解决方案:
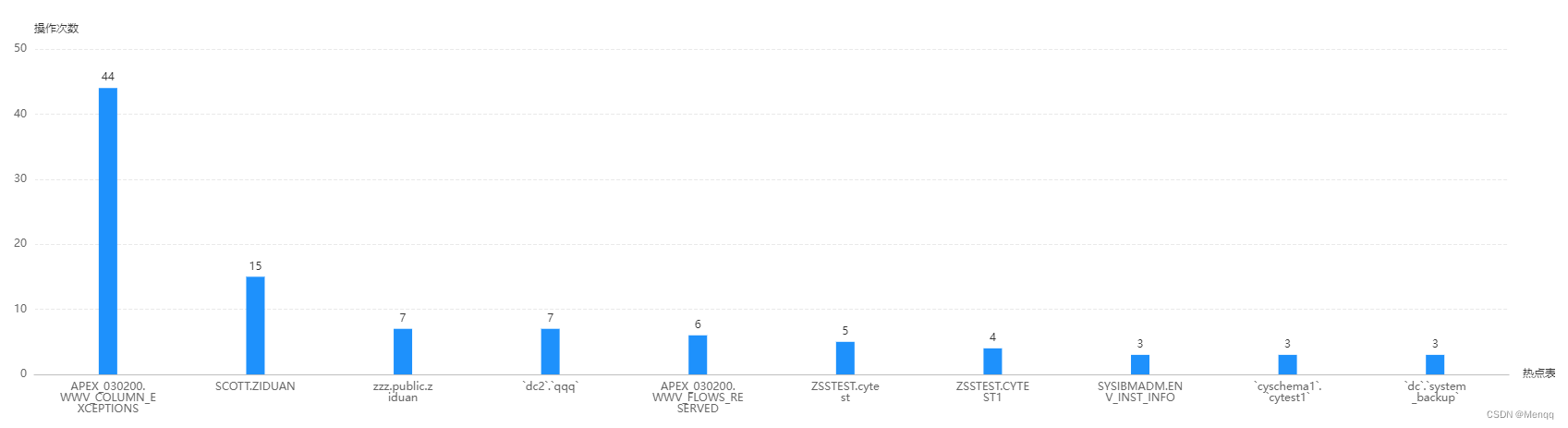
换行
(this.barChart.getComponent(XAxis) as XAxis).axisLabel = {interval: 0, formatter(value) {
let ret = '';
const maxLength = 12; // 每项显示文字个数
const valLength = value.length;
const rowN = Math.ceil(valLength / maxLength);
if (rowN > 1) {
for (let i = 0; i < rowN; i++) {
let temp = ''; // 每次截取的字符串
const start = i * maxLength;
// 开始截取的位置
const end = start + maxLength;
// 结束截取的位置
temp = value.substring(start, end) + "\n";
ret += temp;
}
return ret;
}
else {
return value;
}
}};

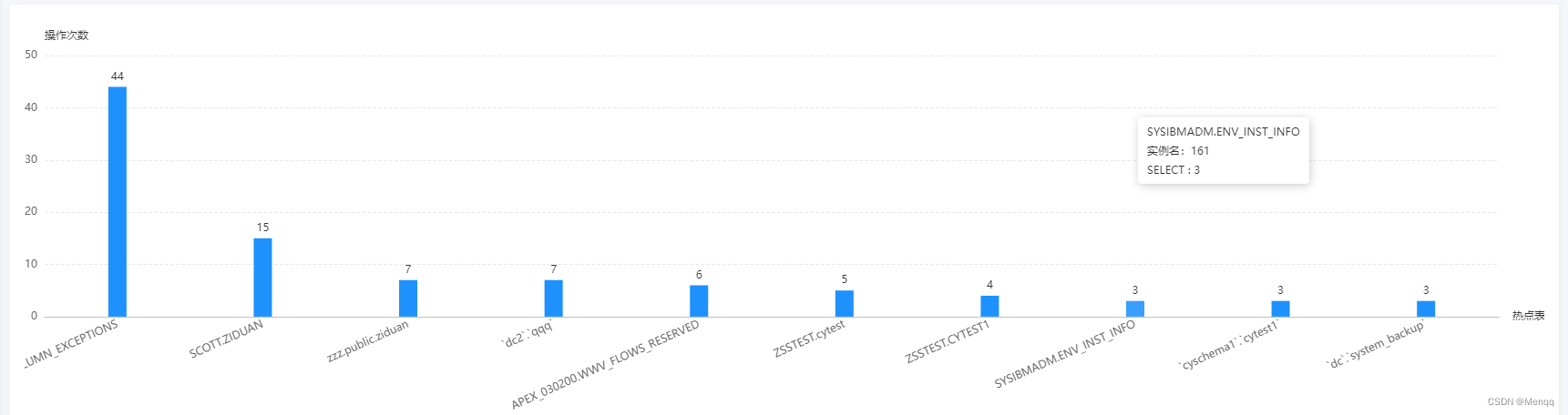
倾斜
(this.barChart.getComponent(XAxis) as XAxis).axisLabel = {interval: 0, rotate: 24};

还是换行更好看!





















 4911
4911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








