因为公司要求重构用ng,所以学习了一些ng的基本知识和用法,这篇文章的内容为ng-view和路由的简单使用(纯html,不涉及后台,用idea)。
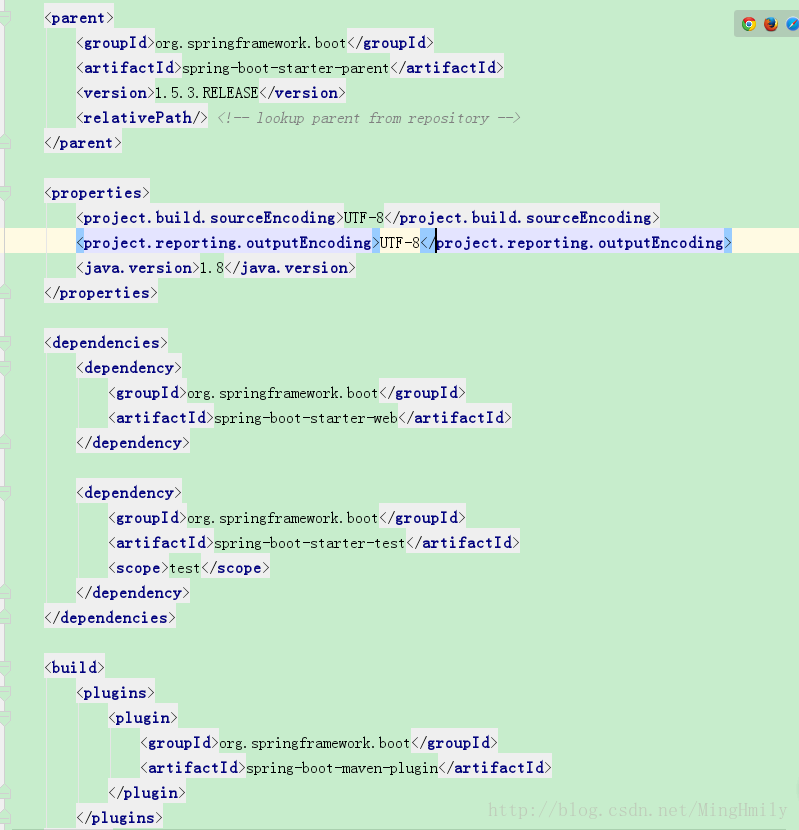
首先创建一个maven项目,依赖如下

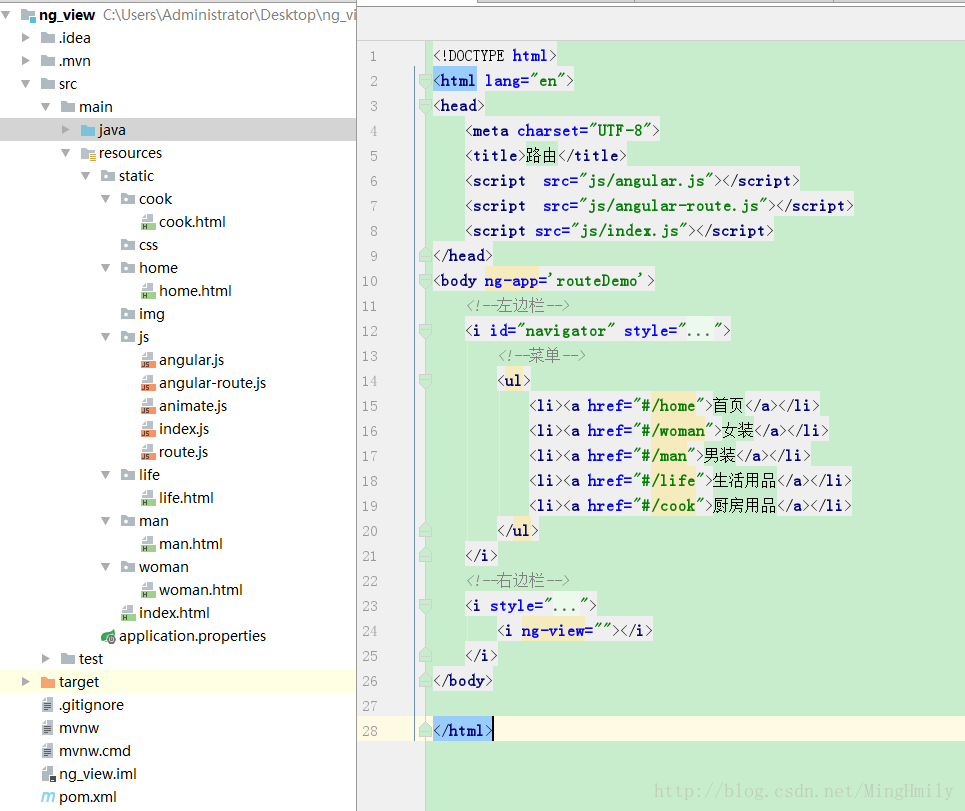
主页面和ng的js:
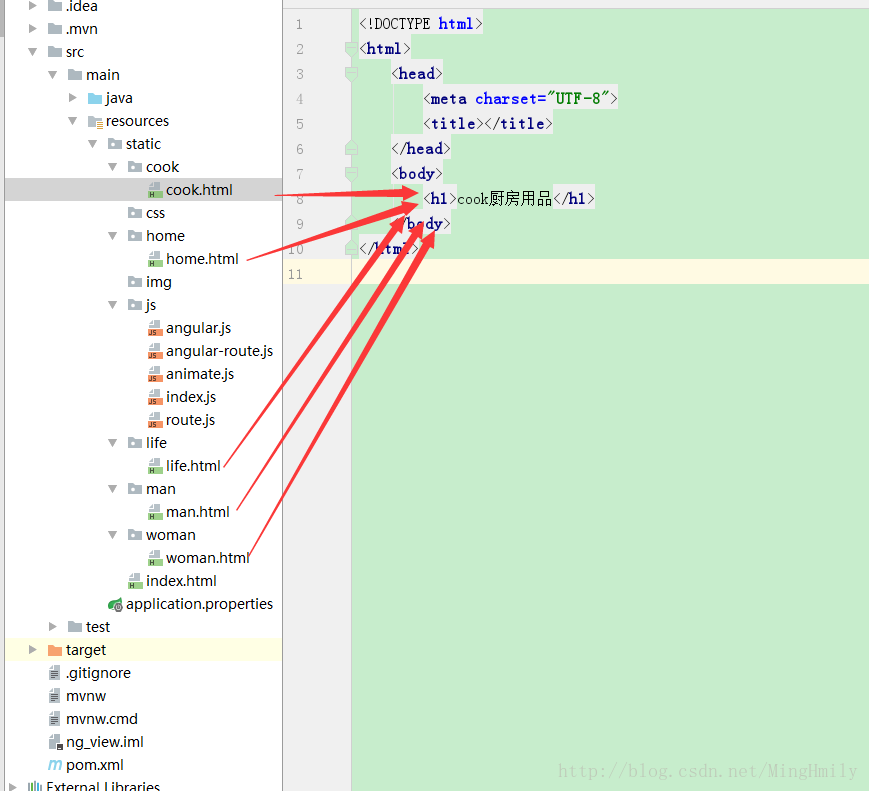
ng-view的页面:因为这几个页面都很简洁,就标题改一下而已,所以贴一个html
最后就是重点来了,index的js代码:
angular.module(‘routeDemo’,[‘ngRoute’])
.controller(‘HomeController’,function (
scope,
route) {
scope.
route = route;
})
.controller(‘WomanController’,function (scope,
route)$scope.$route=$route;).controller(‘WomanController′,function(
scope,
route)$scope.$route=$route;).controller(‘ManController′,function(
scope,
route)$scope.$route=$route;).controller(‘LifeController′,function(
scope,
route)$scope.$route=$route;).controller(‘CookController′,function(
scope,
route)$scope.$route=$route;).config(function(
routeProvider){
$routeProvider.
when(‘/home’,{
//templateURL:插入ng-view的HTML模板文件
templateUrl:’home/home.html’,
controller:’HomeController’
}).
when('/woman',{
templateUrl:'woman/woman.html',
controller:'WomanController'
}).
when('/man',{
templateUrl:'man/man.html',
controller:'ManController'
}).
when('/life',{
templateUrl:'life/life.html',
controller:'LifeController'
}).
when('/cook',{
templateUrl:'cook/cook.html',
controller:'CookController'
})
});
因为本人也是刚学了ng,有很多不懂得地方,有不足之处请指出,谢谢!






















 2787
2787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








