CSS的作用仅仅局限在固定的样式属性,比如对HTML标签的边框、颜色等的控制,其并不能有效控制asp.net中的we服务器控件的相关属性,比如Login控件的布局属性Orientation。而Orientation选择为Vertical或者Horizontal,将会对页面的外观产生直接的影响,所以这就是Themes产生的原因。
Themes和CSS两者需要相互配合,相辅相成。当你想对web控件或者一些普通的HTML标签应用同样的样式的时候,那么这个时候需要使用CSS;而当你想统一配置web应用程序中控件属性的时候,那么这个时候使用Themes是最合适的。
和CSS另外一个区别是,Themes并不能被浏览器所执行,Themes是服务器端在生成页面的时候,由asp.net所执行的。
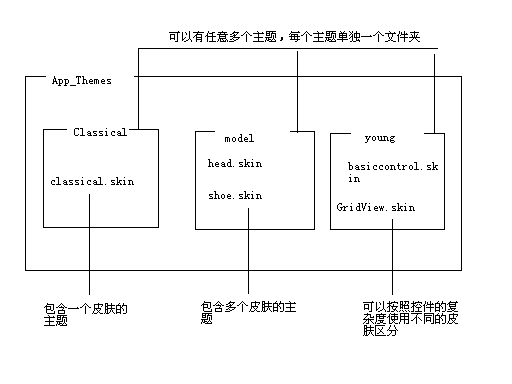
所有的Themes都必须放置在App_Themes文件夹下,而App_Themes文件夹也必须放置在web应用程序的根目录下。
一个网站可以有多个Themes,各个Themes分别放置在独立的文件夹下。同一个时刻,一个页面只能应用一个Themes。
一个Skins文件本质上是控件标签及属性的集合,你只用在其中设置你感兴趣的属性即可,但是runat="server"是必须的!另外不能在其中设置ID属性。

ASP.NET同时也支持global themes,其位于c:/Inetpub/wwwroot/aspnet_client/system_web/v2.0.50727/Themes folder。
如果你web应用程序内部有一个Themes,同时和global themes中的同名,那么web应用程序会优先使用内部的Themes,需要注意的是,两者不会合并使用。
如何应用Themes?
1. Skin文件片段代码:
 <
asp:Image runat
=
"
server
"
ImageUrl
=
"
~/images/Winter.jpg
"
/>
<
asp:Image runat
=
"
server
"
ImageUrl
=
"
~/images/Winter.jpg
"
/>

 <%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
Theme
=
"
TextBox
"
%>
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
Theme
=
"
TextBox
"
%>

当web页面和themes中同时对一个控件定义了同样的属性时,Themes具有高优先级,它会覆盖web页面中定义的属性。但是如果Page指令中使用的是StyleSheetTheme而不是Theme的时候,情况将发生逆转,Web页面将具有优先级。
 <
asp:Button ID
=
"
Button1
"
runat
=
"
server
"
... EnableTheming
=
"
false
"
/>
<
asp:Button ID
=
"
Button1
"
runat
=
"
server
"
... EnableTheming
=
"
false
"
/>
对整个网站应用统一的主题及皮肤:
在web.config中设置:
 <
configuration
>
<
configuration
>
 <
system
.web
>
<
system
.web
>
 <
pages
theme
="FunkyTheme"
>
<
pages
theme
="FunkyTheme"
>
 ...
... </
pages
>
</
pages
>
 </
system.web
>
</
system.web
>
 </
configuration
>
</
configuration
>
 ——————————————————————————
—————————————————————————— <
configuration
>
<
configuration
>
 <
system
.web
>
<
system
.web
>
 <
pages
styleSheetTheme
="FunkyTheme"
>
<
pages
styleSheetTheme
="FunkyTheme"
>
 ...
... </
pages
>
</
pages
>
 </
system.web
>
</
system.web
>
 </
configuration
>
</
configuration
>
这个时候,如果某个页面同时也指定了Theme属性,那么这个页面设置的Theme将具有优先权。
你可以对同一个控件指定多个皮肤,那么这个时候就要在皮肤文件中用到SkinID属性,然后在页面中指定要用到的SkinID即可。
如果全部皮肤中的控件都指定了SkinID,同时页面中的相关控件没有指定SkinID,那么控件将不会运用相应的皮肤
SkinID并不需要唯一,只要保证针对每一个控件SkinID唯一即可。
另外一个在开发中的小技巧,你可以利用Themes来让网站中控件风格保持一致,比如登陆按钮:
 <
asp:ImageButton runat
=
"
server
"
SkinID
=
"
OKButton
"
ImageUrl
=
"
ButtonImages/buttonOK.jpg
"
/>
<
asp:ImageButton runat
=
"
server
"
SkinID
=
"
OKButton
"
ImageUrl
=
"
ButtonImages/buttonOK.jpg
"
/>
 <
asp:ImageButton runat
=
"
server
"
SkinID
=
"
CancelButton
"
ImageUrl
=
"
ButtonImages/buttonCancel.jpg
"
/>
<
asp:ImageButton runat
=
"
server
"
SkinID
=
"
CancelButton
"
ImageUrl
=
"
ButtonImages/buttonCancel.jpg
"
/>
动态加载Themes
很简单,你只需在你的代码中去指定相应的Page.Theme or Page.StyleSheetTheme即可。
需要注意的是,“Theme”属性只能在“Page_PreInit”事件之中或之前设置
视频下载:
VS2008&ASP.NET3.5之Themes&Skins(共4部分,第1部分)
http://download.csdn.net/source/423114
VS2008&ASP.NET3.5之Themes&Skins(共4部分,第2部分)
http://download.csdn.net/source/423126
VS2008&ASP.NET3.5之Themes&Skins(共4部分,第3部分)
http://download.csdn.net/source/423170
VS2008&ASP.NET3.5之Themes&Skins(共4部分,第4部分)
http://download.csdn.net/source/423221

























 91
91

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








