_1.Vue表格内容数据显示_
1 <el-table-column label="详细" min-width="200">
2 <template slot-scope="scope">
3 <span v-html="**cutout(scope.row.log\_op\_detail)"**/>(取到字段里对应的内容,调用cutout方法)v-html会将其中html标签解析后输出。
4 </template>
5 </el-table-column>
2.编写一个方法按逗号分割内容,把逗号替换成换行符号
1 methods: {
2 // 截取数据
3 cutout(cellValue) {
4 return cellValue.replace(/\\,/g, '</br>')
5 }
6 }
数据库中存入的内容
变更到的房间号:555,原房间号:555,酒店入住单号:1111,客人姓名:xxx(字段 **log\_op\_detail** 里对应的内容)
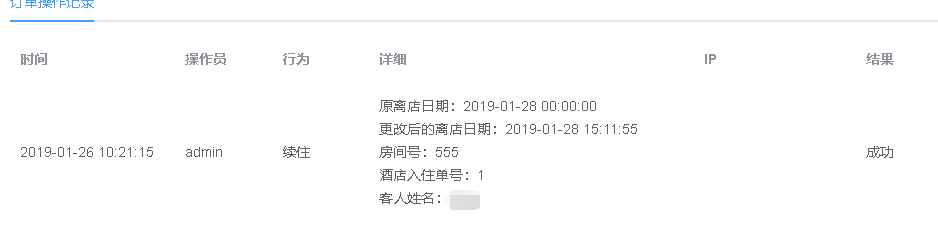
3.效果图展示






















 1947
1947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








