CSS3中,HSL色彩模式的表示语法:
hsl(<length>,<percentage>,<percnetage>)参数值说明:
<length>:表示色调(Hue)。衍生于色盘,可以取其任意值。其中该值除以360所得的余数为0表示红色,为60表示黄色,为120表示绿色,为240表示蓝色,为300表示洋红色。<percentage>:表示饱和度(Saturation)。表示色调确定的颜色的浓度,即鲜艳程度。值为百分比,范围从0%到100%。0%表示灰度,没有颜色;100%最鲜艳。<percentage>:表示颜色的明亮度(Lightness)。值为百分比,范围从0%到100%。0%最暗;50%为均值;100%最亮。- 一下是以主色调为红色的配色方案事例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>配色方案表</title>
<style type="text/css">
.hsl{
height:20px;
border:1px soild #0000cc;
padding:10px;
height:170px;
background-color:hsl(0,0%,90%);
color:hsl(0,100%,50%);
font-size:12px;
text-align:center;
line-height:25px;
width:320px;
}
ul{
width:320px;
margin:0;
padding:10px 0;
border-top:1px solid #66ff99;
}
li{
float:left;
margin:1px 0 0 1px;
width:50px;
height:15px;
list-style:none;
font-size:12px;
line-height:15px;
}
/*第一行*/
li:nth-child(8) {background-color:hsl(0,100%,100%);}
li:nth-child(9) {background-color:hsl(0,75%,100%);}
li:nth-child(10) {background-color:hsl(0,50%,100%);}
li:nth-child(11) {background-color:hsl(0,25%,100%);}
li:nth-child(12) {background-color:hsl(0,0%,100%);}
/*第二行*/
li:nth-child(14) {background-color:hsl(0,100%,75%);}
li:nth-child(15) {background-color:hsl(0,75%,75%);}
li:nth-child(16) {background-color:hsl(0,50%,75%);}
li:nth-child(17) {background-color:hsl(0,25%,75%);}
li:nth-child(18) {background-color:hsl(0,0%,75%);}
/*第三行*/
li:nth-child(20) {background-color:hsl(0,100%,50%);}
li:nth-child(21) {background-color:hsl(0,75%,50%);}
li:nth-child(22) {background-color:hsl(0,50%,50%);}
li:nth-child(23) {background-color:hsl(0,25%,50%);}
li:nth-child(24) {background-color:hsl(0,0%,50%);}
/*第四行*/
li:nth-child(26) {background-color:hsl(0,100%,25%);}
li:nth-child(27) {background-color:hsl(0,75%,25%);}
li:nth-child(28) {background-color:hsl(0,50%,25%);}
li:nth-child(29) {background-color:hsl(0,25%,25%);}
li:nth-child(30) {background-color:hsl(0,0%,25%);}
/*第五行*/
li:nth-child(32) {background-color:hsl(0,100%,0%);}
li:nth-child(33) {background-color:hsl(0,75%,0%);}
li:nth-child(34) {background-color:hsl(0,50%,0%);}
li:nth-child(35) {background-color:hsl(0,25%,0%);}
li:nth-child(36) {background-color:hsl(0,0%,0%);}
</style>
</head>
<body>
<div class="hsl">
<div>色调:0 红色</div>
<div>竖向:亮度:横向:饱和度</div>
<ul>
<li></li><li>100%</li><li>75%</li><li>50%</li><li>25%</li><li>0%</li>
<li>100%</li><li></li><li></li><li></li><li></li><li></li>
<li>75%</li><li></li><li></li><li></li><li></li><li></li>
<li>50%</li><li></li><li></li><li></li><li></li><li></li>
<li>25%</li><li></li><li></li><li></li><li></li><li></li>
<li>0%</li><li></li><li></li><li></li><li></li><li></li>
</ul>
</div>
</body>
</html>
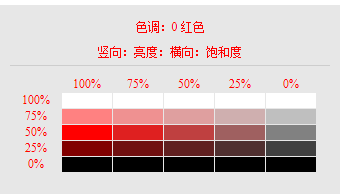
5.结果示意图:























 2571
2571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








