通过阅读百度地图集成API,整理如下资料,真的各种坑,欢迎一起踩坑~
以下是注意事项:
1、静态库中采用ObjectC++实现,因此需要您保证您工程中至少有一个.mm后缀的源文件(您可以将任意一个.m后缀的文件改名为.mm) 或者在工程属性中指定编译方式,即在Xcode的Project -> Edit Active Target -> Build Setting 中找到 Compile Sources As,并将其设置为”Objective-C++”–>这个不设置直接根据文件类型编译是没有问题的.
2、如果您只在Xib文件中使用了BMKMapView,没有在代码中使用BMKMapView,编译器在链接时不会链接对应符号,需要在工程属性中显式设定:在Xcode的Project -> Edit Active Target -> Build Setting -> Other Linker Flags中添加-ObjC.
3、授权Key的申请:新、旧Key之间不可通用,即新Key只可以使用在v2.0.2及后续版本的SDK中,旧的Key只适用于v2.0.1及之前版本的SDK;如果还没有授权Key,请 申请密钥.
4、由于iOS9改用更安全的https,为了能够在iOS9中正常使用地图SDK,请在”Info.plist”中进行如下配置,否则影响SDK的使用。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>5、如果在iOS9中使用了调起百度地图客户端功能,必须在”Info.plist”中进行如下配置,否则不能调起百度地图客户端。
<key>LSApplicationQueriesSchemes</key>
<array>
<string>baidumap</string>
</array>6、管理地图的生命周期:自2.0.0起,BMKMapView新增viewWillAppear、viewWillDisappear方法来控制BMKMapView的生命周期,并且在一个时刻只能有一个BMKMapView接受回调消息,因此在使用BMKMapView的viewController中需要在viewWillAppear、viewWillDisappear方法中调用BMKMapView的对应的方法,并处理delegate,代码如下:
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[_mapView viewWillAppear];
_mapView.delegate = self; // 此处记得不用的时候需要置nil,否则影响内存的释放
}
-(void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
[_mapView viewWillDisappear];
_mapView.delegate = nil; // 不用时,置nil
}7、自iOS SDK v2.5.0起,为了对iOS8的定位能力做兼容,做了相应的修改,开发者在使用过程中注意事项如下: 需要在info.plist里添加(以下二选一,两个都添加默认使用NSLocationWhenInUseUsageDescription):
NSLocationWhenInUseUsageDescription ,允许在前台使用时获取GPS的描述
NSLocationAlwaysUsageDescription ,允许永久使用GPS的描述
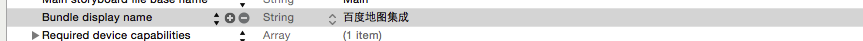
8、在使用Xcode6进行SDK开发过程中,需要在info.plist中添加:Bundle display name ,且其值不能为空(Xcode6新建的项目没有此配置,若没有会造成manager start failed)
9、百度地图iOS SDK v2.5.0起,对arm64进行了支持适配,开发包体积有所增加。但根据开发者在研发过程中的选择,最终生成的APP体积并不会发生较大的变化。
10、确认项目中添加mapapi.bundle文件以及添加方法正确,不能删除或随意更改其中files文件夹下的内容:
注:mapapi.bundle中存储了定位、默认大头针标注View及路线关键点的资源图片,还存储了矢量地图绘制必需的资源文件。如果您不需要使用内置的图片显示功能,则可以删除bundle文件中的image文件夹。您也可以根据具体需求任意替换或删除该bundle中image文件夹的图片文件。添加方式:将mapapi.bundle拷贝到您的工程目录,直接将该bundle文件托拽至Xcode工程左侧的Groups&Files中即可。若您需要替换定位、指南针的图标,请保留原文件名称,否则不显示替换的新图片,默认大头针标注与路线关键点的新图片名称可自定义名称。
11、注意BMKManager对象的生命周期管理,在使用地图SDK期间不能释放该对象,尤其在arc情况下注意避免提前被自动释放,否则,该对象一旦被释放,网络模块将不可用,地图无法加载,检索失败。
12、app在前后台切换时,需要使用下面的代码停止地图的渲染和openGL的绘制(V2.10.0后不需要再调用):
- (void)applicationWillResignActive:(UIApplication *)application {
[BMKMapView willBackGround];//当应用即将后台时调用,停止一切调用opengl相关的操作
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
[BMKMapView didForeGround];//当应用恢复前台状态时调用,回复地图的渲染和opengl相关的操作
}一大堆以后,如下是配置环境开始:
配置”Info.plist”:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>自动配置就不说了,手动配置如下:
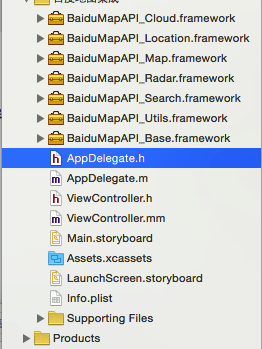
第一步、根据需要导入 .framework包,按文档操作是软链接,这边是采用直接拖到项目中的,反正 方式很多嘛.

注: 静态库中采用Objective-C++实现,因此需要您保证您工程中至少有一个.mm后缀的源文件(您可以将任意一个.m后缀的文件改名为.mm).
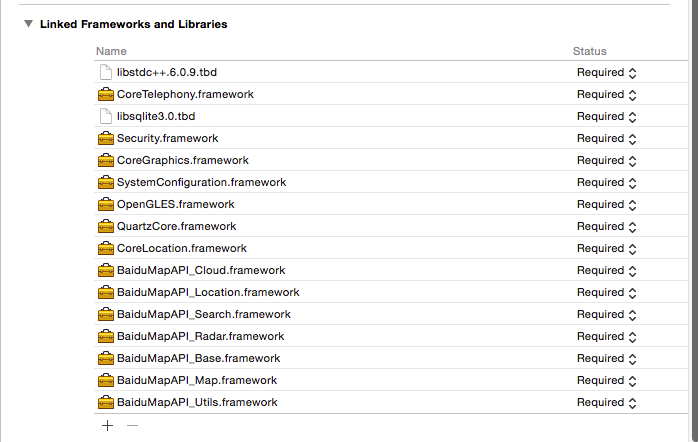
第二步、引入所需的系统库
百度地图SDK中提供了定位功能和动画效果,v2.0.0版本开始使用OpenGL渲染,因此您需要在您的Xcode工程中引入CoreLocation.framework和QuartzCore.framework、OpenGLES.framework、SystemConfiguration.framework、CoreGraphics.framework、Security.framework、libsqlite3.0.tbd(xcode7以前为 libsqlite3.0.dylib)、CoreTelephony.framework 、libstdc++.6.0.9.tbd(xcode7以前为libstdc++.6.0.9.dylib)。
(注:红色标识的系统库为v2.9.0新增的系统库,使用v2.9.0及以上版本的地图SDK,务必增加导入这3个系统库。)
添加方式:在Xcode的Project -> Active Target ->Build Phases ->Link Binary With Libraries,添加这几个系统库即可。 (直接在General->Linked Frameworks and Libraries中添加也是一样的).
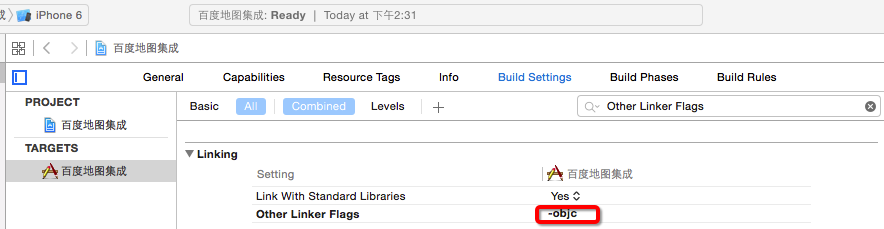
第三步、环境配置
在TARGETS->Build Settings->Other Linker Flags 中添加-ObjC。
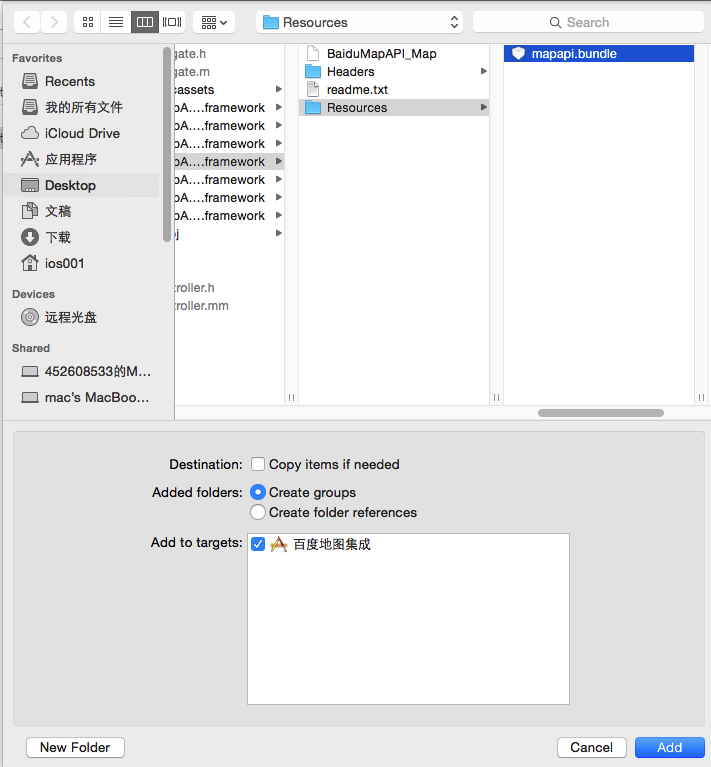
第四步、引入mapapi.bundle资源文件
如果使用了基础地图功能,需要添加该资源,否则地图不能正常显示mapapi.bundle中存储了定位、默认大头针标注View及路线关键点的资源图片,还存储了矢量地图绘制必需的资源文件。如果您不需要使用内置的图片显示功能,则可以删除bundle文件中的image文件夹。您也可以根据具体需求任意替换或删除该bundle中image文件夹的图片文件。
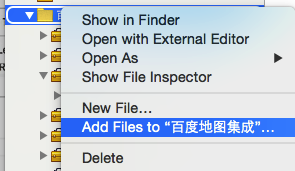
方法:直接添加就好,看图.

第五步、引入头文件
在使用SDK的类 按需 引入下边的头文件:(命名不符合规范有木有...)
#import <BaiduMapAPI_Base/BMKBaseComponent.h>//引入base相关所有的头文件
#import <BaiduMapAPI_Map/BMKMapComponent.h>//引入地图功能所有的头文件
#import <BaiduMapAPI_Search/BMKSearchComponent.h>//引入检索功能所有的头文件
#import <BaiduMapAPI_Cloud/BMKCloudSearchComponent.h>//引入云检索功能所有的头文件
#import <BaiduMapAPI_Location/BMKLocationComponent.h>//引入定位功能所有的头文件
#import <BaiduMapAPI_Utils/BMKUtilsComponent.h>//引入计算工具所有的头文件
#import <BaiduMapAPI_Radar/BMKRadarComponent.h>//引入周边雷达功能所有的头文件
#import <BaiduMapAPI_Map/BMKMapView.h>//只引入所需的单个头文件完成如上步骤配置环境完成.
以下Demo代码实现:
在您的AppDelegate.h文件中添加BMKMapManager的定义.
在您的AppDelegate.m文件中添加对BMKMapManager的初始化,并填入您申请的授权Key,示例如下.
(原版本代码太旧,就不吐槽了)
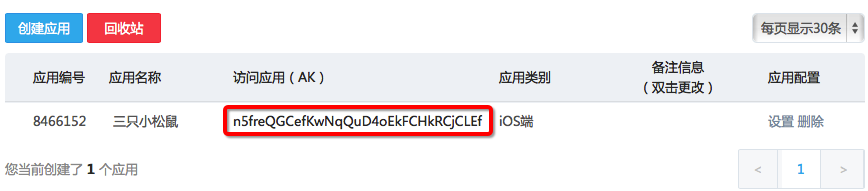
授权key及BundleId

/* #import “AppDelegate.m” */
#import "AppDelegate.h"
#import <BaiduMapAPI_Map/BMKMapComponent.h>//引入地图功能所有的头文件
@interface AppDelegate () {
BMKMapManager* _mapManager;
}
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
_mapManager = [[BMKMapManager alloc] init]; //创建BMKMapManager
BOOL ret = [_mapManager start:@"n5freQGCefKwNqQuD4oEkFCHkRCjCLEf" generalDelegate:nil]; // 在此处输入授权Key
if (!ret) {
NSLog(@"manager start failed!");
}
return YES;
}创建BMKMapView
在您的ViewController.m文件中添加BMKMapView的创建代码,示例如下:
/* ##import “ViewController.mm” */
#import "ViewController.h"
#import <BaiduMapAPI_Search/BMKSearchComponent.h>
#import <BaiduMapAPI_Map/BMKMapComponent.h>//引入地图功能所有的头文件
@interface ViewController () <BMKMapViewDelegate,BMKPoiSearchDelegate>
@property (strong, nonatomic) BMKMapView *mapView;
@property (strong, nonatomic) BMKPoiSearch *searcher;
@end
@implementation ViewController
- (void)loadView {
self.mapView = [[BMKMapView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
self.view = self.mapView;
}
- (void)viewDidLoad {
[super viewDidLoad];
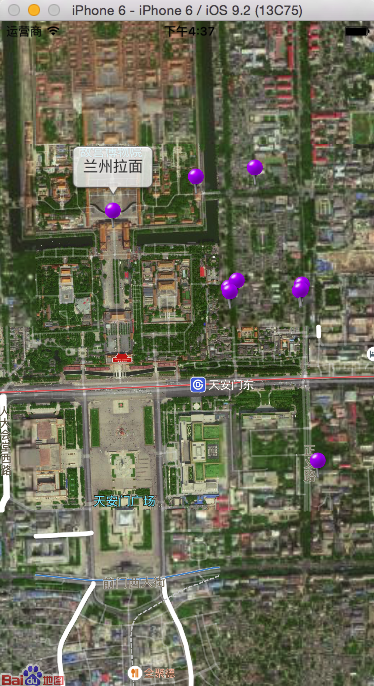
self.mapView.mapType = BMKMapTypeSatellite;
// 这里添加延时是因为
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(5.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//初始化检索对象
_searcher =[[BMKPoiSearch alloc] init];
_searcher.delegate = self;
//发起检索
BMKNearbySearchOption *option = [[BMKNearbySearchOption alloc] init];
option.pageIndex = 0;
option.pageCapacity = 10;
option.location = CLLocationCoordinate2D{39.915, 116.404};
option.keyword = @"小吃";
BOOL flag = [_searcher poiSearchNearBy:option];
if(flag)
{
NSLog(@"周边检索发送成功");
}
else
{
NSLog(@"周边检索发送失败");
}
});
// [_mapView setTrafficEnabled:YES];
//打开百度城市热力图图层(百度自有数据)
// [_mapView setBaiduHeatMapEnabled:YES];
// 添加一个PointAnnotation
/*
BMKPointAnnotation* annotation = [[BMKPointAnnotation alloc]init];
CLLocationCoordinate2D coor;
coor.latitude = 39.915;
coor.longitude = 116.404;
annotation.coordinate = coor;
annotation.title = @"这里是北京";
[_mapView addAnnotation:annotation];
*/
}
自2.0.0起,BMKMapView新增viewWillAppear、viewWillDisappear方法来控制BMKMapView的生命周期,并且在一个时刻只能有一个BMKMapView接受回调消息,因此在使用BMKMapView的viewController中需要在viewWillAppear、viewWillDisappear方法中调用BMKMapView的对应的方法,并处理delegate,代码如下:
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[_mapView viewWillAppear];
_mapView.delegate = self; // 此处记得不用的时候需要置nil,否则影响内存的释放
}
-(void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
[_mapView viewWillDisappear];
_mapView.delegate = nil; // 不用时,置nil
}
#pragma mark - BMKMapViewDelegate -
// Override
- (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id <BMKAnnotation>)annotation
{
if ([annotation isKindOfClass:[BMKPointAnnotation class]]) {
BMKPinAnnotationView *newAnnotationView = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:@"myAnnotation"];
newAnnotationView.pinColor = BMKPinAnnotationColorPurple;
newAnnotationView.animatesDrop = YES;// 设置该标注点动画显示
return newAnnotationView;
}
return nil;
}
#pragma mark - BMKPoiSearchDelegate -
//实现PoiSearchDeleage处理回调结果
- (void)onGetPoiResult:(BMKPoiSearch*)searcher result:(BMKPoiResult*)poiResultList errorCode:(BMKSearchErrorCode)error
{
if (error == BMK_SEARCH_NO_ERROR) {
//在此处理正常结果
NSLog(@"已经获取数据");
for (BMKPoiInfo *poiInfo in poiResultList.poiInfoList) {
BMKPointAnnotation* annotation = [[BMKPointAnnotation alloc]init];
CLLocationCoordinate2D coor = poiInfo.pt;
annotation.coordinate = coor;
annotation.title = poiInfo.name;
[_mapView addAnnotation:annotation];
}
;
}
else if (error == BMK_SEARCH_AMBIGUOUS_KEYWORD){
//当在设置城市未找到结果,但在其他城市找到结果时,回调建议检索城市列表
// result.cityList;
NSLog(@"起始点有歧义");
} else {
NSLog(@"抱歉,未找到结果");
}
}
有一个小补充,需要在info里添加:Bundle display name

基本差不多就这样,没有按既定流程和代码走,有不足的地方请多提点.

兰州拉面快无敌的节奏…




























 859
859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








