本文将针对图表显示中的常见需求,介绍如何使用plotly.js修改chart的属性,如:
- 图表的颜色
- 柱状图的宽度
- 调整字体
- 文字的显示
Demo下载
Demo下载地址:
https://pan.baidu.com/s/1u1MXcDSrEghb0x21bgQNvQ?pwd=1234
西门子低代码 Studio Pro版本:9.6.10
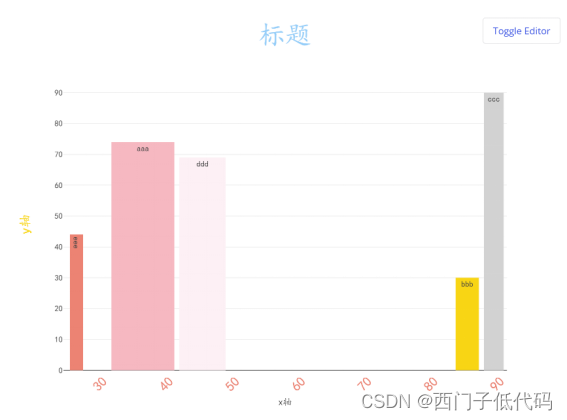
展示效果:

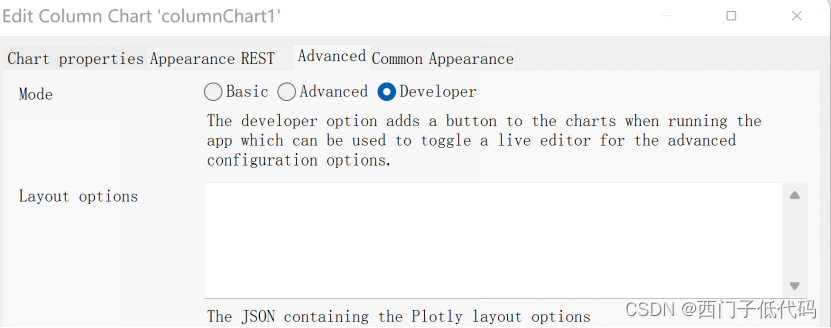
使用西门子低代码原生Chart时:
在“Advanced”中选择Mode为“Developer”

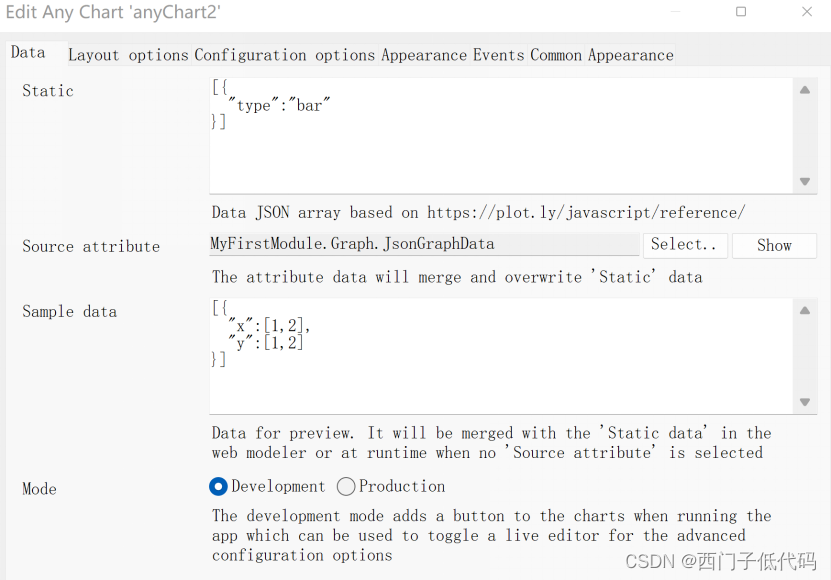
使用Anychart时:
在“Data”中选择Mode为“Development”

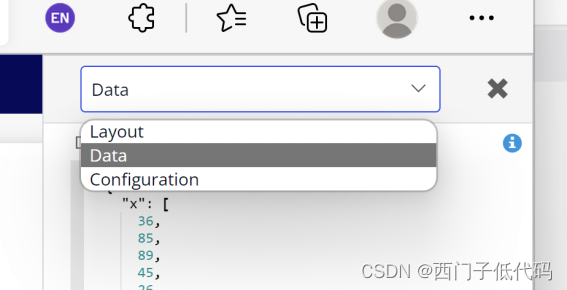
运行项目后,点击“Toggle Editor”,就可以实时地对chart进行调试。
在点击“Toggle Editor”后出现的右侧栏的上方,共有三项可供选择:Layout、Data和Configuration

接下来将以柱状图为例,主要对Layout和Data的配置进行介绍。
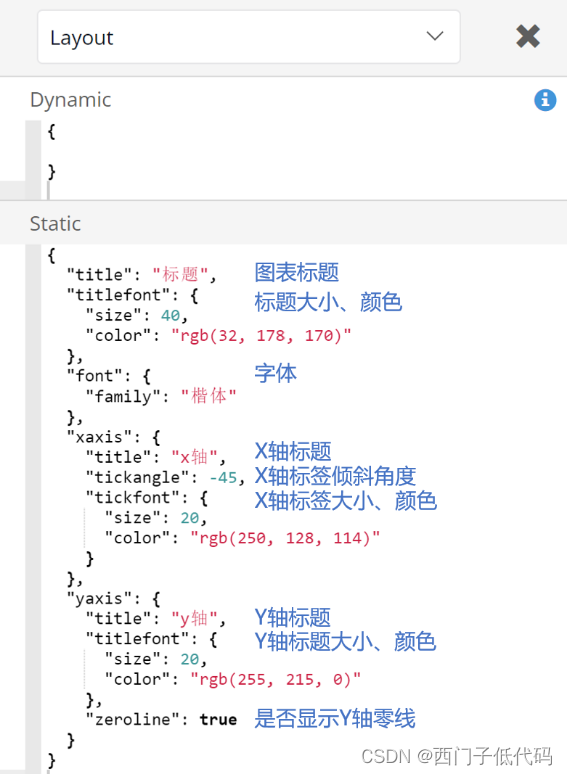
Layout

示例代码:
{
"title": "标题",
"titlefont": {
"size": 40,
"color": "rgb(32, 178, 170)"
},
"font": {
"family": "楷体"
},
"xaxis": {
"title": "x轴",
"tickangle": -45,
"tickfont": {
"size": 20,
"color": "rgb(250, 128, 114)"
}
},
"yaxis": {
"title": "y轴",
"titlefont": {
"size": 20,
"color": "rgb(255, 215, 0)"
},
"zeroline": true
}
}JSON 数据属性表(此表为部分基础配置属性)
| 属性 | Layout JSON Data | |
| 标题 | "title": "标题" | |
| 标题大小、颜色 | "titlefont": {"size": 20, "color": "rgb(0,0,0)"} | |
| 字体 | "font": {"family": "楷体"} | |
| 坐标轴相关 | 先加上"xaxis": {}或"yaxis": {},然后在大括号里面添加 | |
| 具体属性 | ||
| 标题 | "title": "x轴" | |
| 零线 | "zeroline": true | |
| 标签倾斜角度 | "tickangle": -45 | |
| 标签大小、颜色 | "tickfont": {"size": 20, "color": "rgb(0,0,0)"} | |
| 背景颜色 | 绘制图形的纸张的背景颜色 | "paper_bgcolor": "#000" |
| 绘图区域的背景颜色 | "plot_bgcolor": "#000" | |
| 柱子间的间隔 | "bargap": 0.5 | |
Data

示例代码:
[
{
"type": "bar",
"width": [
9.5,
3.5,
3,
7,
2
],
"marker": {
"color": [
"rgb(255,182,193)",
"rgb(255, 215, 0)",
"rgb(211,211,211)",
"rgb(255,240,245)",
"rgb(250, 128, 114)"
]
},
"text": [
"aaa",
"bbb",
"ccc",
"ddd",
"eee",
"fff"
],
"textposition": "auto",
"showlegend": true
}
]JSON 数据属性表(此表为部分基础配置属性)
| 属性 | Data JSON |
| 图表类型 | "type": "bar" |
| 柱子宽度 | "width": 7.5 |
| 柱子颜色 | "marker": {"color": "rgb(0,0,0)"} |
| 描述文字 | "text": "text" |
| 显示文字 | "textposition": "auto" |
| 图例 | "showlegend": true |
Anychart可绘制的基本图表类型请在Basic charts in JavaScript查看,在type中设置即可。在这里也可以找到相应图表的更多具体属性。
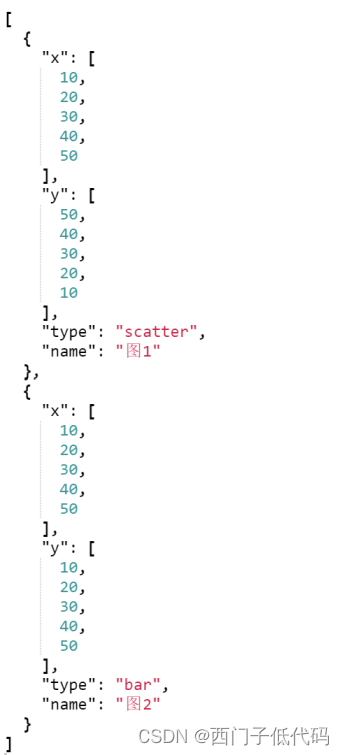
若想在一张图绘制多个图表,可采用这种形式:

CSS配置方式:
在“Toggle Editor”进行的修改不会被保存下来,若想保存更改内容,可以回到西门子低代码Studio Pro,对chart进行修改。
具体操作为:把“Toggle Editor”里面的内容,添加到“Data”和“Layout options”中的Static。
更多学习资源-请参考:
更多JSON属性配置参考文档在:https://plotly.com/javascript/
Layout请参考:https://plotly.com/javascript/reference/layout/
Configuration请参考:https://plotly.com/javascript/configuration-options/
关于Mendix公司
在一个数字化先行的世界中,客户希望自己的每一项需求都得到满足,员工希望使用更好的工具来完成工作,而企业意识到自己只有通过全面数字化转型才能生存并取得成功。Mendix公司,a Siemens business正在迅速成为企业数字化转型的推动者。其业内领先的低代码平台和全方位的生态系统整合最先进的技术,帮助企业创造出提高互动性、简化操作和克服IT瓶颈的解决方案。Mendix公司以抽象化、自动化、云和协作为四大支柱,大幅提升开发者的生产力,并且依靠自己的工程协作能力和直观的可视化界面,帮助大量不熟悉技术的“公民”开发者在他们所擅长的领域创建应用程序。Mendix公司是权威行业分析师眼中的领导者和远见者,也是一个云原生、开放、可扩展、敏捷和饱经考验的平台。从人工智能和增强现实,到智能自动化和原生移动,Mendix公司已成为数字化先行企业的骨干。Mendix公司企业低代码平台已被全球4000多家领先的公司采用。
感谢阅读!






















 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








