
1.导入依赖
<!-- https://mvnrepository.com/artifact/org.jfree/jcommon -->
<dependency>
<groupId>org.jfree</groupId>
<artifactId>jcommon</artifactId>
<version>1.0.24</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.jfree/jfreechart -->
<dependency>
<groupId>org.jfree</groupId>
<artifactId>jfreechart</artifactId>
<version>1.5.0</version>
</dependency>2.编写测试类
@Test
public void piechartJpg() {
/**
* 生成统计图
*/
PieDataset dataset = pieDataSet();
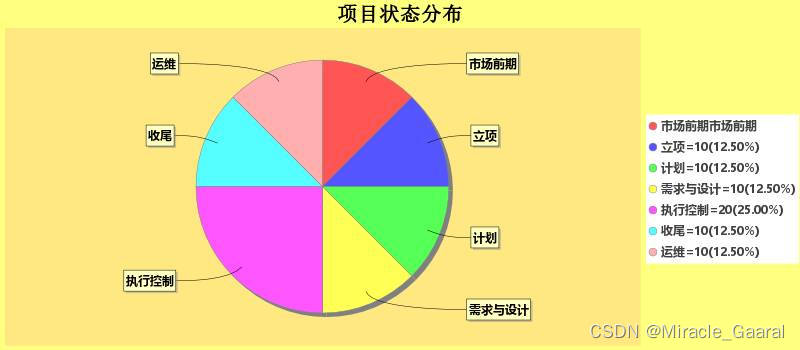
JFreeChart chart = ChartFactory.createPieChart("项目状态分布", dataset, true, true, false);
//设置legend字体
chart.getLegend().setItemFont(new java.awt.Font("微软雅黑", java.awt.Font.BOLD, 12));
//饼图文字居右显示
chart.getLegend().setPosition(RectangleEdge.RIGHT);
//文字说明背景色
chart.getLegend().setBackgroundPaint(Color.white);
chart.getLegend().setHorizontalAlignment(HorizontalAlignment.RIGHT);//设置水平对齐 左对齐;
// chart.getLegend().setMargin(0,0,0,0);//参数是:上,左,下,右. 设置饼图的位置
// chart.getLegend().setPadding(0, 0, 0, 0);// 设置饼图右边文字的位置
// chart.getLegend().setFrame(new BlockBorder(0,0,0,0));// 设置饼图右边文字边框的位置
// 设置图片背景色
chart.setBackgroundPaint(new Color(255, 255, 128));
// PiePlot3D plot = (PiePlot3D) chart.getPlot();
PiePlot plot = (PiePlot) chart.getPlot();
//设置Label字体
plot.setLabelFont(new java.awt.Font("微软雅黑", java.awt.Font.BOLD, 12));
plot.setMaximumLabelWidth(0.2D);//设置标签最长宽度
// plot.setLabelLinkMargin(0.05D); // 设置分类标签与图的连接线边距
//设置分类标签与图是否有连接线
plot.setLabelLinksVisible(true);
// 图片中显示百分比:默认方式
// plot.setLabelGenerator(new StandardPieSectionLabelGenerator(StandardPieToolTipGenerator.DEFAULT_TOOLTIP_FORMAT));
// 图片中显示百分比:自定义方式,{0} 表示选项, {1} 表示数值, {2} 表示所占比例 ,小数点后两位
// plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})", NumberFormat.getNumberInstance(), new DecimalFormat("0.00%")));
plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}", NumberFormat.getNumberInstance(), new DecimalFormat("0.00%")));
HashMap labaeMap = new HashMap();
labaeMap.put("市场前期", "市场前期市场前期");
plot.setLegendLabelGenerator(new CustomLabelGenerator("{0}={1}({2})", NumberFormat.getNumberInstance(), new DecimalFormat("0.00%"), labaeMap));
// 图例显示百分比:自定义方式, {0} 表示选项, {1} 表示数值, {2} 表示所占比例
// plot.setLegendLabelGenerator(new CustomLabelGenerator("{0}={1}({2})"));
// plot.setLegendLabelToolTipGenerator();
// plot.setAutoPopulateSectionOutlineStroke(true);
// 指定图片的透明度(0.0-1.0)
plot.setForegroundAlpha(1.0f);
// 指定显示的饼图上圆形(false)还椭圆形(true)
plot.setCircular(true);
//饼图背景色
plot.setBackgroundPaint(new Color(255, 232, 130));
// 设置绘图面板外边界线的填充颜色
plot.setOutlinePaint(new Color(255, 232, 130));
//忽略0值
plot.setIgnoreZeroValues(true);
//忽略空值
plot.setIgnoreNullValues(true);
// 设置绘图面板阴影的填充颜色
// plot.setShadowPaint(Color.pink);
// 设置分饼颜色
// plot.setSectionPaint("市场前期", new Color(244, 194, 144));
// plot.setSectionPaint("执行控制", new Color(144, 233, 144));
// 设置图标题的字体
java.awt.Font font = new java.awt.Font("黑体", java.awt.Font.CENTER_BASELINE, 20);
TextTitle title = new TextTitle("项目状态分布");
title.setFont(font);
chart.setTitle(title);
FileOutputStream fos_jpg = null;
try {
fos_jpg = new FileOutputStream("C:\\Users\\E102590\\Desktop\\项目状态分布.jpg");
ChartUtils.writeChartAsJPEG(fos_jpg, 0.7f, chart, 800, 350, null);
fos_jpg.close();
} catch (Exception e) {
e.printStackTrace();
}
System.out.println("over");
}
private static PieDataset pieDataSet() {
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("市场前期", new Double(10));
dataset.setValue("立项", new Double(10));
dataset.setValue("计划", new Double(10));
dataset.setValue("需求与设计", new Double(10));
dataset.setValue("执行控制", new Double(20));
dataset.setValue("收尾", new Double(10));
dataset.setValue("运维", new Double(10));
return dataset;
}3.实现PieSectionLabelGenerator类,自定义标签生成器
//自定义标签生成器
static class CustomLabelGenerator extends StandardPieSectionLabelGenerator implements PieSectionLabelGenerator {
private Map labelMap;
public CustomLabelGenerator() {
this("{0}", NumberFormat.getNumberInstance(), NumberFormat.getPercentInstance());
}
public CustomLabelGenerator(Locale locale) {
this("{0}", locale);
}
public CustomLabelGenerator(String labelFormat) {
this(labelFormat, NumberFormat.getNumberInstance(), NumberFormat.getPercentInstance());
}
public CustomLabelGenerator(String labelFormat, Locale locale) {
this(labelFormat, NumberFormat.getNumberInstance(locale), NumberFormat.getPercentInstance(locale));
}
public CustomLabelGenerator(String labelFormat, NumberFormat numberFormat, NumberFormat percentFormat) {
super(labelFormat, numberFormat, percentFormat);
}
public CustomLabelGenerator(String labelFormat, NumberFormat numberFormat, NumberFormat percentFormat, HashMap<String, String> labelMap) {
super(labelFormat, numberFormat, percentFormat);
this.labelMap = labelMap;
}
@Override
public String generateSectionLabel(PieDataset pieDataset, Comparable comparable) {
if (null != this.labelMap && null != this.labelMap.get(comparable)) {
return (String) this.labelMap.get(comparable);
}
return super.generateSectionLabel(pieDataset, comparable);
}
@Override
public AttributedString generateAttributedSectionLabel(PieDataset pieDataset, Comparable comparable) {
return super.generateAttributedSectionLabel(pieDataset, comparable);
}
}4.残留问题,自定义说明文字比较多时换行问题没解决
参考博文:








 本文介绍了如何使用JFreeChart库创建带自定义标签和图例的饼图,包括设置字体、位置、百分比格式、图例映射和换行处理。通过pieDataSet()函数生成数据集,并详细展示了CustomLabelGenerator类的使用。
本文介绍了如何使用JFreeChart库创建带自定义标签和图例的饼图,包括设置字体、位置、百分比格式、图例映射和换行处理。通过pieDataSet()函数生成数据集,并详细展示了CustomLabelGenerator类的使用。
















 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








