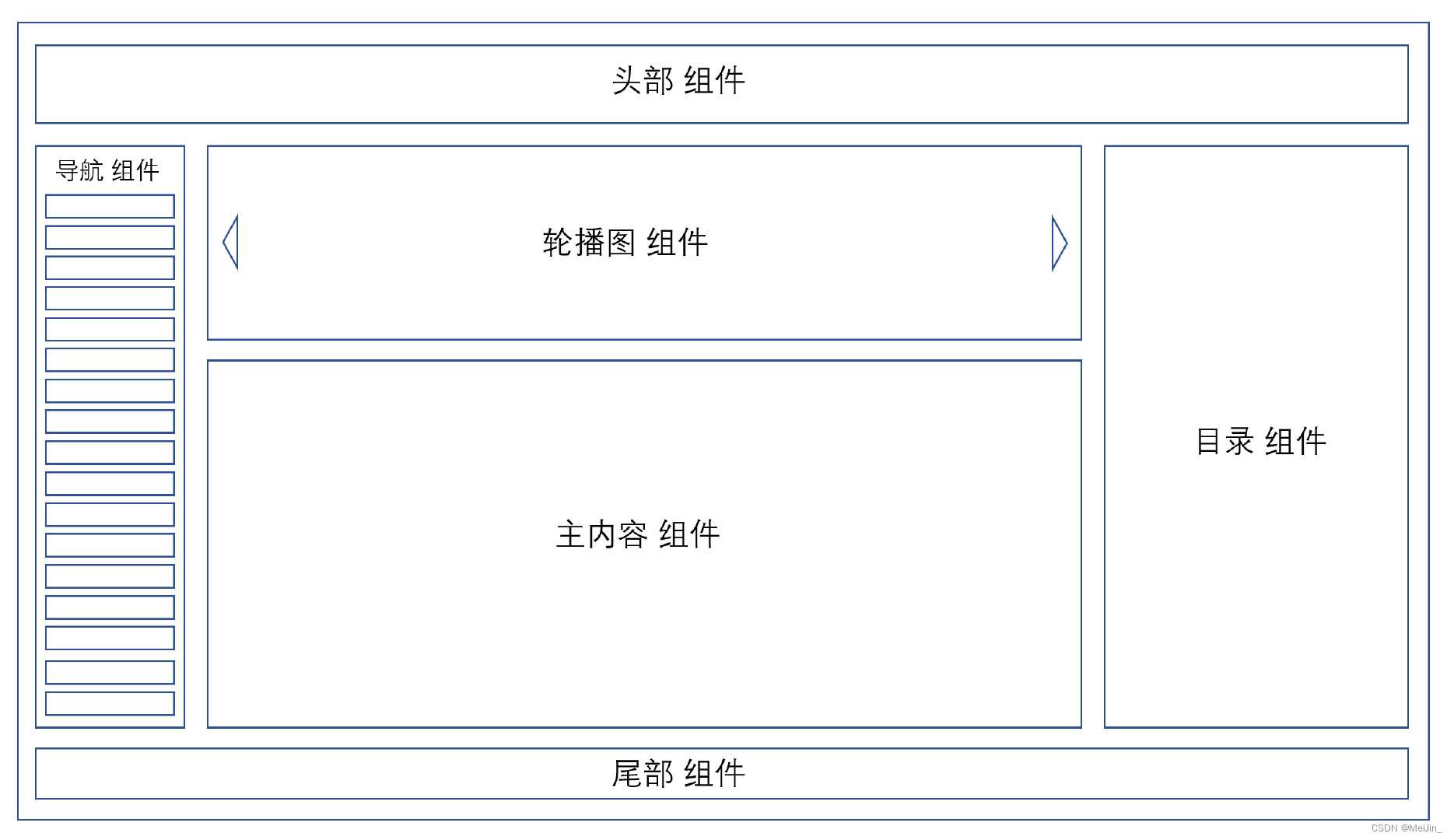
组件化开发
类似于DTL中的include,每一个组件的内容都可以被替换和复用

单页面开发
- 只需要1个页面,结合组件化开发来替换页面中的内容页面的切换只是组件的替换,页面只需要1个index.html
5)引入方式
CDN的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
下载后导入
<script src="js/vue.js"></script>
6)补充
解释型的语言是需要解释器的
- js就是一门解释型语言,只不过js解释器被集成到了浏览器中所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
nodejs:一门后端语言
- 把chrome的v8引擎(解释器)安装到操作系统之上
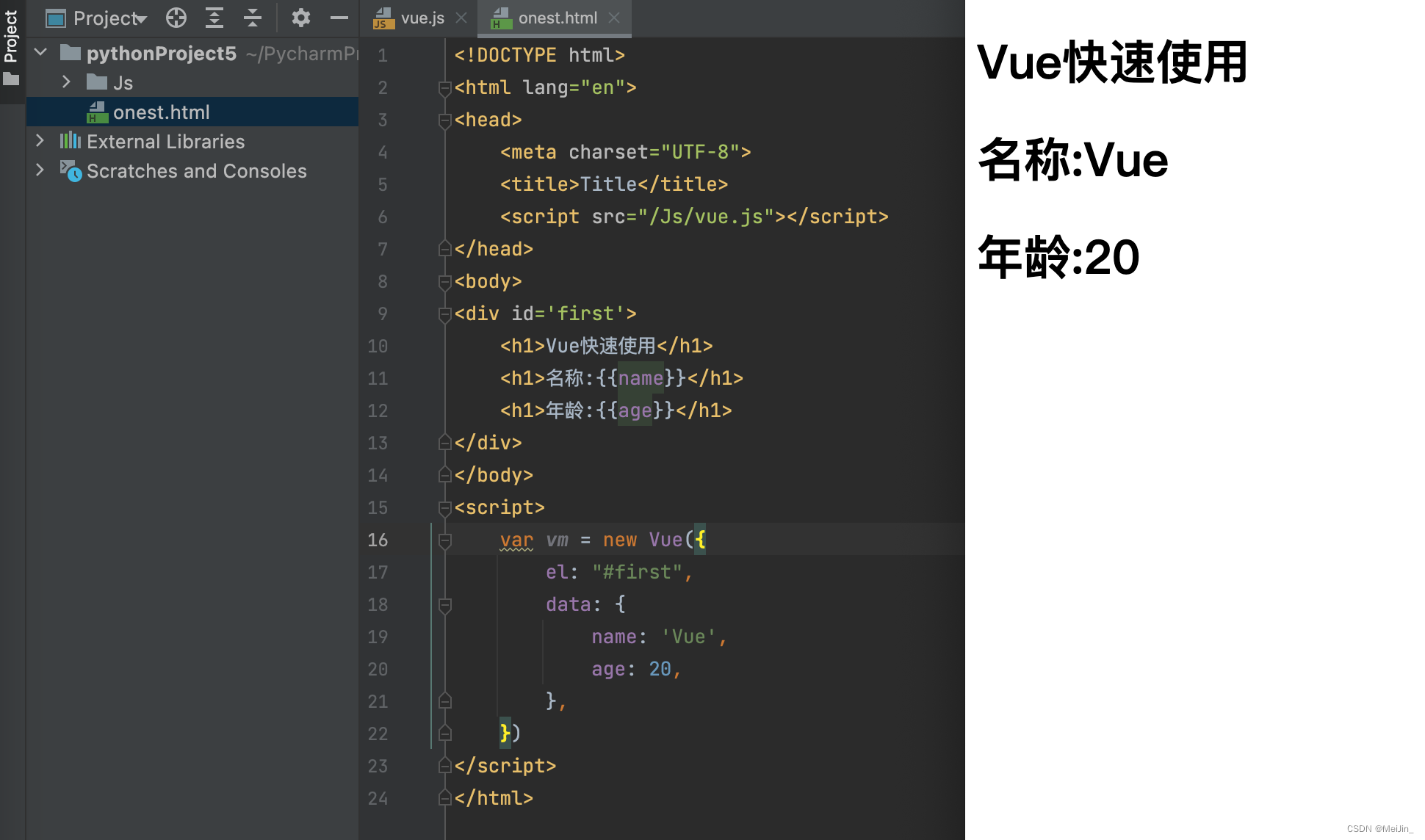
7)快速使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/Js/vue.js"></script>
</head>
<body>
<div id='first'>
<h1>Vue快速使用</h1>
<h1>名称:{{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
</body>
<script>
var vm = new Vue({ // 引入vue后,会有Vue的构造函数,传入 配置项 对象
el: "#first", // 页面中id为first的div就被vue托管了,在div中就可以写vue的语法,指令
data: {
name: 'Vue',
age: 20,
},
})
</script>
</html>

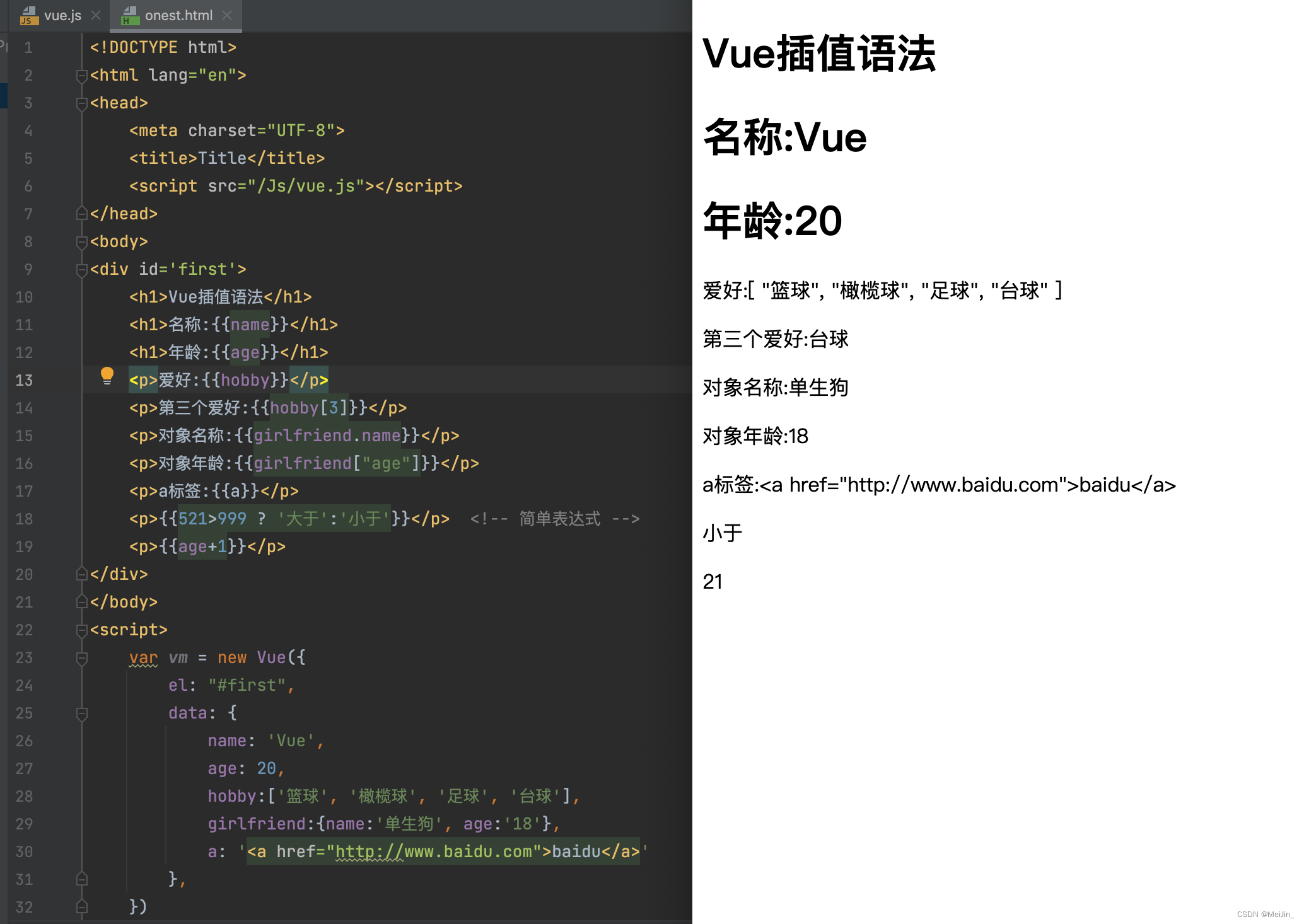
三、Vue插值语法
被Vue托管的标签中可以写 {{ }} (任何标签)、 括号中可以写变量、函数、Js简单的表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/Js/vue.js"></script>
</head>
<body>
<div id='first'>
<h1>Vue插值语法</h1>
<h1>名称:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<p>爱好:{{hobby}}</p>
<p>第三个爱好:{{hobby[3]}}</p>
<p>对象名称:{{girlfriend.name}}</p>
<p>对象年龄:{{girlfriend["age"]}}</p>
<p>a标签:{{a}}</p>
<p>{{521>999 ? '大于':'小于'}}</p> <!-- 简单表达式 -->
<p>{{age+1}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: "#first",
data: {
name: 'Vue',
age: 20,
hobby:['篮球', '橄榄球', '足球', '台球'],
girlfriend:{name:'单生狗', age:'18'},
a: '<a href="http://www.baidu.com">baidu</a>'
},
})
</script>
</html>

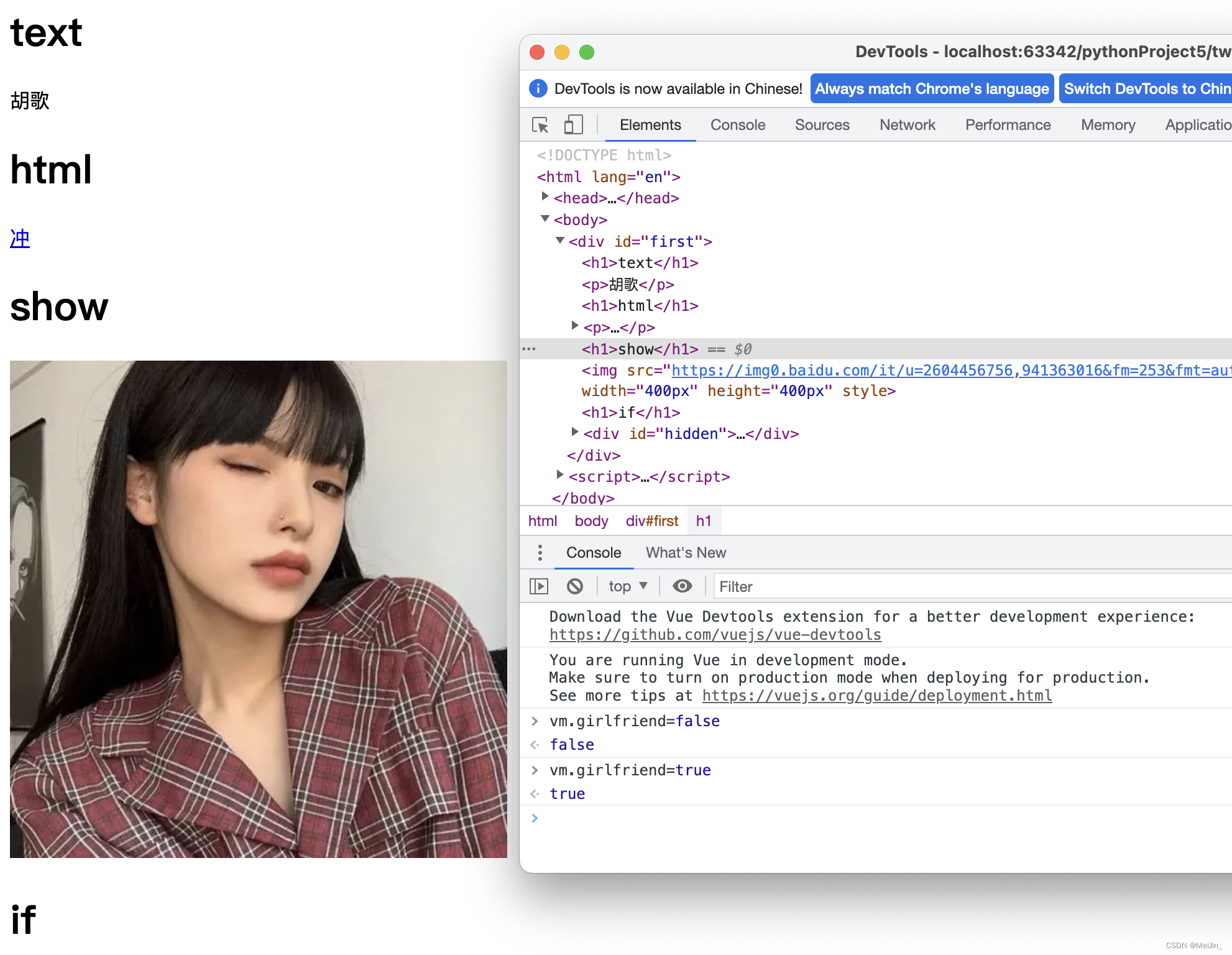
四、Vue指令系统之文本指令
- V-Text: 把变量渲染到标签中,如果之前有数据,覆盖掉
- V-HTML: 如果是标签字符串,会把标签渲染到标签内
- V-Show: 控制标签的显示与隐藏,但是它是通过style的display控制的:style="display:none;"
- V-if: 控制标签的显示与隐藏,但是它是通过dom的增加和删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/Js/vue.js"></script>
</head>
<body>
<div id="first">
<h1>text</h1>
<p v-text="name">Like</p>
<h1>html</h1>
<p v-html="a">点我去百度</p>
<h1>show</h1>
<img v-show="girlfriend" src="https://img0.baidu.com/it/u=2604456756,941363016&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" width="400px" height="400px" >
<h1>if</h1>
<div id="hidden">
<a href="" >点我让我消失</a>
<h4>消失</h4>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#first',
data:{
name:'胡歌',
a: '<a href="http://baidu.ocm">冲</a>',
girlfriend: true,
hidden:true,
}
})
</script>
</html>

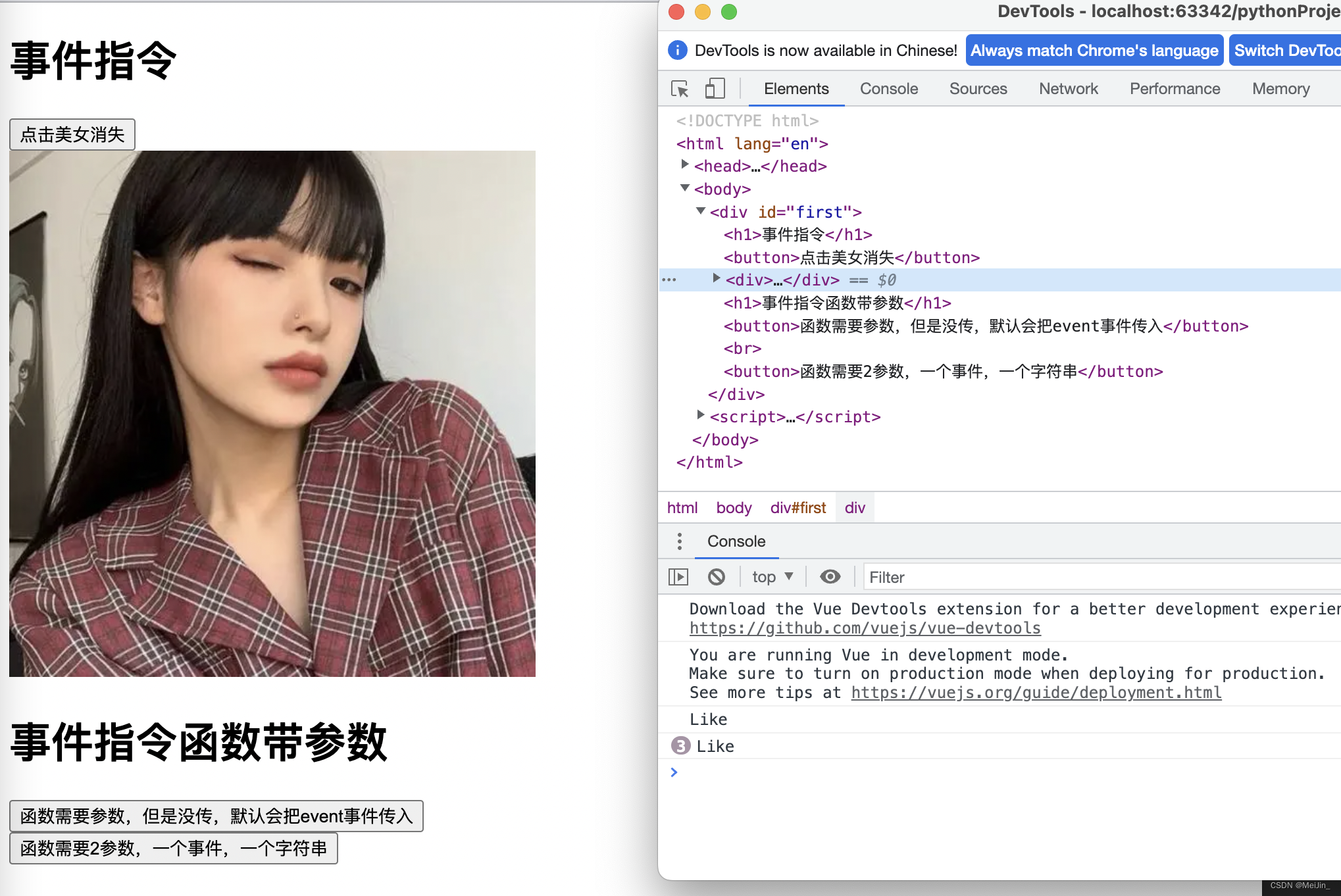
五、Vue指令系统之事件指令
事件指令的两种方法:
<button v-on:click="函数">XXXX</button>
<button @click="oneClick">XXXX</button>
事件指令函数带参数说明:
需要1个,但是没有传,会把事件传入
需要1个,传了一个,但是需要传数字,字符串,布尔,或变量
需要2个,穿了一个 想给后面一个使用 可以使用到$event接受空值
需要3个,传了一个,没问题,后面俩都是 undefined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/Js/vue.js"></script>
</head>
<body>
<div id="first">
<h1>事件指令</h1>
<button v-on:click="girlShow">点击美女消失</button>
<div v-if="show">
<img src="https://img0.baidu.com/it/u=2604456756,941363016&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""
width="400px" height="400px">
</div>
<h1>事件指令函数带参数</h1>
<button @click="oneClick('Like')">函数需要参数,但是没传,默认会把event事件传入</button>
<br>
<button @click="twoClick($event,'Like')">函数需要2参数,一个事件,一个字符串</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#first',
data: {
show: true,
},
methods: {
girlShow() {
this.show = !this.show
},
oneClick(name){
console.log(name)
},
twoClick(event,name){
console.log(name)
}
},
})
</script>
</html>

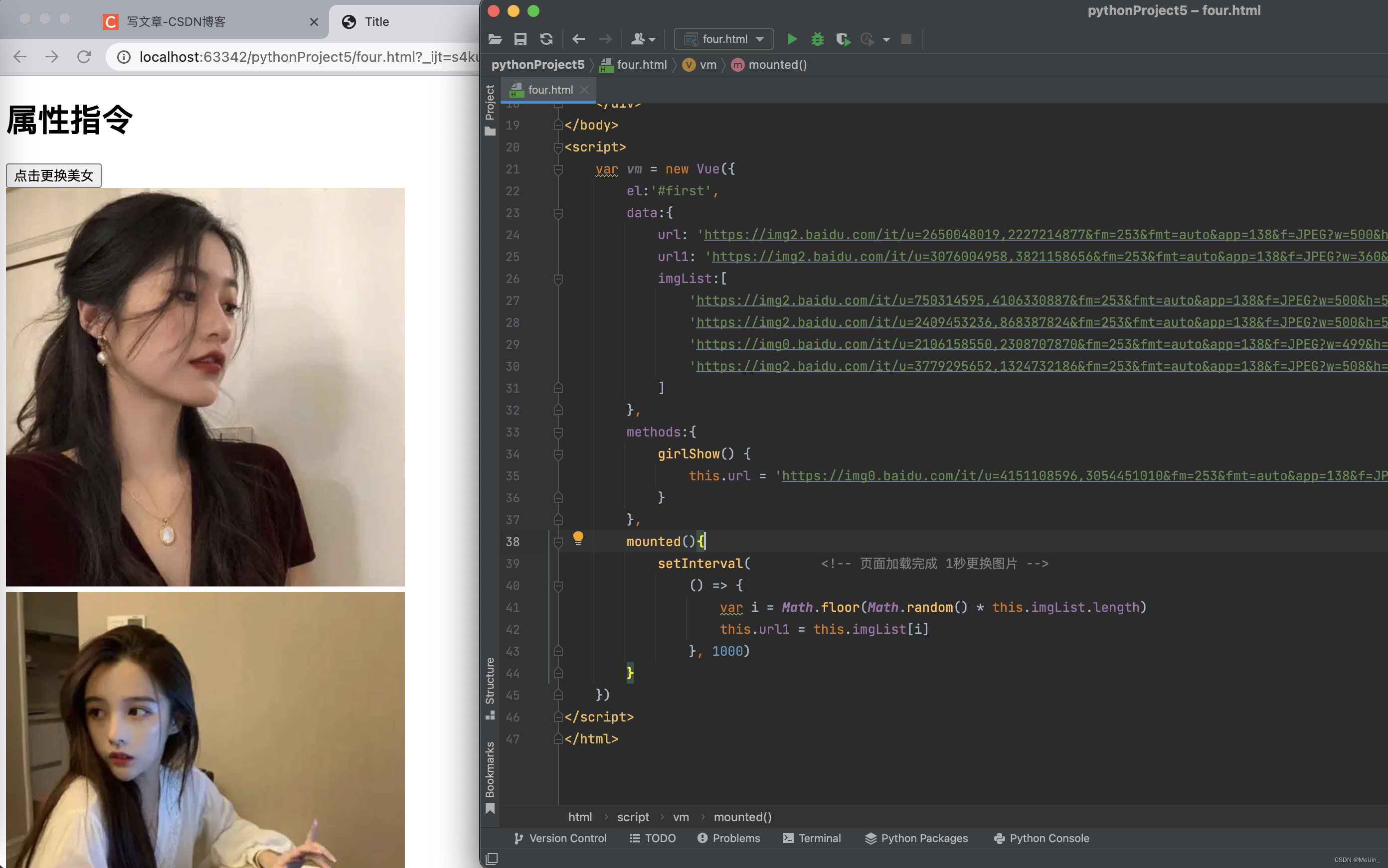
六、Vue指令系统之属性指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/Js/vue.js"></script>
</head>
<body>
<div id="first">
<h1>属性指令</h1>
<button @click="girlShow">点击更换美女</button>
<br>
<img v-bind:src="url" alt="" width="400px" height="400px">
<!-- 需要使用到 v-bind 要不然使用插值语法不会显示 -->
<img v-bind:src="url1" alt="" width="400px" height="400px">
</div>
</body>
<script>
var vm = new Vue({
el:'#first',
data:{
url: 'https://img2.baidu.com/it/u=2650048019,2227214877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
url1: 'https://img2.baidu.com/it/u=3076004958,3821158656&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=360',
imgList:[
'https://img2.baidu.com/it/u=750314595,4106330887&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=501',
'https://img2.baidu.com/it/u=2409453236,868387824&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
'https://img0.baidu.com/it/u=2106158550,2308707870&fm=253&fmt=auto&app=138&f=JPEG?w=499&h=500',
'https://img2.baidu.com/it/u=3779295652,1324732186&fm=253&fmt=auto&app=138&f=JPEG?w=508&h=500',
]
},
methods:{
girlShow() {
this.url = 'https://img0.baidu.com/it/u=4151108596,3054451010&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
}
},
mounted(){
setInterval( <!-- 页面加载完成 1秒更换图片 -->
() => {
var i = Math.floor(Math.random() * this.imgList.length)
this.url1 = this.imgList[i]
}, 1000)
}
})
</script>
</html>

技术小白记录学习过程,有错误或不解的地方请指出,如果这篇文章对你有所帮助请
点点赞收藏+关注谢谢支持 !!!























 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










