写在前面-与vscode相关
-
Emmet语法
1.快速生成html结构语法
- 生成标签,直接输入标签名
- 生成多个标签,后面添加*符号
- 如果有父子关系的标签,可以用>符号
- 如果有兄弟关系,用+符号
- 生成带有类名或者id名字的,直接写成,xxx或者#xx
- 如果生成的div类名是有顺序的,可以用自增符号$
- 如果想要在生成的标签写内容可以用{}表示
2.快速生成CSS标签
- 采取简写的形式即可直接生成
3.快速格式化代码
- shift+alt+f
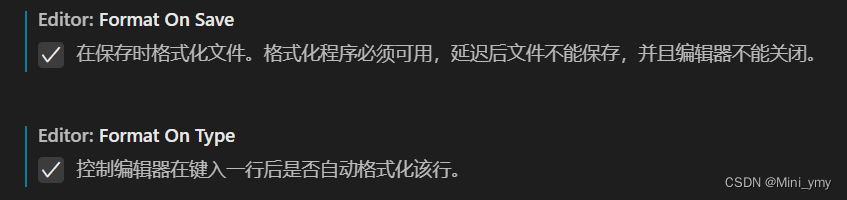
- 设置自动格式化保存:文件-首选项-设置,搜索格式化,勾选下面两项

目录
正文
七、复合选择器
1.后代选择器(重要)
格式:
元素1 元素2 {声明样式}
注意:
- 元素1和元素2必须用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子,只要是后代就可以选择
- 元素1和元素2可以是任意基础选择器
2.子选择器(重要)
格式:
元素1>元素2{声明样式}
注意:
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子
3.并集选择器(重要)
元素1,元素2 {声明样式}
注意:
- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思,最后一个元素不能加逗号
- 并集选择器通常用于集体声明
4.伪类选择器
- a:link 选择所有未被访问过的链接
- a:visited 选择所有已被访问过的链接
- a:hover 选择鼠标指针位于其上的链接
- a:active 选择活动链接(鼠标按下未弹起的链接)
注意:
- 为了确保生效需要按照LVHA的顺序声明
- 因为a在浏览器中有默认样式,所以实际工作中都需要给链接单独指定样式
5.focus伪类选择器
格式:
input:focus{声明标签}
6.总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 |
| 子代选择器 | 选择近一级元素 | 只选亲儿子 | 较少 | 符号是大于号 |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号 |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover实际开发的写法 |
| focus伪类选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus记住这个写法 |
八、CSS的元素显示模式
1.分类:
块元素:
- 自己独占一行
- 高度、宽度、内外边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意:
文字类的元素内不能使用块级元素,如<p>和<h1>~<h6>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
行内元素:
- 相邻的行内元素在一行上,一行可以有多个
- 高宽直接设置是无效的
- 默认宽度是内容本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意:
链接里不能套其他链接,但特殊情况链接<a>里面可以放块级元素,给<a>转换一下块级模式最安全
行内块元素:<img/><input/><td>
- 和相邻行内元素(行内块)在一行上,但是他们之间会留有空白间隙,一行可以显示多个
- 默认宽度就是它本身内容的宽度
- 高度、宽度、内外边距可以控制
2.元素现实模式的转换
- 转换为块元素:display: block
- 转换为行内元素:display: inline
- 转换为行内块元素:display: inline-block
3.一个小技巧 单行文字垂直居中的代码
让行高等于盒子的高度
line-height
九、CSS的背景
1.背景颜色
backgroud-color 值:transparent(默认透明) 可以改为其他颜色
2.背景图片
background-image:url(图片位置)
3.背景平铺
background-repeat
值:repeat平铺(默认) no-repeat不平铺 repeat-x 沿着x轴平铺 repeat 沿着y轴平铺
4.背景图片位置
background-position:x y
- 参数如果是方位名词,跟顺序没有关系,如:水平居中:background-position:center top
- 参数如果是精确的值,需要严格按照顺序;如果只指定了一个值,则默认是x值。
- 参数还可以为混合单位,也需严格按照顺序。
5.背景图像固定(背景附着)
background-attachment 值:scroll(默认)滚动 fixed固定
6.背景复合写法
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
7.背景色半透明
background:reba{0,0,0,0.3}(第四个值在0-1之间)
十、CSS的三大特性
1.层叠性(相同的选择器给设置相同的样式时体现)
- 样式冲突,遵循就近原则。(覆盖)
- 样式不冲突,不会重叠
2.继承性(子标签会继承父标签的特性)
- 恰当地使用继承简化代码,降低CSS样式的复杂性。
- 子元素可以继承父元素地样式(text-,font-,line-这些元素开头地可以继承,以及color属性)
行高的继承:
- 行高可以跟单位也可以不跟单位,不跟单位时,寓意为当前文字大小的几倍。
body {
font:12px/1.5 "Microsoft YaHei"
}3.优先级
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
- 继承权重为0,且a链接不能继承父级样式。
| 选择器 | 选择器权重 |
|---|---|
| 继承或* | 0,0,0,0, |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style"" | 1,0,0,0 |
| !important 重要的 | 无穷大 |
权重叠加:如果是复合选择器,则会有权重叠加,则需要计算权重。但永远不会有进位





















 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








