一个人性化的完善的编程测试系统系统是要允许各位程序猿相互交流的,所以我们添加了发帖与回帖两个功能。界面上也是效仿了leetcode,但终归是简洁化了,时间很急迫嘛。
在发帖界面(评论区)会显示发帖内容的主题,内容,发帖人ID,发帖实践及点赞和浏览的次数。
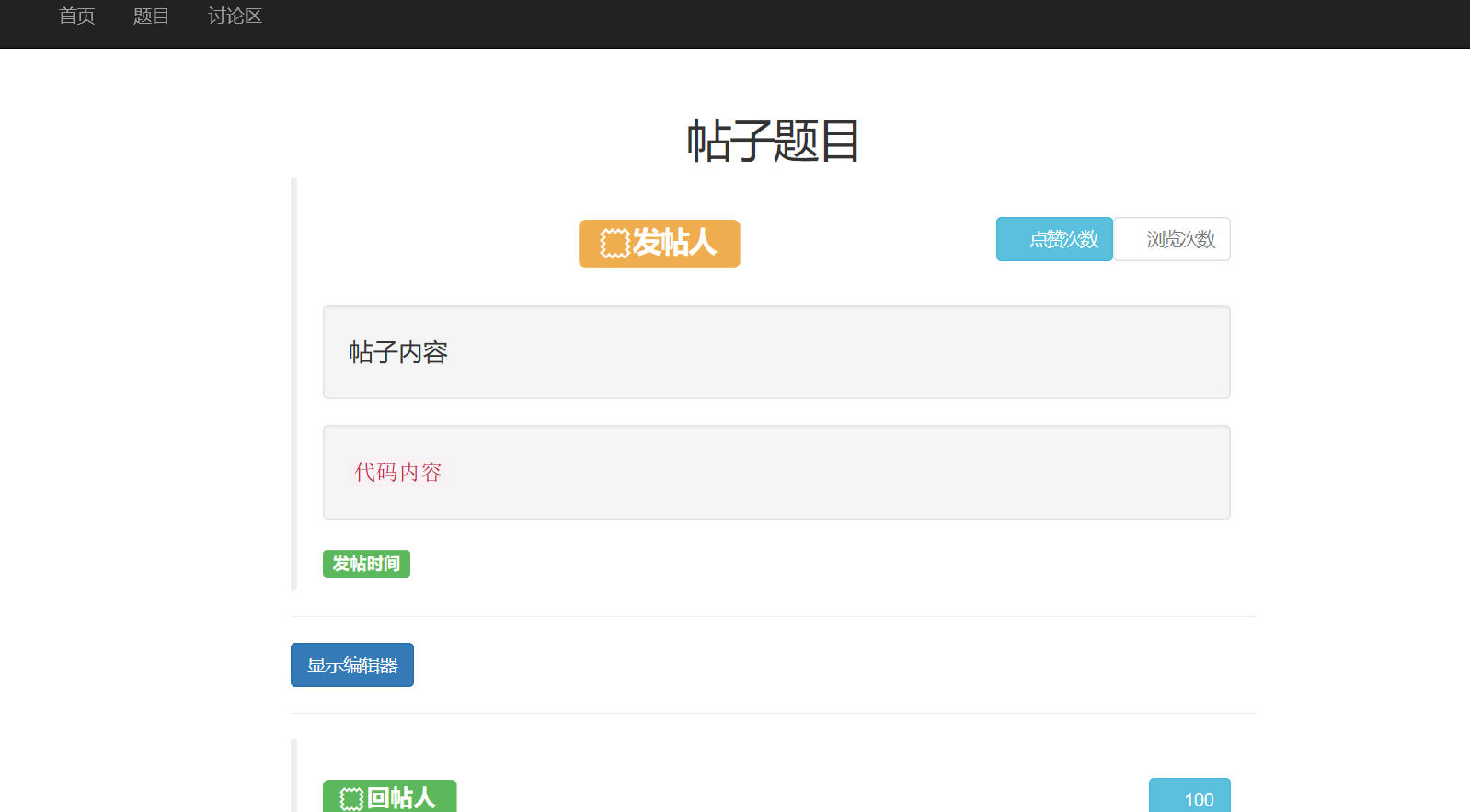
对于回帖区界面,我们直接显示了原帖内容、发帖人ID、发帖时间、浏览和点赞次数;
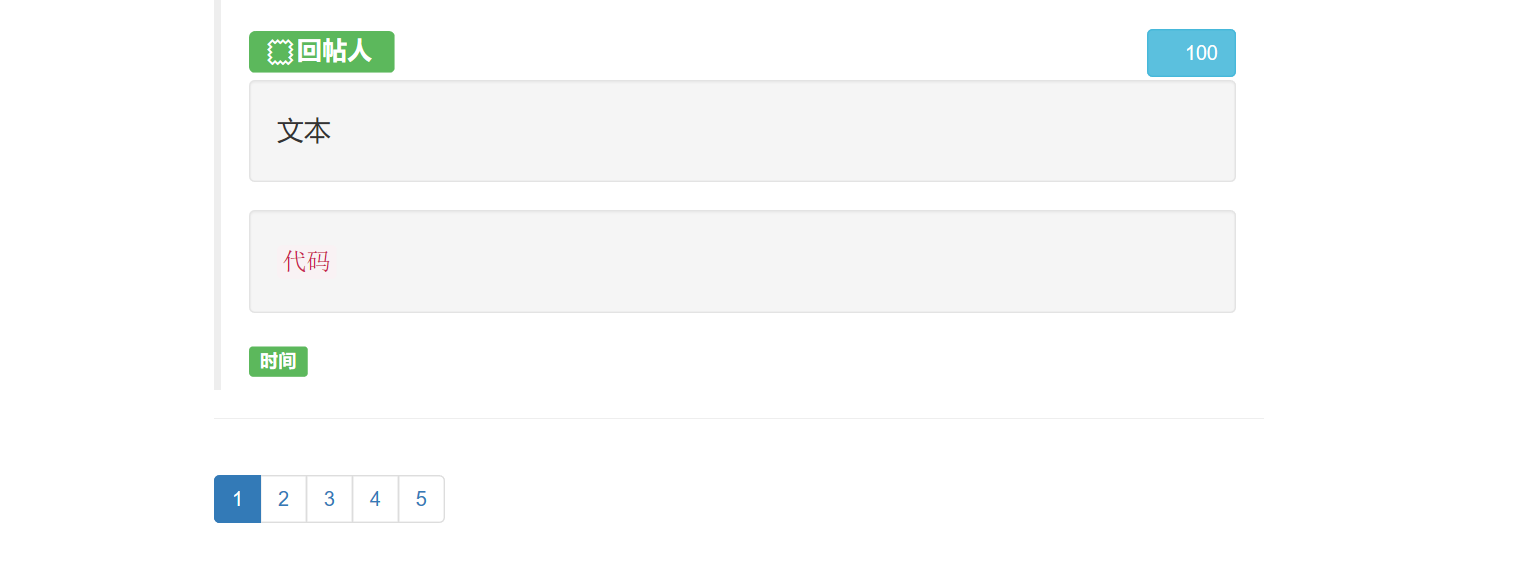
其他回帖人的ID、回贴内容及时间和浏览与点赞次数;
在用户要回帖时点击“显示编辑器”按钮会向下弹出一块空间,在这块空间里用户可以发表自己的想法,点击“回复”提交。
回复编辑区
发贴界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta charset="utf-8">
<link rel= "stylesheet" href = "css/oj.css">
<link rel= "stylesheet" href = "css/bootstrap.css">
<link rel= "stylesheet" href = "css/bootstrap.min.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.min.css">
</head>
<body>
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<ul class="nav navbar-nav navbar-left">
<li><a href="/">首页</a></li>
<li><a href="/">题目</a></li>
<li><a href="/">讨论区</a></li>
</ul>
<nav>
<ul class="nav navbar-nav navbar-right">
<li><a href="/">登出</a></li>
</ul>
</nav>
</div>
</header>
<div class="container">
<div class="row">
<br><br><br><br>
<div class="col-md-8 col-md-offset-2 main">
<h1>帖子</h1>
<hr/>
<button type="button" class="btn btn-info">新的帖子</button>
<hr/>
<a class="package list-group-item">
<div class=row>
<div class="col-md-8">
<h3 class=package-name>帖子题目</h3>
<hr>
<p class=package-description>帖子概要</p>
<div>
<span><i class="glyphicon glyphicon-star"></i> 点赞次数</span>
<span><i class="glyphicon glyphicon-eye-open"></i> 浏览次数</span>
</div>
</div>
<div class="col-md-4">
<h4><span class="label-middle"><i class="glyphicon glyphicon-time"></i> 发布时间</span></h4>
<h4><span><i class="glyphicon glyphicon-user"></i> 发布人名</span></h4>
<h4><span><i class="glyphicon glyphicon-globe"></i> 发布者ID</span></h4>
</div>
</div>
</a>
<hr/>
<ul class="pagination">
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
</div>
</div>
</div> <!-- /container -->
</body>
</html>回贴界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel= "stylesheet" href = "css/oj.css">
<link rel= "stylesheet" href = "css/bootstrap.css">
<link rel= "stylesheet" href = "css/bootstrap.min.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.min.css">
<script type="text/javascript">
function control_editor(){
var show = document.getElementById("editor").style.display;
if(show=="none"){
document.getElementById("editor").style.display="";
document.getElementById("show_editor").innerHTML = "隐藏编辑器";
} else{
document.getElementById("editor").style.display="none";
document.getElementById("show_editor").innerHTML = "显示编辑器";
}
}
</script>
</head>
<body>
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<ul class="nav navbar-nav navbar-left">
<li><a href="/">首页</a></li>
<li><a href="/">题目</a></li>
<li><a href="/">讨论区</a></li>
</ul>
<nav>
<ul class="nav navbar-nav navbar-right">
<li><a href="/">登出</a></li>
</ul>
</nav>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>帖子题目</h1>
<blockquote>
<h2>
<span class="label label-warning">
<i class="glyphicon glyphicon-user" ></i>发帖人
</span>
<button type="button" disabled="disabled" class="btn btn-default pull-right">
<span>
<i class="glyphicon glyphicon-eye-open"></i>浏览次数
</span>
</button>
<button type="button" class="btn btn-info pull-right">
<span>
<i class="glyphicon glyphicon-star"></i>点赞次数
</span>
</button>
</h2>
<br>
<p class="well">帖子内容</p>
<p class="well"><code>代码内容</code></p>
<span class="label label-success">发帖时间</span>
</blockquote >
<hr>
<div>
<button type="button" id="show_editor" οnclick="control_editor()" class="btn btn-primary">显示编辑器</button>
</div>
<div id="editor" style="display:none;" class="container-fluid">
<hr/>
<form action="" method="post">
<div>
<h2>文本</h2>
<textarea rows="8" name="text" class="form-control col-md-12"></textarea>
</div>
<div>
<h2>代码</h2>
<textarea rows="8" name="code" class="form-control col-md-12"></textarea>
</div>
<button type="submit" id="response" class="btn btn-primary pull-right">回复</button>
</form>
</div>
<hr>
<blockquote>
<h3>
<span class="label label-success">
<i class="glyphicon glyphicon-user"></i>回帖人
</span>
<button type="button" class="btn btn-info pull-right">
<span><i class="glyphicon glyphicon-star"></i>100</span>
</button>
</h3>
<p class="well">文本</p>
<p class="well"><code>代码</code></p>
<span class="label label-success">时间</span>
</blockquote >
<hr/>
<ul class="pagination">
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
























 1009
1009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








