vue.js是什么?
可以让web开发变得简单,提供了现代web开发常见的高级功能,比如:
- 解耦视图与数据
- 可复用的组件
- 前端路由
- 状态管理
- 虚拟DOM
- MVVM模式
与知名前端框架Angular、Ember等一样,Vue.js在设计上也使用了MVVM(Model-View-ViewModel)模式:
当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之,View(视图层)和ViewModel之间通过双向数据绑定(data-binding)建立联系。
简单理解为:ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。
点击深入理解链接
使用vue-cli脚手架搭建
搭建步骤
1.键盘window+R键打开cmd窗口;
2.输入node -v(查看版本意思):查看是否装有node.js,没有去官网下载(点击下载地址~)
3.输入npm -v:查看npm的版本;
4.输入npm install -g(全局的意思) webpack(前端自动化构建打包工具):全局安装webpack;
5.输入npm install -g @vue/cli(vue的脚手架):全局安装vue-cli;
6.输入vue -v :查看是否安装vue;
7.输入npm install -g vue:全局安装vue;
8.输入d:进入d盘;
9.输入cd(进入目录)Vue(文件夹名称);
10.输入vue init(初始化)webpack vue-template(文件夹名称):初始化构建使用webpack的vue项目模板;
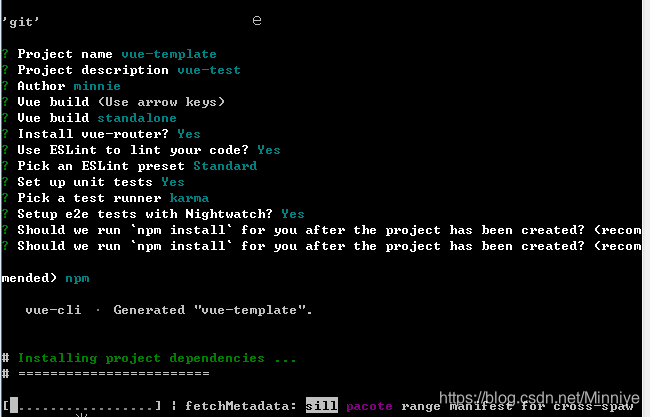
11.输入项目名称(project name):vue-template(最好与上文件夹名称相同)还有以下步骤的选项:
- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vue-template
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。
如图

12.ctrl+C:结束终止
13.输入cd:(文件目录)
14.输入 npm run bulid (运行)
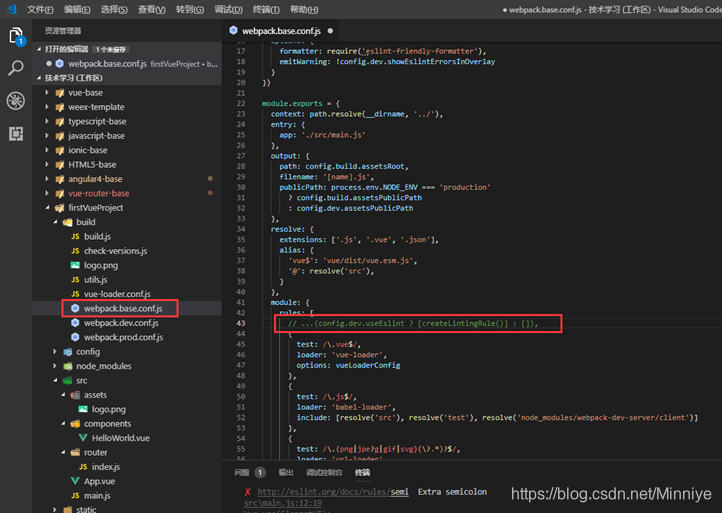
15.通常会有验证的eslint,汇报一些无关紧要的错误,只要把如下图文件的对应行代码注释,ctrl+c停止项目再npm run dev运行即可:

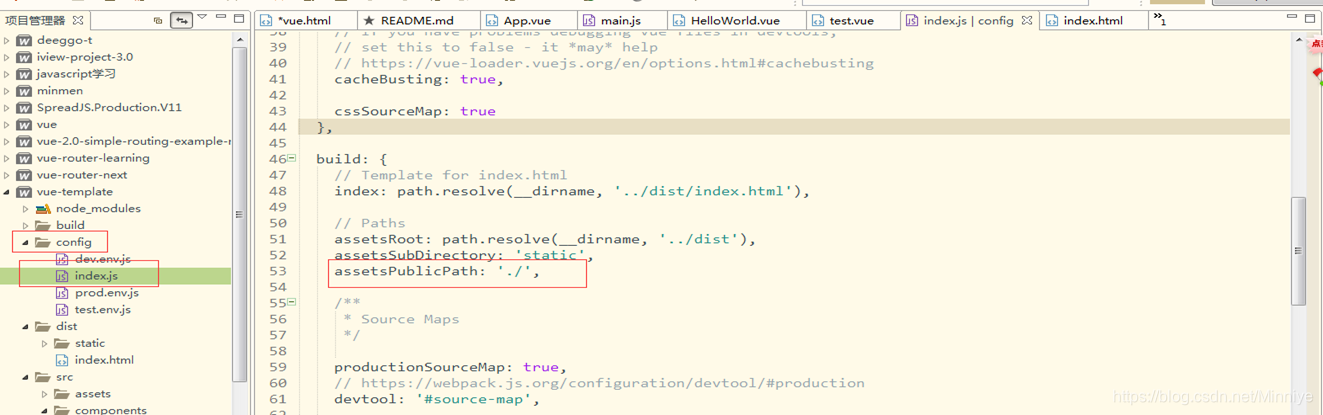
16.webpack打包发布,更改config/index.js根目录文件如下图: (保存再npm run dev运行即可)

安装element ui
安装步骤
1.输入npm i element-ui -S (安装element UI)
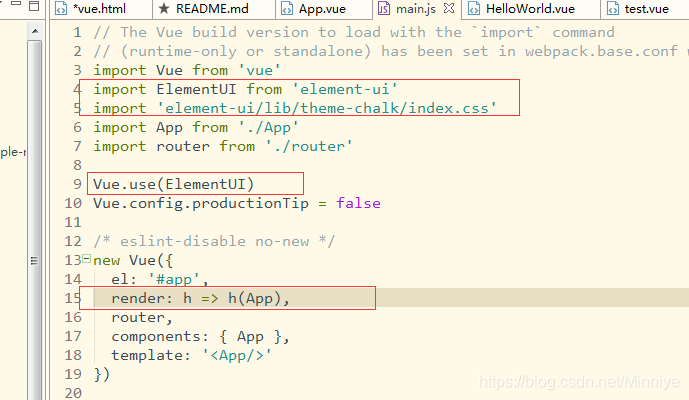
2.进入main.js文件 引入element-UI文件(如下图)

3.保存文件即可。





















 32万+
32万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








