扩展运算符 和 JSON.parse(JSON.stringify(obj)) 只能对一维对象进行深拷贝,若内部含复杂数据类型,则无法实现深拷贝
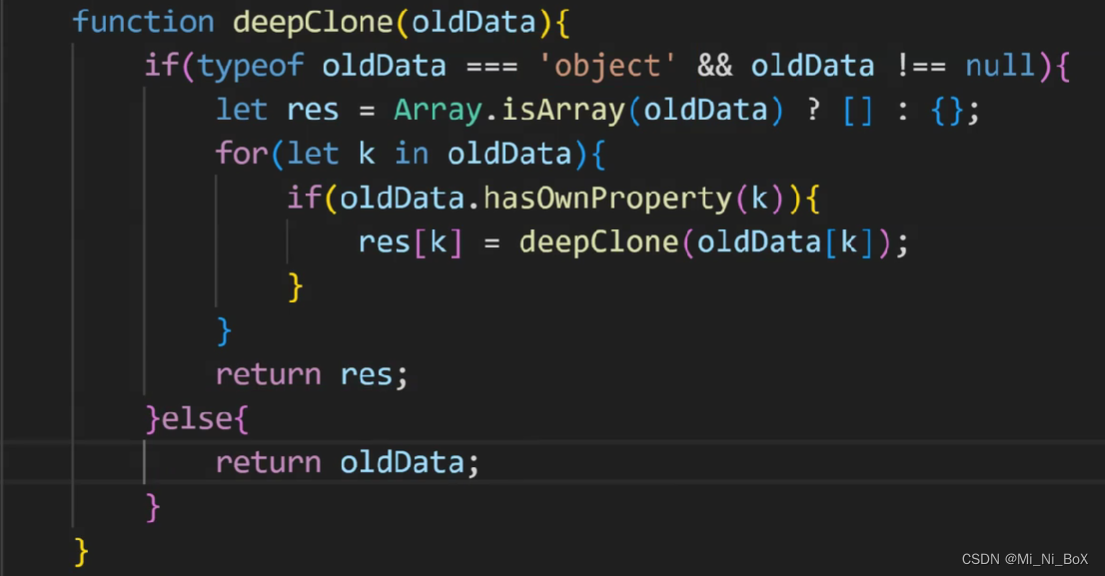
实现方法一:递归函数实现(排除了原型链上方法属性对于拷贝的影响)

方法二:使用ESMAScript2021中的 structuredClone(obj) 方法来实现
方法三:使用第三方库,如 lodash 的 cloneDeep() 方法
首先需要安装 Lodash 库:
npm install lodash
然后在代码中引入并使用 cloneDeep() 方法:
import _ from 'lodash';
const originalObject = {
name: 'John Doe',
age: 30,
hobbies: ['reading', 'traveling'],
address: {
street: '123 Main St',
city: 'Anytown',
state: 'CA'
}
};
const clonedObject = _.cloneDeep(originalObject);
在上面的例子中,我们首先定义了一个包含嵌套对象和数组的 originalObject。然后使用 Lodash 的 cloneDeep() 方法创建了一个完全独立的深拷贝 clonedObject。
cloneDeep() 方法可以深度遍历对象的所有属性,包括嵌套的对象和数组,并创建一个全新的副本。这确保了原对象和拷贝对象之间没有任何引用关系,可以独立修改而不会相互影响。





















 368
368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








