📌 作者:小彭努力中
📅 时间:2025-05-14
💻 技术栈:Vue3 + OpenLayers + Element Plus + TailwindCSS(可选)
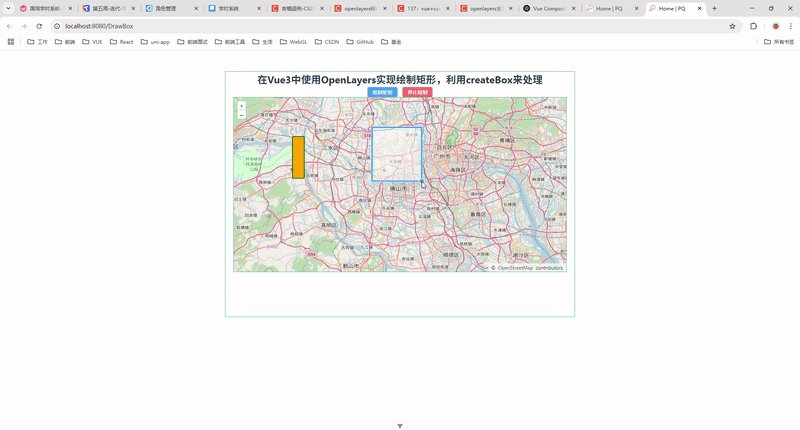
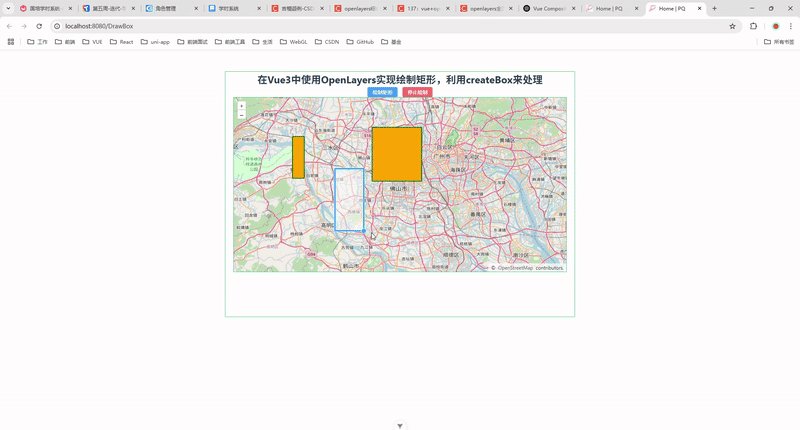
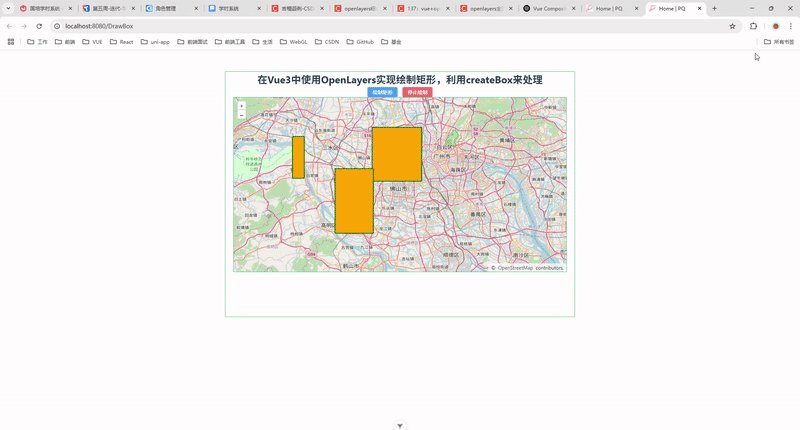
🎬 运行效果展示(先看效果)
点击“绘制矩形”按钮,鼠标拖动即可画出矩形:

✨ 前言
在 WebGIS 项目开发中,图形绘制是非常常见的功能,比如绘制点、线、面、圆等。OpenLayers 作为功能强大的开源地图框架,提供了丰富的交互组件,其中就包括通过 Draw 组件绘制各种图形。
本文将介绍如何在 Vue3 中通过 Composition API 结合 OpenLayers 的 createBox 工具函数,实现矩形绘制功能,整个过程简洁高效,适合在各种 Web 地图项目中直接使用或扩展。









 订阅专栏 解锁全文
订阅专栏 解锁全文


















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










